filmov
tv
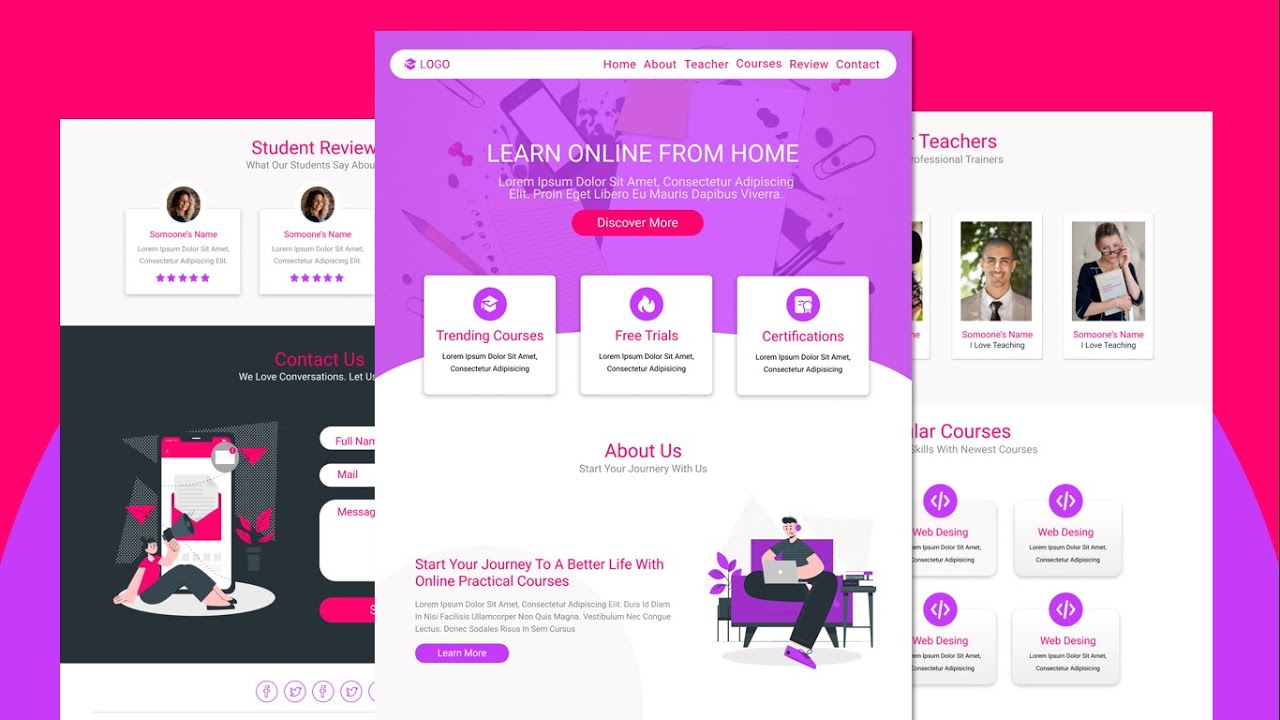
Complete Responsive Online Education Website Design Using [ HTML CSS JQUERY ] Step By Step

Показать описание
how to make complete responsive online education website design using html, css, javascript / jquery.
responsive online education website tutorial, step by step.
complete responsive mobile first online education website design from scratch.
the main features of this website are:
✅ responsive sticky header section with navbar toggle effect.
✅ responsive home / hero section
✅ responsive about section
✅ responsive teacher / tutor section
✅ responsive course section
✅ responsive review / testimonial section
✅ responsive contact section
✅ responsive footer section.
* SOURCE CODES *
font awesome cdn link:
jquery cnd link:
download home background image from here:
download the about image from here:
download the teacher section images from here:
download the contact image from here:
fonts form google fonts:
watch the full playlist of how to create responsive websites:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamp:
0:00 demo
4:33 file structure
6:30 header / navbar section
15:40 home section
23:05 about section
27:40 scroll spy
30:05 teacher section
34:24 course section
39:13 review section
43:05 contact section
47:54 footer section
50:37 mobile first
#OnlineEducation
#ResponsiveWebsite
#CompleteWesbite
#ResponsiveDesigns
#animatedWebsite
#HTML5
#CSS3
#JQUERY
#Javascript
#WebDesign
#WebDevelopment
#responsiveDesigns
responsive online education website tutorial, step by step.
complete responsive mobile first online education website design from scratch.
the main features of this website are:
✅ responsive sticky header section with navbar toggle effect.
✅ responsive home / hero section
✅ responsive about section
✅ responsive teacher / tutor section
✅ responsive course section
✅ responsive review / testimonial section
✅ responsive contact section
✅ responsive footer section.
* SOURCE CODES *
font awesome cdn link:
jquery cnd link:
download home background image from here:
download the about image from here:
download the teacher section images from here:
download the contact image from here:
fonts form google fonts:
watch the full playlist of how to create responsive websites:
New To My Channel Subscribe Now And See More Stuff Like This:
timestamp:
0:00 demo
4:33 file structure
6:30 header / navbar section
15:40 home section
23:05 about section
27:40 scroll spy
30:05 teacher section
34:24 course section
39:13 review section
43:05 contact section
47:54 footer section
50:37 mobile first
#OnlineEducation
#ResponsiveWebsite
#CompleteWesbite
#ResponsiveDesigns
#animatedWebsite
#HTML5
#CSS3
#JQUERY
#Javascript
#WebDesign
#WebDevelopment
#responsiveDesigns
Комментарии
 0:11:33
0:11:33
 1:05:50
1:05:50
 0:51:49
0:51:49
 0:57:43
0:57:43
 0:46:33
0:46:33
 0:45:59
0:45:59
 1:27:37
1:27:37
 2:24:21
2:24:21
 0:00:12
0:00:12
 2:00:52
2:00:52
 0:59:36
0:59:36
 0:53:11
0:53:11
 1:16:07
1:16:07
 0:00:51
0:00:51
 0:06:28
0:06:28
 1:00:16
1:00:16
 1:17:18
1:17:18
 0:32:05
0:32:05
 0:14:45
0:14:45
 1:41:34
1:41:34
 0:51:33
0:51:33
 0:00:59
0:00:59
 3:09:35
3:09:35
 1:53:37
1:53:37