filmov
tv
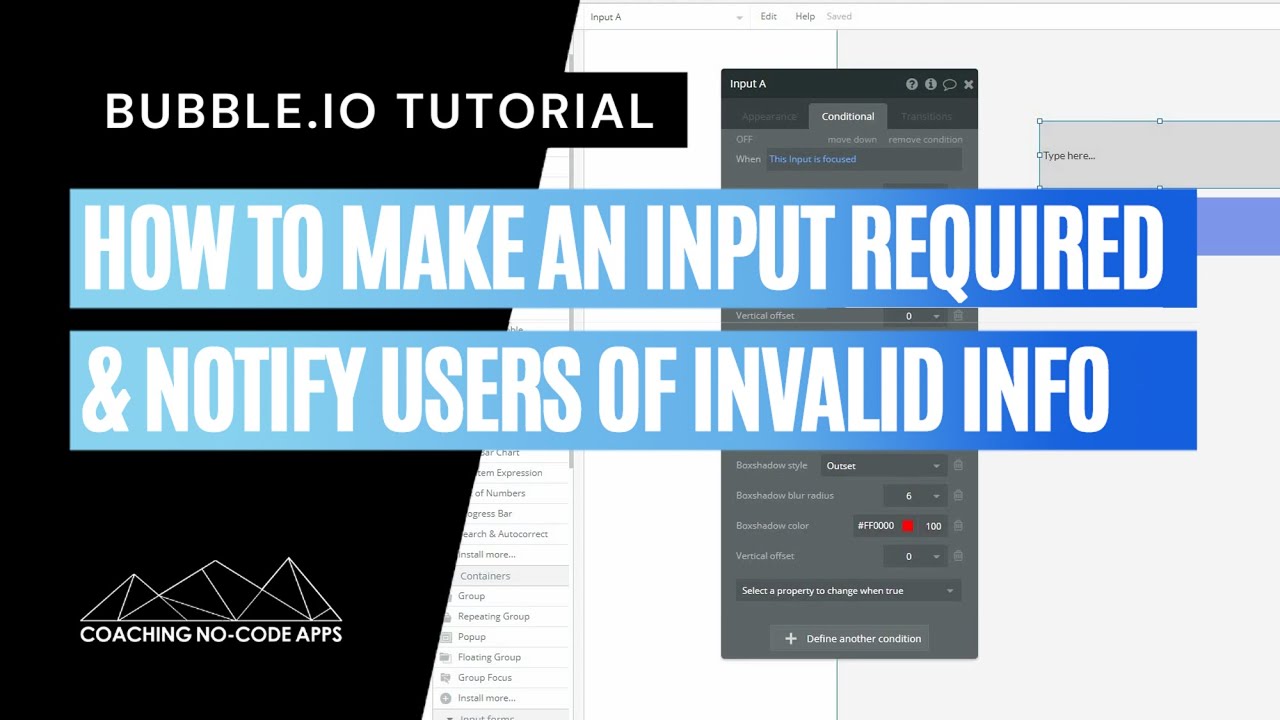
Make an Input Required in Bubble.io & Notify Users When Info is Invalid

Показать описание
These days, filling out forms online is pretty much a constant in our lives. We do it when we’re ordering something off Amazon, signing up for a new app, buying plane tickets, getting dinner delivered, and so much more.
Typically, filling out those forms is a pretty seamless process. You type your information in, hit submit, and you’re done.
Every so often, though, you’ll run into a form that’s missing something very important: The capability to tell you when you’ve messed up — when you’ve entered invalid information into an input.
And when that small (but powerful) feature is lacking, the simple task of filling out a form can quickly become way more frustrating than it should be. Because without knowing where you’re going wrong, you can be left re-entering every piece of information over and over again.
It’s easy to create inputs that show when information is invalid, though. And that way, users won’t be left guessing on what changes to make.
Watch this video lesson on how to build this feature into your app.
_______________________________
Plus, here are a few more ways to get help fast...
Typically, filling out those forms is a pretty seamless process. You type your information in, hit submit, and you’re done.
Every so often, though, you’ll run into a form that’s missing something very important: The capability to tell you when you’ve messed up — when you’ve entered invalid information into an input.
And when that small (but powerful) feature is lacking, the simple task of filling out a form can quickly become way more frustrating than it should be. Because without knowing where you’re going wrong, you can be left re-entering every piece of information over and over again.
It’s easy to create inputs that show when information is invalid, though. And that way, users won’t be left guessing on what changes to make.
Watch this video lesson on how to build this feature into your app.
_______________________________
Plus, here are a few more ways to get help fast...
Комментарии
 0:04:09
0:04:09
 0:03:09
0:03:09
 0:06:39
0:06:39
 0:01:58
0:01:58
 0:01:56
0:01:56
 0:01:14
0:01:14
 0:05:29
0:05:29
 0:05:31
0:05:31
 1:10:30
1:10:30
 0:03:35
0:03:35
 0:07:15
0:07:15
 0:07:18
0:07:18
 0:02:15
0:02:15
 0:04:47
0:04:47
 0:02:15
0:02:15
 0:11:53
0:11:53
 0:14:14
0:14:14
 0:00:12
0:00:12
 0:42:38
0:42:38
 0:07:16
0:07:16
 0:04:14
0:04:14
 0:04:14
0:04:14
 0:04:43
0:04:43
 0:00:15
0:00:15