filmov
tv
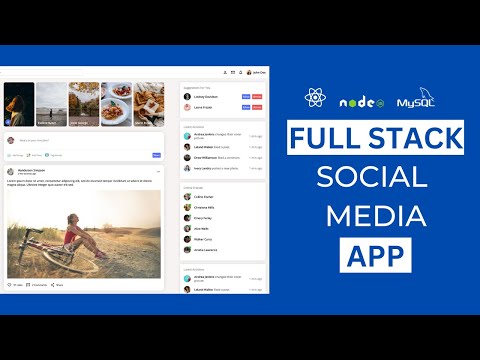
Build A Full-Stack Social Media App With Next.js 15 (React Query, Lucia Auth, TypeScript, Tailwind)

Показать описание
Features and technologies:
-Server actions and server components
-TanStack React Query
-Optimistic updates
-Infinite scrolling feeds
-File uploads with drag & drop and copy-paste support (UploadThing)
-Like system
-Follow system
-Comment system
-Notification system
-DM system (powered by Stream)
-Bookmarks
-Lucia authentication (username/password & Google OAuth2)
-Postgres DB with Prisma ORM
-Hashtags & mentions
-Full-text search
-Advanced caching & revalidation
-Mobile-responsive layout with Tailwind CSS & Shadcn UI components
-Dark theme, light theme, and system theme
-Real-time form validation with React Hook Form & Zod
-TipTap editor
-Deploy on Vercel & set up cron job
-IDE setup with Prettier & plugins
IMPORTANT: To install the starting code dependencies, use "npm i --legacy-peer-deps" (without the quotation marks).
Dependencies install command:
npm i lucia @lucia-auth/adapter-prisma prisma @prisma/client @tanstack/react-query @tanstack/react-query-devtools @tiptap/react @tiptap/starter-kit @tiptap/extension-placeholder @tiptap/pm uploadthing @uploadthing/react arctic date-fns ky next-themes react-cropper react-image-file-resizer react-intersection-observer react-linkify-it stream-chat stream-chat-react --legacy-peer-deps
Dev dependencies install command:
npm i -D prettier eslint-config-prettier prettier-plugin-tailwindcss --legacy-peer-deps
Shadcn components add command:
Project files:
📣 Follow Coding in Flow on social media:
Timestamps:
0:00 - Project overview
16:54 - Project & IDE setup (create-next-app, Shadcn UI, Prettier Tailwind plugin, Prisma, extensions)
40:52 - DB setup (Vercel Postgres + Prisma ORM)
46:02 - Lucia Auth setup (username, email, password login)
2:35:11 - Navbar, SessionProvider, user button
3:17:41 - Dark mode (next-themes)
3:24:00 - Responsive sticky sidebar/bottom bar
3:34:21 - Creating posts (TipTap editor)
3:52:06 - Loading posts server-side (server component)
4:08:42 - Trending topics sidebar (unstable_cache, Suspense)
4:35:25 - React Query introduction (useQuery, QueryClient, QueryClientProvider, ReactQueryDevTools)
4:52:59 - Ky setup
4:57:46 - useInfiniteQuery (infinite loading, cursor-based pagination, react-intersection-observer)
5:22:29 - React Query cache mutation (useMutation, setQueriesData vs invalidateQueries)
5:41:21 - Deleting posts
6:08:50 - Follow feature (React Query optimistic updates)
6:53:47 - Following feed (Shadcn UI customization)
Комментарии
 4:43:39
4:43:39
 7:37:11
7:37:11
 5:50:47
5:50:47
 5:28:21
5:28:21
 0:46:28
0:46:28
 1:04:05
1:04:05
 2:38:45
2:38:45
 5:11:17
5:11:17
 1:29:33
1:29:33
 8:11:24
8:11:24
 0:00:29
0:00:29
 7:28:29
7:28:29
 5:54:41
5:54:41
 6:43:46
6:43:46
 0:00:33
0:00:33
 0:05:01
0:05:01
 0:36:42
0:36:42
 5:50:35
5:50:35
 0:11:20
0:11:20
 5:03:39
5:03:39
 2:12:08
2:12:08
 3:28:03
3:28:03
 5:07:55
5:07:55
 2:40:56
2:40:56