filmov
tv
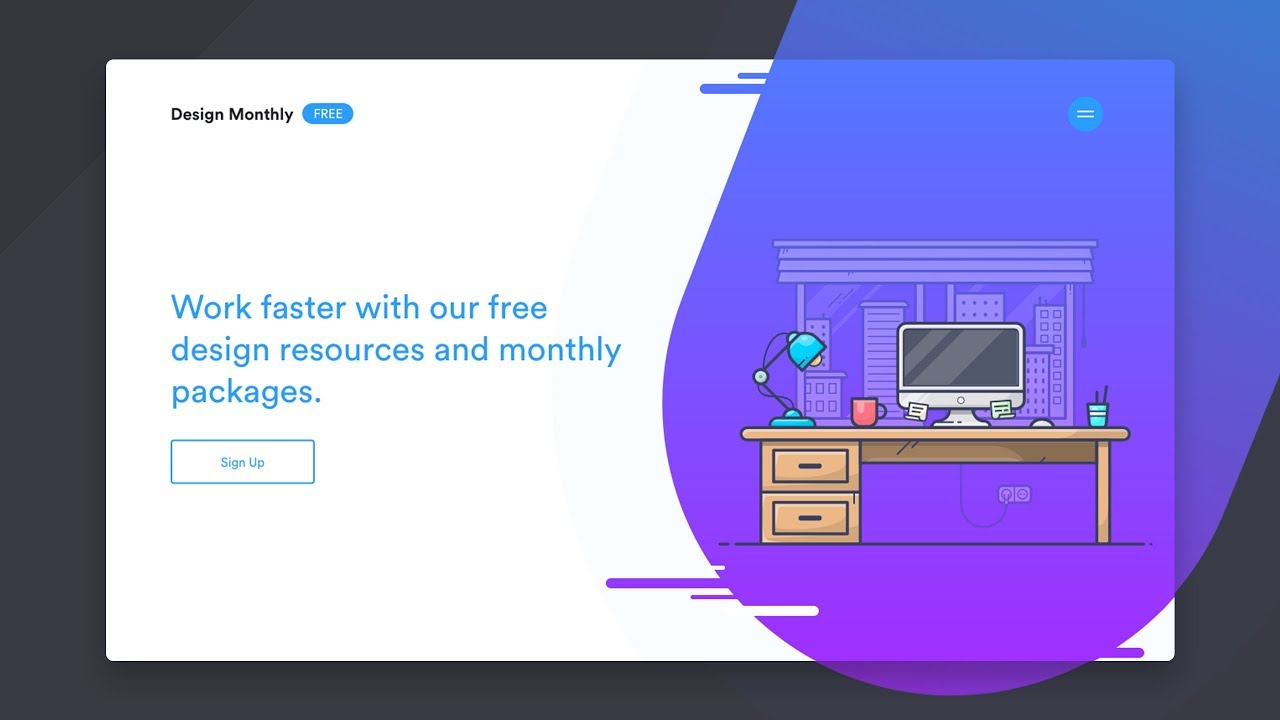
How to Design and Code a Responsive Illustration Style Website - Part 1

Показать описание
This is part 1 of 2 for a responsive illustration styled website for a design service team. We will be creating a landing section with a nice illustration, a team section highlighting each members skillset, a about section showing the format of the design assist users will receive monthly, a call to action sign up section and a footer. Hope you enjoy :D
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Project Files:
Illustrations:
Used:
Adobe Xd (Design)
Brackets (Code)
Previous Video:
My Links:
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Project Files:
Illustrations:
Used:
Adobe Xd (Design)
Brackets (Code)
Previous Video:
My Links:
How Senior Programmers ACTUALLY Write Code
How to Learn System Design 👩💻 #developer #softwaredeveloper #code #programming #opensource
Top 6 Tools to Turn Code into Beautiful Diagrams
Figma Design To Code In Just One Click
Abstraction Can Make Your Code Worse
Design to Code in One Platform | FlutterFlow
Web Developer's Life be Like!
Design & Code A Website With Me
Design Login form #html #css3 #coding #bca #education #youtubeshorts #programming #javascript #code
Building My Personal Website • Design & Code With Me Ep. 1 | Day Of A Software Engineer & De...
3 #Figma plugins that convert your #design into #code 🛠️
A simple approach to layouts when going from design to code
Amazing Graphic Design Code | Python Turtle
Python code | Beautiful design usind python | Pydroid 3 App
Design to code will never be the same again
Design a Code Execution System | System Design
Framer: All Design, No Code, Real Websites
From design to code - HTML & CSS tutorial [ part one ]
The New Visual Studio Code Design
From Design to Code // HTML & CSS from scratch // Frontend Mentor
Transform any hand-drawn design into a HTML code with AI | Sketch2code
Developer Last Expression 😂 #shorts #developer #ytshorts #uiux #python #flutterdevelopment
Master No-Code Web Design with Framer - 4-hour Free Course
I design with code | Shannon Wiedman | TEDxUMary
Комментарии
 0:13:37
0:13:37
 0:01:00
0:01:00
 0:03:24
0:03:24
 0:00:48
0:00:48
 0:05:13
0:05:13
 0:14:49
0:14:49
 0:00:09
0:00:09
 0:08:48
0:08:48
 0:00:45
0:00:45
 0:17:17
0:17:17
 0:00:17
0:00:17
 0:23:17
0:23:17
 0:00:15
0:00:15
 0:00:12
0:00:12
 0:00:35
0:00:35
 0:07:37
0:07:37
 0:00:37
0:00:37
 0:16:25
0:16:25
 0:00:46
0:00:46
 0:35:33
0:35:33
 0:00:39
0:00:39
 0:00:28
0:00:28
 4:07:15
4:07:15
 0:11:06
0:11:06