filmov
tv
Aprenda CSS Grid em 30 minutos - Tutorial Grid

Показать описание
O que é o Grid CSS?
O Grid é uma regra da propriedade display, assim como block e flex, que originam outros resultados
Precisamos aplicar esta regra a um container que contém alguns itens dentro dele
Isso faz com que estes itens sejam condicionados a uma exibição de grid, e podemos aplicar outras regras que só funcionam quando estão neste estado
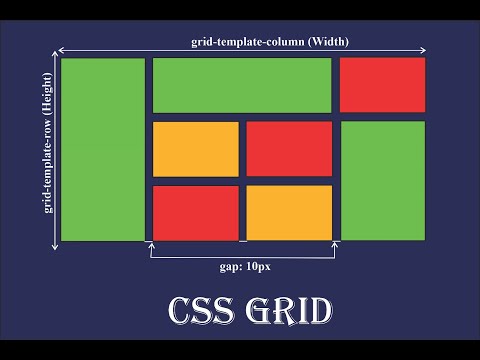
O grid é dividido por linhas (rows) e colunas (columns), que é o formato que estes elementos são exibidos
Podemos alterar como as colunas são dispostas, vamos utilizar a regra grid-template-columns
Seguindo a mesma ideia, podemos alterar como as rows se comportam, a propriedade é a grid-template-rows
Temos também como alterar o espaçamento entre as áreas (gap), com a regra gap
Areas de template
O Grid também tem uma propriedade para criar uma área de template, ou seja, descrevemos como o layout vai se comportar
Primeiramente utilizamos a regra grid-template-areas para definir as áreas
Precisamos replicar o nome várias vezes para atribuir o número de colunas de cada área
Ou seja: header header header header = 4 colunas
Então podemos manipular o tamanho das próximas, como sidebar e content que são menores
Isso nos permite um layout super flexível e funcional, a parte do footer copiamos o cabeçalho
Outra importante regra também é a grid-area, que precisa ser inserida em cada um dos componentes
Com ela o HTML e o CSS consegue entender qual elemento representa qual parte do site que definimos na regra grid-template-areas
Комментарии
 0:30:11
0:30:11
 0:27:21
0:27:21
 0:33:30
0:33:30
 0:27:21
0:27:21
 0:32:58
0:32:58
 0:39:09
0:39:09
 0:22:29
0:22:29
 0:13:35
0:13:35
 0:01:37
0:01:37
 0:11:52
0:11:52
 1:02:44
1:02:44
 0:12:58
0:12:58
 3:51:29
3:51:29
 0:44:58
0:44:58
 0:36:26
0:36:26
 1:49:17
1:49:17
 0:27:10
0:27:10
 0:07:51
0:07:51
 0:30:00
0:30:00
 0:20:03
0:20:03
 0:10:45
0:10:45
 0:23:37
0:23:37
 0:16:56
0:16:56
 0:25:17
0:25:17