filmov
tv
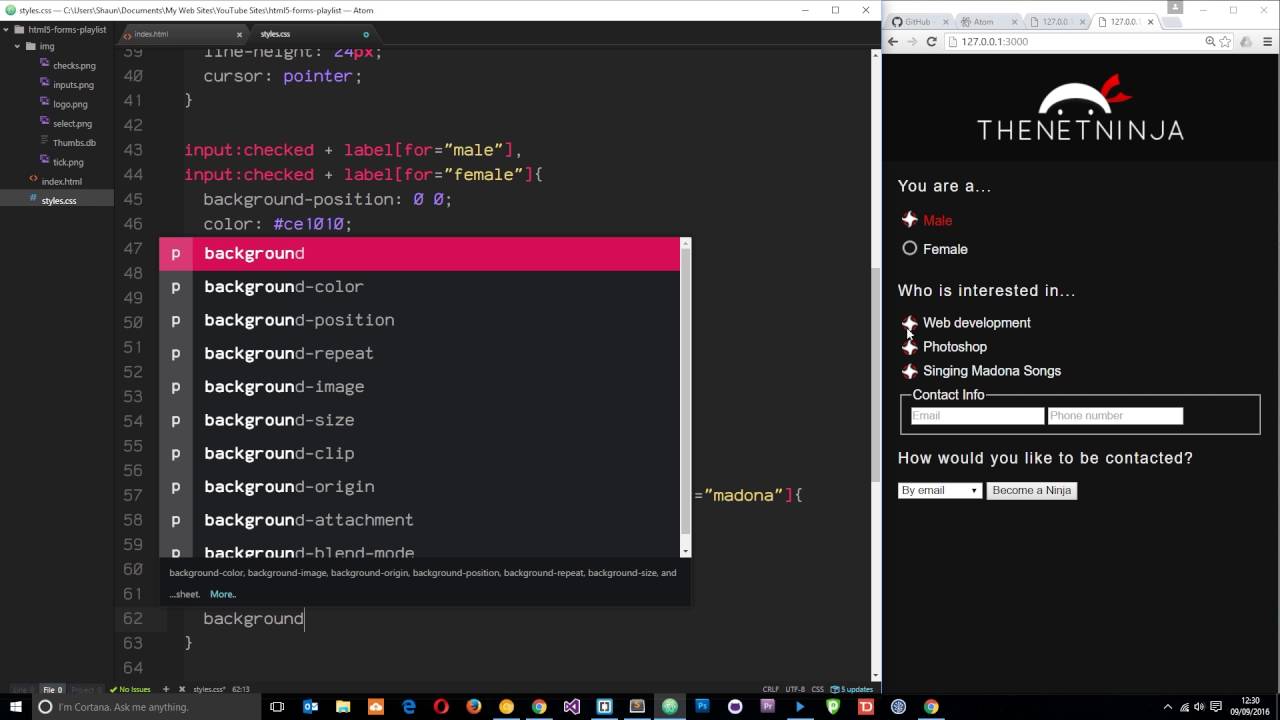
Styling HTML 5 Forms #3 - Styling Checkboxes

Показать описание
Hey ninjas, in this tutorial I'll show you how we can use the previous technique in the last video, to also style custom checkboxes in your forms.
----- COURSE LINKS:
---------------------------------------------------------------------------------------------
You can find more front-end development tutorials on CSS, HTML, JavaScript, jQuery, WordPress & more on the channel homepage...
========== PSD to WordPress Playlist ==========
============== The Net Ninja =====================
================== Social Links ==================
----- COURSE LINKS:
---------------------------------------------------------------------------------------------
You can find more front-end development tutorials on CSS, HTML, JavaScript, jQuery, WordPress & more on the channel homepage...
========== PSD to WordPress Playlist ==========
============== The Net Ninja =====================
================== Social Links ==================
Styling HTML 5 Forms #3 - Styling Checkboxes
HTML & CSS Crash Course Tutorial #3 - HTML Forms
Styling HTML 5 Forms #1 - Introduction
HTML Tutorial - Styling a form with CSS
28 | HOW TO CREATE & STYLE FORMS IN HTML | 2023 | Learn HTML and CSS Full Course for Beginners
Learn HTML forms in 8 minutes 📝
Styling HTML 5 Forms #4 - Styling Text Inputs
Styling HTML 5 Forms #2 - Styling Radio Buttons
Task 1 HTML CSS Responsive Website Quarter 3 First Requirement
Learn HTML Forms In 25 Minutes
Styling HTML Forms With CSS - Web Design/UX Tutorial
HTML in 5 minutes
10 CSS Pro Tips - Code this, NOT that!
CSS in 100 Seconds
Squares | HTML CSS
CSS Flexbox in 100 Seconds
Best Programming Languages #programming #coding #javascript
Formulário de Cadastro RESPONSIVO (Responsive Registration Form) | HTML e CSS
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript [Part -1]
Learn HTML iframes in 3 minutes 🖼️
Styling HTML5 Form Validation Messages with CSS3
THE BEST WAY TO LEARN HTML AND CSS
2 | HOW TO LINK A CSS STYLESHEET USING HTML | 2023 | Learn HTML and CSS Full Course for Beginners
How To Create A Website using HTML & CSS | Step-by-Step Tutorial
Комментарии
 0:05:37
0:05:37
 0:31:55
0:31:55
 0:06:26
0:06:26
 0:08:39
0:08:39
 0:38:54
0:38:54
 0:08:39
0:08:39
 0:06:19
0:06:19
 0:06:59
0:06:59
 1:10:54
1:10:54
 0:24:56
0:24:56
 0:43:34
0:43:34
 0:05:12
0:05:12
 0:09:39
0:09:39
 0:02:20
0:02:20
 0:01:00
0:01:00
 0:01:44
0:01:44
 0:00:16
0:00:16
 0:21:50
0:21:50
 0:19:09
0:19:09
 0:03:56
0:03:56
 0:13:30
0:13:30
 0:00:16
0:00:16
 0:03:41
0:03:41
 0:27:19
0:27:19