filmov
tv
React Native Tutorial | Beginners Full Course | Travel App 2023

Показать описание
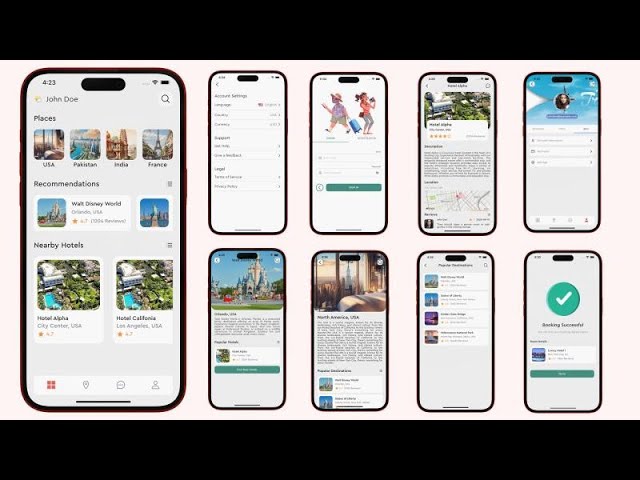
React Native tutorial as a full course for beginners in 2023. A project to help react native learners from beginners to advanced. Welcome to our cutting-edge travel app, a comprehensive solution that seamlessly blends React Native with the latest Expo version (49.0.6) and a robust NodeJS Express REST API. Our app delivers an unparalleled user experience by harnessing the power of native design on both Android and iOS platforms.
More about the course here
Part 2
Take the course on Udemy
Technical Features:
1. Importing Custom Fonts:
Effortlessly enhance the visual appeal of your app by importing and utilizing custom fonts to achieve a unique and engaging design.
2. Navigation with React Navigation:
Leverage the power of React Navigation to implement smooth and intuitive app navigation, ensuring seamless transitions between screens.
3. BottomTabNavigation and Related Navigation:
Utilize BottomTabNavigation to create a user-friendly bottom navigation bar, making core features easily accessible and enhancing user experience.
4. TopTabNavigation and Related Navigation:
Implement TopTabNavigation to organize content efficiently, allowing users to swipe between sections and access related information seamlessly.
5. Utilizing Axios for API Calls with Headers:
Efficiently interact with APIs using Axios, employing headers for secure communication, and performing non-header calls for versatile data retrieval.
6. Creating Styles as Functions:
Enhance code maintainability and reusability by creating styles as functions, making it easier to manage and apply consistent styling across components.
7. Combining Styles from Different Files:
Achieve a modular approach to styling by combining styles from various files within the same component, ensuring flexibility and cohesion.
8. Form Validation with Yup and Formik:
Implement robust form validation using Yup and Formik libraries, providing users with a smooth input experience and reducing errors.
Twitter/Instagram/Facebook @dbestech
9. Utilizing Expo Location for User's Current Location:
Tap into Expo Location to effortlessly access a user's current location, enabling location-based features and personalized content.
10. Reactive Rating with Stock Star Rating:
Engage users with interactive rating systems using libraries like Stock Star Rating, providing a dynamic way for them to share their opinions.
11. Splash Screen using a FlatList:
Create an engaging splash screen using a FlatList, offering an innovative and visually appealing way to introduce users to your app's content.
12. Local Data Storage with Async Storage:
Enhance user experience by locally storing data with Async Storage, ensuring smooth app performance and reducing reliance on network requests.
Great articles are shared on Twitter/Instagram/Facebook
Twitter/Instagram/Facebook @dbestech
Timeline
00:00:00 Intro and running the app for the first time
00:16:39 Importing fonts
00:23:36 Setting up Navigation
00:31:52 Onboarding Screen using flatlist
00:52:47 Stack (putting components on top of each other)
00:58:00 Reusable Text Component
01:06:54 Creating Reusable Button
01:22:26 HeightSpacer and WidthSpacer Components
01:28:28 Setting up navigation for a child component
01:33:06 Tab Navigation
01:52:41 Rows, Columns and styles as functions
02:01:32 Home Header
02:16:09 Virtualized List for countries
02:33:04 Creating NetworkImage Component
02:45:11 Passing data to the next page using params and retrieving the data
03:04:38 Recommendation FlatList
03:10:45 Reusable Tile
03:36:51 Place Details navigation and passing data to another page using useRoute hook
03:41:41 Nearby Hotels and Hotel Card
04:15:30 Reusable Heading
04:29:05 Recommendation List and Hotel List
04:45:52 CountryDetails Page
05:08:40 Popular Destinations Heading and Popular List
05:26:24 Places Details
05:33:53 Hotel Details
05:50:28 Rating and Review
06:01:07 Maps in the Hotel Details Page
06:13:56 Review FlatList
06:39:00 Hotel Details Bottom Bar
06:49:40 Places Search
07:19:18 Hotel Search
07:30:06 Locations Map Screen
07:35:04 Profile Top Tab and Related Pages
More about the course here
Part 2
Take the course on Udemy
Technical Features:
1. Importing Custom Fonts:
Effortlessly enhance the visual appeal of your app by importing and utilizing custom fonts to achieve a unique and engaging design.
