filmov
tv
How To Add Dynamic Input Fields In Angular | AV Coding

Показать описание
Hey guys welcome to AV Coding
Today we will learn how to add dynamic input fields in angular simple and easy solution. I hope you liked this video please don't forget to subscribe and share this video with all the developers and also don't forget to press the bell icon for every notification.
########################## To Support My Work ##########################
############################# Social Links #############################
Today we will learn how to add dynamic input fields in angular simple and easy solution. I hope you liked this video please don't forget to subscribe and share this video with all the developers and also don't forget to press the bell icon for every notification.
########################## To Support My Work ##########################
############################# Social Links #############################
How To Create Dynamic Input Fields Creation Using HTML CSS And Vanilla JavaScript | #dynamic-input
How to Create dynamic input field by click a button
🔥Dynamic input in AutoCAD🔥 How to turn off & turn on Dynamic input in autocad
React: How to get input value (dynamic text input field)
'How to Create Dynamic Text Inputs in React Native? Adding AND Removing !'
How to Insert Data to Database from Dynamic input fields
Livewire: Dynamic Form with Add/Delete Row and More
Dynamic Form Fields Javascript | Add & Remove
WebApp Apps Script - INVOICE V7.5 | Dependent Dropdown | Dynamic Input (Member)
Dynamic Forms - How to Add Dynamic Forms in React
Mastering Dynamic Inputs with Livewire | Create Interactive Web Experiences #livewire #laravel #php
How To Add Dynamic Input Fields In Angular | AV Coding
How to Add Dynamic Input field with File field and Save Data in DB in Laravel | Add Dynamic Fields
How to add dynamic fields in MS Word
Dynamic Input Tool in Alteryx | Alteryx Tutorial
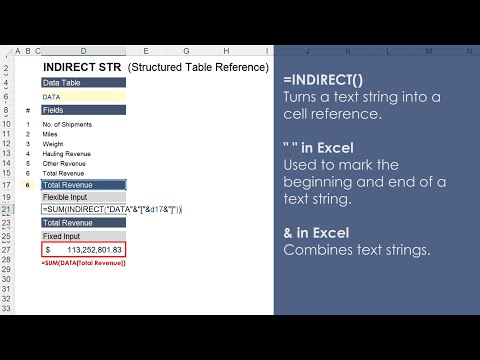
Dynamic Excel Table Inputs Based on Cell Value
How to dynamic text field with flutter
Dynamic Inputs | Laravel Livewire 3 from Scratch
Create Dynamic Form Fields in React
Dynamic Form Fields VueJS | Add & Remove
Showing Dynamic Form Fields based on the Selector Value | #JQuery | Dynamic Form Fields
React Hook Form Tutorial - 15 - Dynamic Fields
AutoCAD How To Show Dimensions While Drawing - Using Dynamic Input! | 2 Minute Tuesday
#4 | Dynamic Input Field Validation | Jquery Validation | Form Validation
Комментарии
 0:16:49
0:16:49
 0:05:58
0:05:58
 0:01:43
0:01:43
 0:04:59
0:04:59
 0:09:13
0:09:13
 0:23:03
0:23:03
 0:07:21
0:07:21
 0:03:39
0:03:39
 0:05:37
0:05:37
 0:14:35
0:14:35
 0:11:52
0:11:52
 0:02:44
0:02:44
 0:15:14
0:15:14
 0:02:53
0:02:53
 0:12:49
0:12:49
 0:03:32
0:03:32
 0:05:22
0:05:22
 0:44:57
0:44:57
 0:28:14
0:28:14
 0:08:22
0:08:22
 0:08:48
0:08:48
 0:09:35
0:09:35
 0:04:08
0:04:08
 0:09:31
0:09:31