filmov
tv
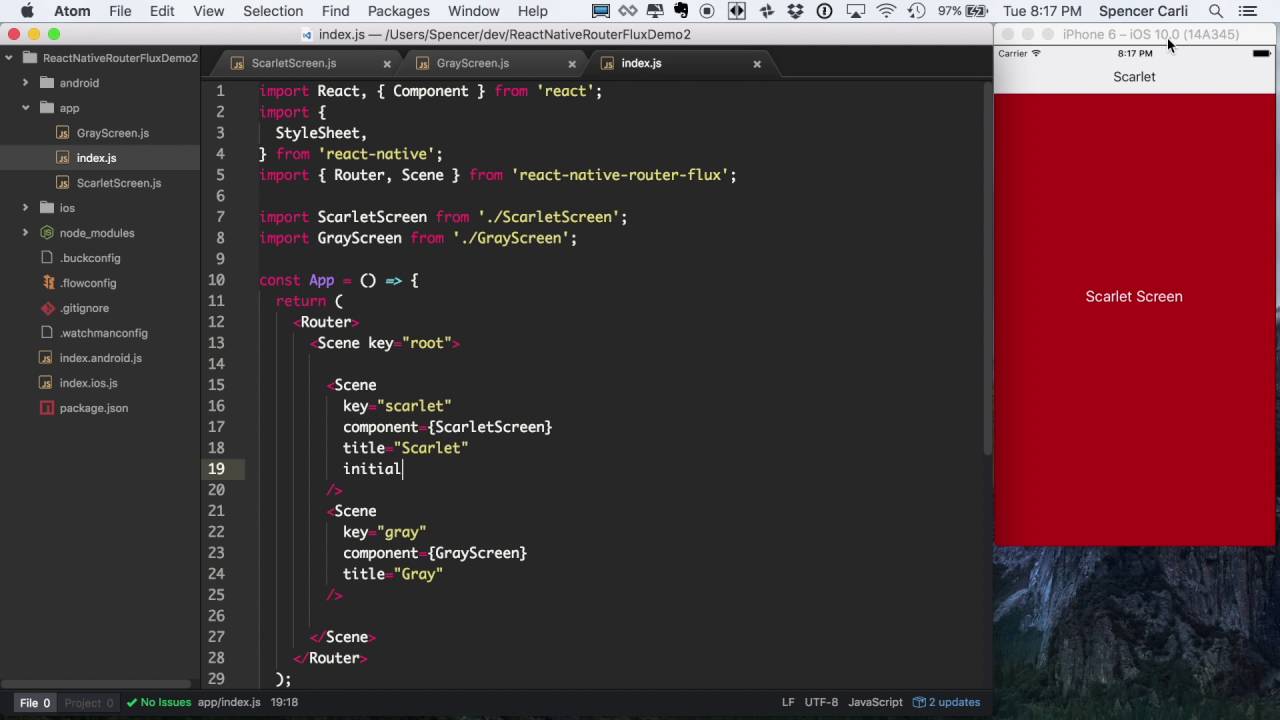
React Native Basics: Using react-native-router-flux Part 2 - Navigating Between Scenes

Показать описание
An introduction to using the react-native-router-flux package. These videos are supplemental to a blog post and is broken into multiple parts.
React Native Basics: Using react-native-router-flux Part 1 - Project Config
React Native Basics: Using react-native-router-flux Part 4 - Modal
React Native Basics: Using react-native-router-flux Part 2 - Navigating Between Scenes
React Native Basics: Using react-native-router-flux Part 3 - Tabs
React Native - Part 1 - Rest Api Fetch with Opencart (UI) - Using: React Native Router Flux
React Native Router Flux Example Project Fail
React Native - Navigation : Router Flux
React Native Router Page Navigations - Tutorial 4
[LIGHTNING TALK] Pavlo Aksonov - What is RNRF (react-native-router-flux)?
Customizing default navigation bar of react-native-router-flux
Changing Tab Icon Color in React Native Router Flux Scene
React Native Navigation
React Native Router - Login and Register Page Using Router-Flux | React Native Part-7 Malayalam
React Native Router: Build Mobile Apps With React and Expo
Как перейти с JS + react-native-router-flux на TS + react-navigation в React Native
React Router with React Native Web
Flux in React Native - Yoav Amit
Getting started with Routing in React Native Part 1
React Native Dersleri 3 - Navigator Router Flux
react router v4 in react-native
React Native Router Flux 🔥 | in Hindi | Engineer codewala
React Native Tutorial #5 - React Native Navigation (react-native-router-flux) [Tamil] | Tek Hub
React Native Tutorial 31: Routing in Custom Drawer
react flux vs mvc
Комментарии
 0:02:46
0:02:46
 0:05:07
0:05:07
 0:05:15
0:05:15
 0:07:38
0:07:38
 0:20:58
0:20:58
 0:00:10
0:00:10
 0:23:14
0:23:14
 0:20:20
0:20:20
![[LIGHTNING TALK] Pavlo](https://i.ytimg.com/vi/8DIGeTBMNR8/hqdefault.jpg) 0:13:47
0:13:47
 0:02:57
0:02:57
 0:01:41
0:01:41
 0:08:46
0:08:46
 0:14:22
0:14:22
 0:03:15
0:03:15
 0:48:11
0:48:11
 0:11:56
0:11:56
 0:18:48
0:18:48
 0:07:56
0:07:56
 0:10:00
0:10:00
 0:00:20
0:00:20
 0:19:26
0:19:26
 0:14:41
0:14:41
 0:06:05
0:06:05
 0:00:16
0:00:16