filmov
tv
How to Link Submit Button to Another Page in HTML

Показать описание
How to Link Submit Button to Another Page in HTML using 3 Different Ways.
How to Link Submit Button to Another Page in HTML
If you are querying about, How to Link Submit Button to Another Page in HTML. Then you have got the Right Tutorial.
Because In this Tutorial, we are performing some methods to Link Submit button with another page.
We can use HTML Anchor, Form or JavaScript inside PHP to Link One page with Another Page.
------------------- Video Contents ---------------------
0:00 Introduction
0:36 Creating Another HTML File
1:13 Creating Main HTML File
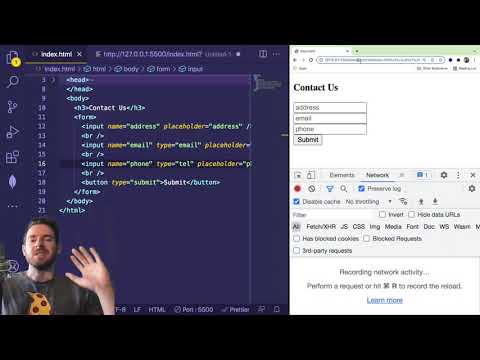
1:40 HTML Syntax
1:50 Linking Webpage using HTML Anchor Tags
3:50 Linking Webpage using HTML Form Tags
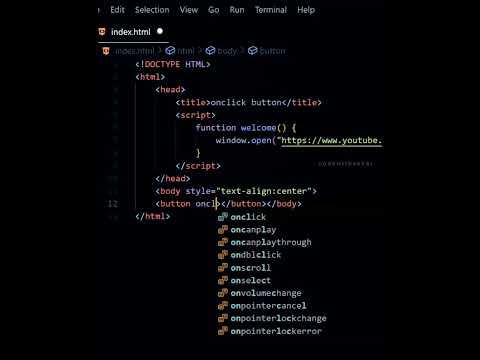
4:25 Linking HTML Webpage using JavaScript
5:18 Thanks For Watching
Full Tutorial with Examples.
How to Link Submit Button to Another Page using Forms in HTML
Link Submit button to Another page using forms Tags in HTML In HTML’s Form tag we can Link submit Button to a different page using HTML Form’s Action Attribute.
Where we have to Declare/Write the Submit button Between HTML Form Tags and we have to assign our File Path inside HTML form’s action attribute.
Later when the user clicks the Form Button, It will redirect that user to another page.
How to Link Submit Button to Another Page in HTML
Link Submit button using Anchor Tags in HTML
Linking Submit buttons using Anchor Tag is Easy and Reliable method in HTML. We need to Write/Declare Submit button between Anchor tag’s Starting and Closing tags.
By using Anchor tag’s href attribute we can give a Path where we want to Link our Submit Button.
Link Submit button to Another page using JavaScript **
If you don’t need to use Form tag or Anchor tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to connect our Submit Button. The function name, By using that Function name we can call that function within HTML onClick attribute. Which we call the assigned function, and we can redirect our users from one page to another by clicking on the Submit Button.
FAQs about: How to Link Submit Button in HTML
how to link submit button to another page in php
The Process of linking Submit button to another page in PHP is very Similar to HTML.
Because we can use HTML Elements inside PHP Document and Submit buttons are usually created using HTML Tags.
So using HTML Anchor tags or HTML Form Tags we can link submit button to another page in PHP.
submit button redirect to another page HTML
To redirect users to another page using Submit button we can use HTML’s Ancher tag or Form tags for that.
In Anchor tags and Form Tags, we need to Write/Declare our Submit button between Anchor tags or Form Tags.
Which will make our Submit button Clickable. And by using Anchor and Form tag’s href attribute we can Specify the Path where we want our users to redirect after clicking the Submit Button.
Redirect using HTML Form Tags
Redirect using HTML Anchor Tags
how to make a button or a page link to another page in HTML using the button
Just write/Declare your HTML Button inside HTML Anchor tags. Anchor tags will make our HTML Buttons Clickable and after that, you can use Anchor tag’s href attribute to give the Path to your Button.
how to handle multiple submit buttons in HTML forms
In HTML Forms all the Buttons inside Form Tags will work like a Submit button. Which will redirect users to the same page (Which we have declared inside HTML form’s action attribute) If you want to Handle multiple Submit buttons then you can use Multiple Form tags with multiple Page Path. or you can use Anchor tags instead of Form tags to redirect Users using multiple submit buttons in HTML link submit button to another page using JavaScript
submit button with link in html
To add an submit button with link in HTML, we need to use HTML's Anchor tags. Which allow us to Add links or making HTML Elements Clickable / Linked with another Page.
