filmov
tv
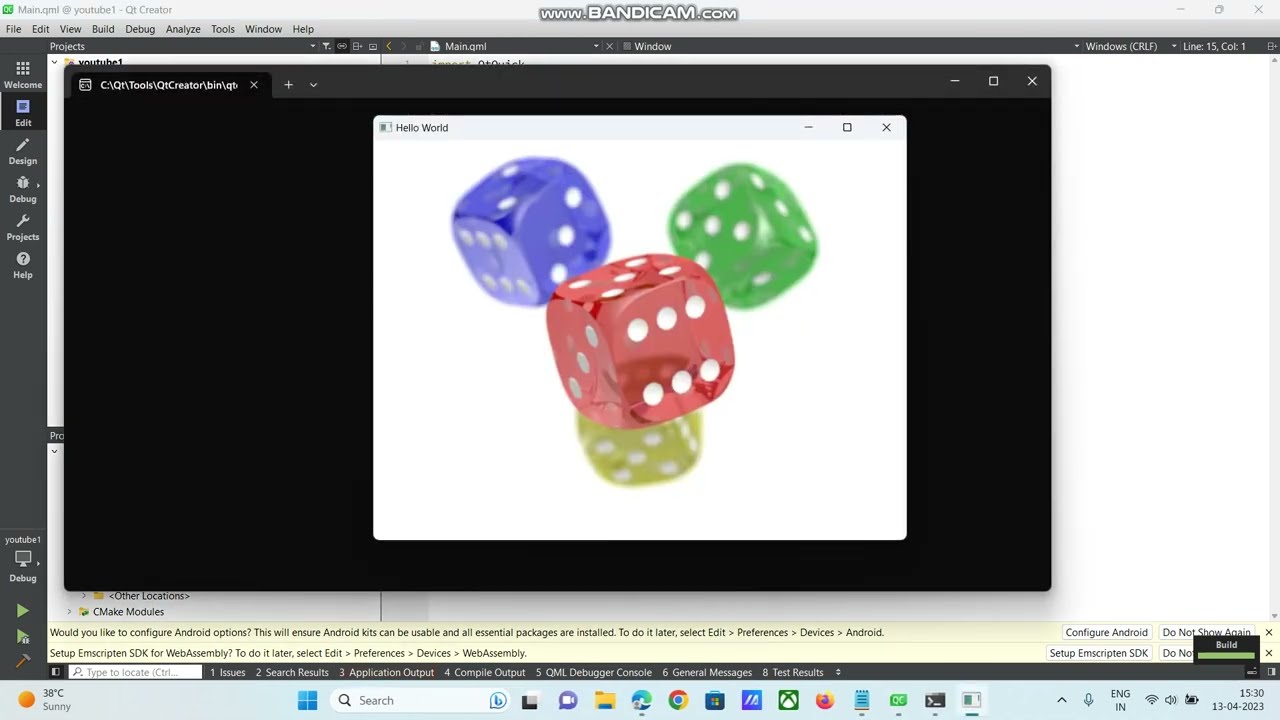
How to add an image to your QT Quick Application | QT6 | QT Creator 10.0.0

Показать описание
This video is a tutorial to help you with adding images to you QT Quick application build on QT6 using QT Creator. Hope this helps.
Have a nice day !
-----------------
Code used
----------------
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
#qt
#qt6
#qt creator
#image
#Qt_quick
#QtQML
#tutorial
#educational
Have a nice day !
-----------------
Code used
----------------
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
#qt
#qt6
#qt creator
#image
#Qt_quick
#QtQML
#tutorial
#educational
15: How to Insert Images Using HTML and CSS | Learn HTML and CSS | Full Course For Beginners
Learn HTML images in 3 minutes 📷
How to: Add an image to a signature in Gmail
Insert image in HTML | Html Image Tag #html
How to add an image to Google Images
Photoshop CC - How to Add Another Image to an Image
How To Import Images Into Roblox Studio (2023)
How to Add an Image to the Drawable Folder in Android Studio
How to add images in HTML website with visual studio code
Blender 3.0 Tutorial - How to Add An Image To An Object
How to ADD YOURSELF to any PHOTO/ Snapseed Editing Tips & Tricks (2023)
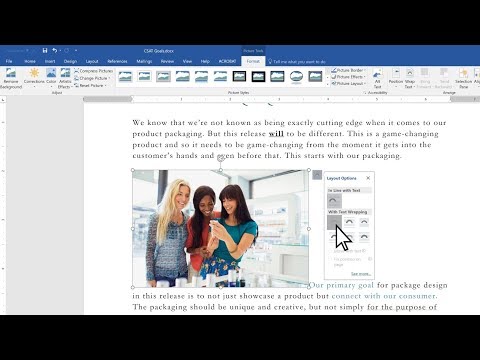
How to insert pictures in Microsoft Word
How to insert an image in photoshop 2024
How To Add An Image To A Visual Studio Project
Visual Studio how to add image to resources | Visual Studio 2022 how to add image to resources
How to Add a Link to an Image
How to Add Image in PDF | Insert Photo On PDF File
How to Add Image in Web Page Using HTML
How to Add Image in GIMP
How to Insert an Image in HTML using Notepad
How to add background image in HTML and CSS | Coding Ninja
Canva: Add Clickable Links in an Image!
ms access add image to form | How do I add a picture to a form in Access? | Rover
How to add background picture in PowerPoint | Add background image in PowerPoint
Комментарии
 0:12:34
0:12:34
 0:03:50
0:03:50
 0:00:27
0:00:27
 0:00:25
0:00:25
 0:01:15
0:01:15
 0:00:55
0:00:55
 0:01:57
0:01:57
 0:01:03
0:01:03
 0:02:28
0:02:28
 0:05:46
0:05:46
 0:02:21
0:02:21
 0:01:04
0:01:04
 0:01:02
0:01:02
 0:01:37
0:01:37
 0:00:42
0:00:42
 0:00:37
0:00:37
 0:01:41
0:01:41
 0:04:57
0:04:57
 0:01:02
0:01:02
 0:06:38
0:06:38
 0:00:53
0:00:53
 0:01:45
0:01:45
 0:03:27
0:03:27
 0:00:34
0:00:34