filmov
tv
Quick Ripple Animation In Figma | Figma Animation Tutorial #shorts #figma #figmatutorial

Показать описание
Quick Ripple Animation In Figma | Figma Animation Tutorial #shorts #figma #figmatutorial
Let's design a ripple loading animation in Figma!
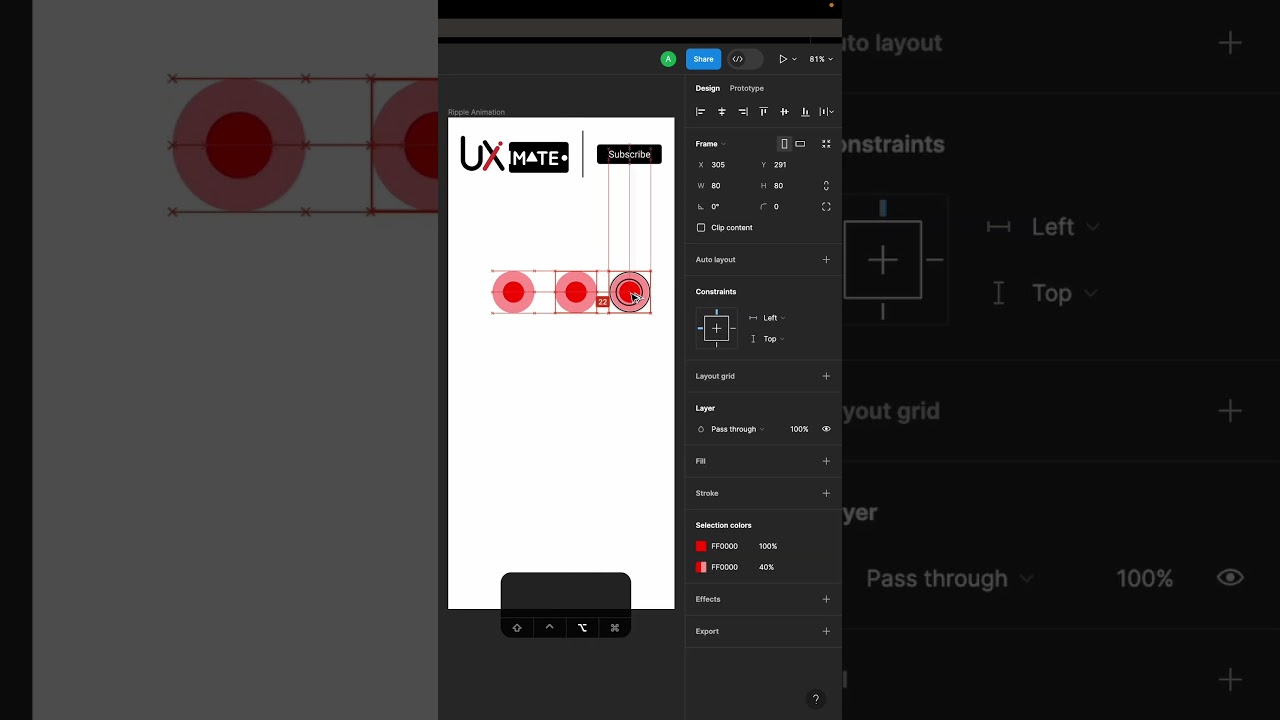
Begin by creating a circle. Duplicate it & scale it down. Choose your preferred color. Lower the opacity of the first circle to 40%. Now, select both circles & create a frame from the selection.
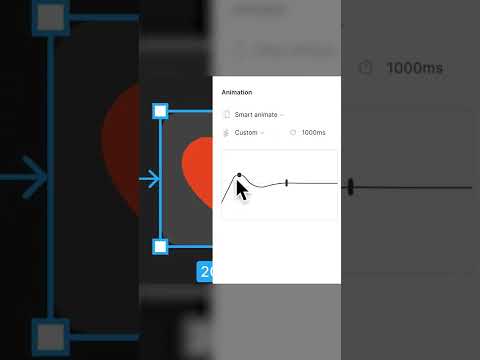
Duplicate this frame twice. In the first frame, scale down the first circle. In the last frame, make the first transperant. Now, select all three frames & turn them into a component set. Next, create an After Delay interaction with Smart Animate & a duration of 800 milliseconds for the 1st, 2nd, & 3rd variants.
Create an After Delay interaction with 1 millisecond from the 3rd variant to the 1st variant. Place an instance of the component on the frame & test your prototype! Don't forget to subscribe & hit the bell icon for more exciting videos!
Let's design a ripple loading animation in Figma!
Begin by creating a circle. Duplicate it & scale it down. Choose your preferred color. Lower the opacity of the first circle to 40%. Now, select both circles & create a frame from the selection.
Duplicate this frame twice. In the first frame, scale down the first circle. In the last frame, make the first transperant. Now, select all three frames & turn them into a component set. Next, create an After Delay interaction with Smart Animate & a duration of 800 milliseconds for the 1st, 2nd, & 3rd variants.
Create an After Delay interaction with 1 millisecond from the 3rd variant to the 1st variant. Place an instance of the component on the frame & test your prototype! Don't forget to subscribe & hit the bell icon for more exciting videos!
 0:01:00
0:01:00
 0:00:59
0:00:59
 0:06:31
0:06:31
 0:00:45
0:00:45
 0:01:00
0:01:00
 0:12:52
0:12:52
 0:04:34
0:04:34
 0:03:37
0:03:37
 0:00:35
0:00:35
 0:04:40
0:04:40
 0:00:12
0:00:12
 0:00:30
0:00:30
 0:00:58
0:00:58
 0:00:36
0:00:36
 0:00:44
0:00:44
 0:00:20
0:00:20
 0:07:54
0:07:54
 0:01:23
0:01:23
 0:09:16
0:09:16
 0:15:07
0:15:07
 0:00:59
0:00:59
 0:00:44
0:00:44
 0:00:51
0:00:51
 0:01:00
0:01:00