To add links to am HTML Submit Button, Write that Submit button between Anchor tag's Starting and Closing tags.
and using Anchot Tag's href Attribute, we can write our HTML File's Path (Where we want to link our HTML Submit Button).
How to Link Submit Button to Another Page in HTML
If you are querying about, How to Link Submit Button to Another Page in HTML. Then you have got the Right Tutorial.
Because In this Tutorial, we are performing some methods to Link Submit button with another page.
We can use HTML Anchor, Form or JavaScript inside PHP to Link One page with Another Page.
------------------- Video Contents ---------------------
0:00 Introduction
0:36 Creating Another HTML File
1:13 Creating Main HTML File
1:40 HTML Syntax
1:50 Linking Webpage using HTML Anchor Tags
3:50 Linking Webpage using HTML Form Tags
4:25 Linking HTML Webpage using JavaScript
5:18 Thanks For Watching
Full Tutorial with Examples.
How to Link Submit Button to Another Page using Forms in HTML
Link Submit button to Another page using forms Tags in HTML In HTML’s Form tag we can Link submit Button to a different page using HTML Form’s Action Attribute.
Where we have to Declare/Write the Submit button Between HTML Form Tags and we have to assign our File Path inside HTML form’s action attribute.
Later when the user clicks the Form Button, It will redirect that user to another page.
How to Link Submit Button to Another Page in HTML
Link Submit button using Anchor Tags in HTML
Linking Submit buttons using Anchor Tag is Easy and Reliable method in HTML. We need to Write/Declare Submit button between Anchor tag’s Starting and Closing tags.
By using Anchor tag’s href attribute we can give a Path where we want to Link our Submit Button.
Link Submit button to Another page using JavaScript **
If you don’t need to use Form tag or Anchor tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to connect our Submit Button. The function name, By using that Function name we can call that function within HTML onClick attribute. Which we call the assigned function, and we can redirect our users from one page to another by clicking on the Submit Button.
FAQs about: How to Link Submit Button in HTML
how to link submit button to another page in php
The Process of linking Submit button to another page in PHP is very Similar to HTML.
Because we can use HTML Elements inside PHP Document and Submit buttons are usually created using HTML Tags.
So using HTML Anchor tags or HTML Form Tags we can link submit button to another page in PHP.
submit button redirect to another page HTML
To redirect users to another page using Submit button we can use HTML’s Ancher tag or Form tags for that.
In Anchor tags and Form Tags, we need to Write/Declare our Submit button between Anchor tags or Form Tags.
Which will make our Submit button Clickable. And by using Anchor and Form tag’s href attribute we can Specify the Path where we want our users to redirect after clicking the Submit Button.
Redirect using HTML Form Tags
Redirect using HTML Anchor Tags
how to make a button or a page link to another page in HTML using the button
Just write/Declare your HTML Button inside HTML Anchor tags. Anchor tags will make our HTML Buttons Clickable and after that, you can use Anchor tag’s href attribute to give the Path to your Button.
how to handle multiple submit buttons in HTML forms
In HTML Forms all the Buttons inside Form Tags will work like a Submit button. Which will redirect users to the same page (Which we have declared inside HTML form’s action attribute) If you want to Handle multiple Submit buttons then you can use Multiple Form tags with multiple Page Path. or you can use Anchor tags instead of Form tags to redirect Users using multiple submit buttons in HTML link submit button to another page using JavaScript
submit button with link in html
To add an submit button with link in HTML, we need to use HTML's Anchor tags. Which allow us to Add links or making HTML Elements Clickable / Linked with another Page.
To add links to am HTML Submit Button, Write that Submit button between Anchor tag's Starting and Closing tags.
and using Anchot Tag's href Attribute, we can write our HTML File's Path (Where we want to link our HTML Submit Button).
Комментарии
 0:05:16
0:05:16
 0:05:35
0:05:35
 0:07:54
0:07:54
 0:17:02
0:17:02
 0:03:32
0:03:32
 0:05:05
0:05:05
 0:02:12
0:02:12
 0:07:11
0:07:11
 0:21:00
0:21:00
 0:05:24
0:05:24
 0:00:38
0:00:38
 0:00:42
0:00:42
 0:05:24
0:05:24
 0:06:16
0:06:16
 0:02:03
0:02:03
 0:02:54
0:02:54
 0:02:17
0:02:17
 0:03:41
0:03:41
 0:01:06
0:01:06
 0:06:46
0:06:46
 0:07:22
0:07:22
 0:00:35
0:00:35
 0:08:39
0:08:39
 0:23:42
0:23:42