filmov
tv
How To Create a Functional DROPDOWN MENU Prototype in Figma (Tutorial)

Показать описание
In this video we’ll go through creating and setting up an interactive & functional dropdown menu navigation prototype in Figma. It also features a subtle swipe-in animation for the category menus. I chose a component-based approach that enables us to customize everything very easily. You’ll learn how to use components, nested components and variants to build a dropdown menu navigation. It’s great for website and app prototypes and guaranteed to keep your Figma prototype organized.
How to create / design / build and interactive animated functional dropdown menu prototype component in Figma (full process explanation tutorial)
——————————
© 2022 Mavi Design
Functional Requirements and Specifications: A Quick Tutorial
How to Make Your Training More FUNCTIONAL - A Beginners Guide
How To Create A Functional Resume & Showcase Your Skills | Indeed Career Tips
What is a Functional Specification? Project Management in Under 5
How to Create a Functional Requirement Document That Stands Out and Drives Results
How to gather Functional & Non-Functional Requirement
Functional Resume Defined I Indeed Career Quick Tips
Creating Microsoft Excel formulas and functions
10 Stylish and Functional Kitchen Pantry Designs
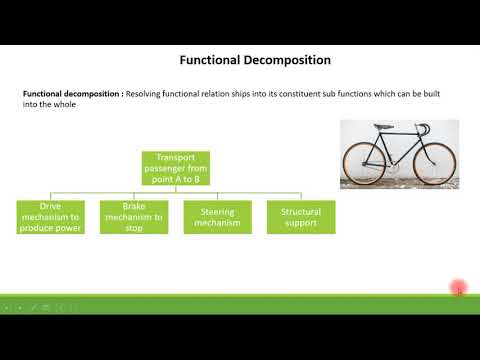
Mechanical Product design : Functional Decomposition in Concept development
HOW TO CREATE THE PERFECT WORKOUT PLAN | make a functional workout program
I Built a Functional Dam in Minecraft!
SAP Functional Specification | What is Functional Specification document | #sapwithik #sappp
Making a Fully Functional Jet Engine using Soda can | diy Jet Engine
Kitchen Design & Layout Tips: How to Create a Functional Kitchen - Interior Design
Create a Functional HAMBURGER MENU NAVIGATION in Figma (Tutorial)
ENGN2225 OC - Functional Flow Block Diagrams
How to Create a Flowchart in Excel | Including a Cross Functional, Swimlane Flow Chart
React JS Functional Components | Learn ReactJS
SAP - IL01 - Create Functional Location
Business Analyst Training: How to write functional requirements and specifications?
ReactJS Tutorial - 5 - Functional Components
Designing Your First Functional 3D Printed Parts | Basic Fusion 360 3D Printing
How Apple Is Organized for Innovation: The Functional Organization
Комментарии
 0:15:03
0:15:03
 0:10:31
0:10:31
 0:13:42
0:13:42
 0:04:14
0:04:14
 0:12:47
0:12:47
 0:01:51
0:01:51
 0:00:18
0:00:18
 0:01:40
0:01:40
 0:00:32
0:00:32
 0:02:50
0:02:50
 0:11:02
0:11:02
 0:15:59
0:15:59
 0:46:02
0:46:02
 0:16:27
0:16:27
 0:04:45
0:04:45
 0:15:28
0:15:28
 0:05:36
0:05:36
 0:10:41
0:10:41
 0:10:48
0:10:48
 0:03:29
0:03:29
 0:09:46
0:09:46
 0:06:33
0:06:33
 0:18:28
0:18:28
 0:04:36
0:04:36