filmov
tv
CSS Style form elements ( valid and invalid pseudo classes )

Показать описание
Optional fields with empty values are valid by default. Obviously, if user input satisfies the constraints of the field, it exists in a valid state.
CSS Only - Input Field with Floating Text Animation | Floating label input css
HTML Tutorial - Styling a form with CSS
CSS Input Field Text Animation @OnlineTutorialsYT | CSS Only Floating Label
Learn HTML forms in 8 minutes 📝
28 | HOW TO CREATE & STYLE FORMS IN HTML | 2023 | Learn HTML and CSS Full Course for Beginners
How to Align Form Elements
Using CSS to style forms
Styling HTML Forms With CSS - Web Design/UX Tutorial
CSS Positioning #2 | Idle Game Maker CSS Course #8
Awesome Input Animation using HTML & CSS | CodingNepal
24: Forms In HTML and CSS | How To Create A Form | Learn HTML and CSS | HTML Tutorial | CSS Tutorial
Learn HTML Forms In 25 Minutes
CSS - ( Part 1 ) Simple Input Text Box
Adding Custom CSS for Front-end Form Elements
HTML5 and CSS3 beginner tutorial 41 - Styling form elements
Input Label Animation | HTML & CSS
Styling Forms with Tailwind CSS
Learn to Style Forms with CSS
Responsive Registration Form in HTML & CSS
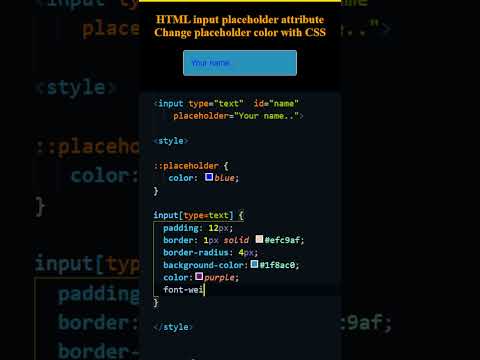
HTML input placeholder attribute, Change placeholder color with CSS, style an HTML textbox input
J29 CSS 12: Styling form input elements
Login Form | HTML CSS
Placeholder Animation With CSS | Move Placeholder To Top On Focus | HowToCodeSchool.com
Responsive Registration Form in HTML and CSS
Комментарии
 0:05:29
0:05:29
 0:08:39
0:08:39
 0:06:52
0:06:52
 0:08:39
0:08:39
 0:38:54
0:38:54
 0:06:13
0:06:13
 0:09:49
0:09:49
 0:43:34
0:43:34
 0:15:56
0:15:56
 0:04:47
0:04:47
 0:29:09
0:29:09
 0:24:56
0:24:56
 0:02:35
0:02:35
 0:02:06
0:02:06
 0:11:05
0:11:05
 0:12:36
0:12:36
 0:17:25
0:17:25
 0:09:45
0:09:45
 0:21:15
0:21:15
 0:01:00
0:01:00
 0:13:34
0:13:34
 0:01:00
0:01:00
 0:02:39
0:02:39
 0:14:19
0:14:19