2. Navigation with React Navigation:
Leverage the power of React Navigation to implement smooth and intuitive app navigation, ensuring seamless transitions between screens.
3. BottomTabNavigation and Related Navigation:
Utilize BottomTabNavigation to create a user-friendly bottom navigation bar, making core features easily accessible and enhancing user experience.
4. TopTabNavigation and Related Navigation:
Implement TopTabNavigation to organize content efficiently, allowing users to swipe between sections and access related information seamlessly.
5. Utilizing Axios for API Calls with Headers:
Efficiently interact with APIs using Axios, employing headers for secure communication, and performing non-header calls for versatile data retrieval.
6. Creating Styles as Functions:
Enhance code maintainability and reusability by creating styles as functions, making it easier to manage and apply consistent styling across components.
7. Combining Styles from Different Files:
Achieve a modular approach to styling by combining styles from various files within the same component, ensuring flexibility and cohesion.
8. Form Validation with Yup and Formik:
Implement robust form validation using Yup and Formik libraries, providing users with a smooth input experience and reducing errors.
Twitter/Instagram/Facebook @dbestech
9. Utilizing Expo Location for User's Current Location:
Tap into Expo Location to effortlessly access a user's current location, enabling location-based features and personalized content.
10. Reactive Rating with Stock Star Rating:
Engage users with interactive rating systems using libraries like Stock Star Rating, providing a dynamic way for them to share their opinions.
11. Splash Screen using a FlatList:
Create an engaging splash screen using a FlatList, offering an innovative and visually appealing way to introduce users to your app's content.
12. Local Data Storage with Async Storage:
Enhance user experience by locally storing data with Async Storage, ensuring smooth app performance and reducing reliance on network requests.
Great articles are shared on Twitter/Instagram/Facebook
Twitter/Instagram/Facebook @dbestech
Timeline
00:00:00 Intro and running the app for the first time
00:16:39 Importing fonts
00:23:36 Setting up Navigation
00:31:52 Onboarding Screen using flatlist
00:52:47 Stack (putting components on top of each other)
00:58:00 Reusable Text Component
01:06:54 Creating Reusable Button
01:22:26 HeightSpacer and WidthSpacer Components
01:28:28 Setting up navigation for a child component
01:33:06 Tab Navigation
01:52:41 Rows, Columns and styles as functions
02:01:32 Home Header
02:16:09 Virtualized List for countries
02:33:04 Creating NetworkImage Component
02:45:11 Passing data to the next page using params and retrieving the data
03:04:38 Recommendation FlatList
03:10:45 Reusable Tile
03:36:51 Place Details navigation and passing data to another page using useRoute hook
03:41:41 Nearby Hotels and Hotel Card
04:15:30 Reusable Heading
04:29:05 Recommendation List and Hotel List
04:45:52 CountryDetails Page
05:08:40 Popular Destinations Heading and Popular List
05:26:24 Places Details
05:33:53 Hotel Details
05:50:28 Rating and Review
06:01:07 Maps in the Hotel Details Page
06:13:56 Review FlatList
06:39:00 Hotel Details Bottom Bar
06:49:40 Places Search
07:19:18 Hotel Search
07:30:06 Locations Map Screen
07:35:04 Profile Top Tab and Related Pages
Комментарии
 2:06:30
2:06:30
 4:28:31
4:28:31
 0:02:17
0:02:17
 2:15:43
2:15:43
 0:06:29
0:06:29
 0:41:46
0:41:46
 4:40:39
4:40:39
 0:02:39
0:02:39
 0:24:40
0:24:40
 5:45:44
5:45:44
 0:14:20
0:14:20
 3:24:29
3:24:29
 0:08:54
0:08:54
 0:51:28
0:51:28
 3:19:59
3:19:59
 0:04:51
0:04:51
 1:55:21
1:55:21
 11:50:24
11:50:24
 0:08:56
0:08:56
 6:45:21
6:45:21
 2:56:55
2:56:55
 5:07:04
5:07:04
 1:20:04
1:20:04
 2:17:23
2:17:23