filmov
tv
Создаем Header (шапку с логотипом и меню) для сайта на WordPress с помощью Elementor вместе с нуля

Показать описание
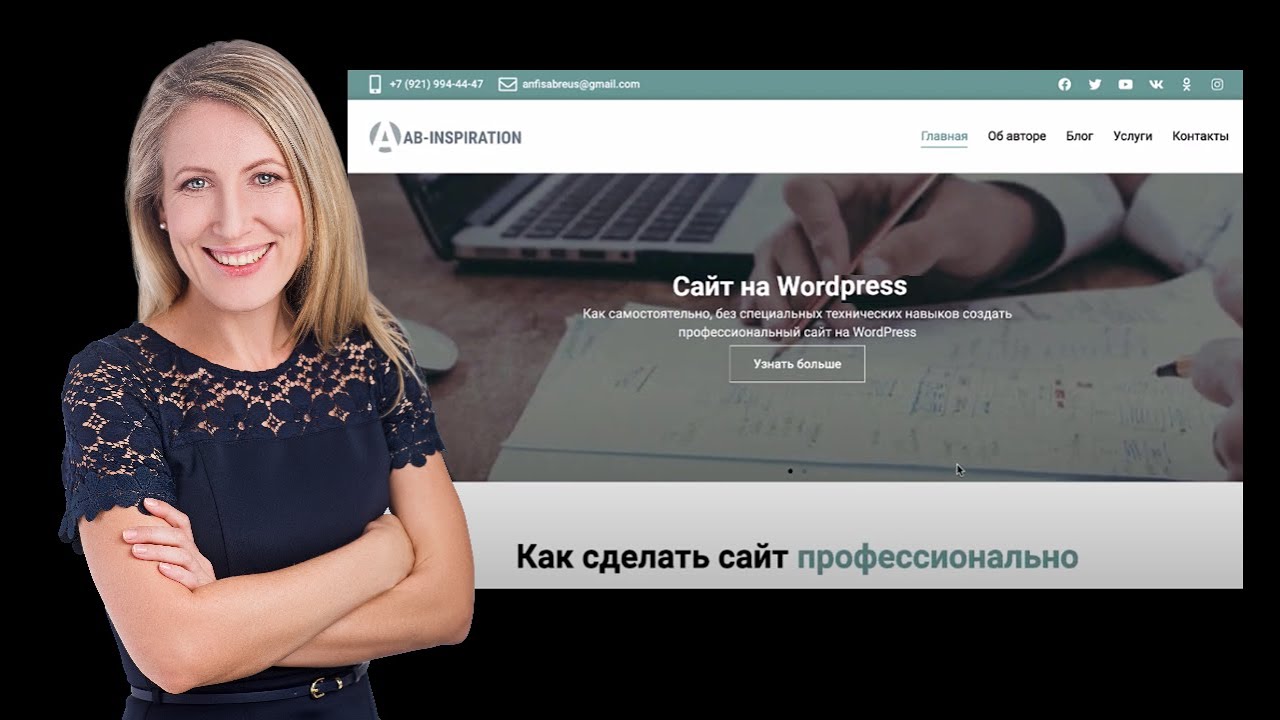
Вы узнаете как создать Header (шапку с логотипом и меню, с контактными данными и кнопками соцсетей) десктопной версии сайта на WordPress с помощью Elementor Pro шаг за шагом, с нуля.
Содержание видео урока:
00:00 - Предисловие
01:25 - Что необходимо учесть при создании Header на Elementor
02:00 - Создаем header с телефоном, email и кнопками соцсетей
11:30 - Создаем header с логотипом и навигационным меню сайта
22:10 - Задаем условия на каких страницах сайта будет отображаться созданный Header
23:23 - Смотрим как отображается Header на десктопной версии нашего сайта на WordPress и делаем поправки
Этот пошаговый видео урок является частью онлайн - курса:
"Elementor - от новичка до профи".
══════════════════════════════════
✅ Канал Анфисы Бреус: о создании сайтов на WordPress,
о стиле жизни и о разнообразии мира, в котором мы живем.
✅Подписывайтесь также на канал и жмите колокольчик,
чтобы ПЕРВЫМИ смотреть ПРАКТИЧЕСКИЙ КОНТЕНТ:
══════════════════════════════════
✅ ПРИСОЕДИНЯЙТЕСЬ:
══════════════════════════════════
🔻 Благодарю за поддержку канала (donation):🔻
#anfisabreus, #WordPress, #Course, #Создатьсайт, #Пошаговаявидеоинструкция,
Содержание видео урока:
00:00 - Предисловие
01:25 - Что необходимо учесть при создании Header на Elementor
02:00 - Создаем header с телефоном, email и кнопками соцсетей
11:30 - Создаем header с логотипом и навигационным меню сайта
22:10 - Задаем условия на каких страницах сайта будет отображаться созданный Header
23:23 - Смотрим как отображается Header на десктопной версии нашего сайта на WordPress и делаем поправки
Этот пошаговый видео урок является частью онлайн - курса:
"Elementor - от новичка до профи".
══════════════════════════════════
✅ Канал Анфисы Бреус: о создании сайтов на WordPress,
о стиле жизни и о разнообразии мира, в котором мы живем.
✅Подписывайтесь также на канал и жмите колокольчик,
чтобы ПЕРВЫМИ смотреть ПРАКТИЧЕСКИЙ КОНТЕНТ:
══════════════════════════════════
✅ ПРИСОЕДИНЯЙТЕСЬ:
══════════════════════════════════
🔻 Благодарю за поддержку канала (donation):🔻
#anfisabreus, #WordPress, #Course, #Создатьсайт, #Пошаговаявидеоинструкция,
 0:29:14
0:29:14
 0:07:30
0:07:30
 0:15:28
0:15:28
 0:09:03
0:09:03
 0:06:51
0:06:51
 0:14:44
0:14:44
 0:07:57
0:07:57
 0:23:32
0:23:32
 0:10:00
0:10:00
 0:04:42
0:04:42
 0:12:56
0:12:56
 0:17:31
0:17:31
 0:11:04
0:11:04
 0:47:39
0:47:39
 0:20:38
0:20:38
 0:15:56
0:15:56
 0:04:00
0:04:00
 0:19:29
0:19:29
 0:18:45
0:18:45
 0:28:58
0:28:58
 0:08:02
0:08:02
 0:14:25
0:14:25
 1:05:15
1:05:15
 0:04:09
0:04:09