filmov
tv
HTML/CSS (Другий рівень - мови розмітки HTML та CSS.)

Показать описание
Введення до текстового програмування за допомогою мов розмітки HTML та CSS. На цьому рівні учні створюють різноманітні маленькі ігри, анімації.
Школа програмування для дітей пропонує курси програмування HTML/CSS – це введення до текстового веб-програмування.
Школа програмування для дітей, та курс програмування HTML/CSS базується на поняттях побудові веб-сторінки на основі мові розмітки HTML та стилізації CSS. Вивчення основ програмування для дітей слід починати з самих базових понять. HTML та CSS одні з найпростіших мов для розмітки, за допомогою їх закладається «скелет» майбутнього веб-порталу. Мова HTML простий для розуміння початківцям і тому школяр зможе швидко в ньому розібратися.
Програма курсу програмування на HTML/CSS для дітей онлайн:
Початок роботи з HTML. Метадані в HTML (ТЕСТ)
Основи редагування тексту в HTML (ТЕСТ)
Створення гіперпосилань (ТЕСТ)
Структура документа і веб-сайту (ТЕСТ)
Налагодження HTML (ТЕСТ)
Зображення в HTML (ТЕСТ)
Відео та аудіо контент (ТЕСТ)
Векторна графіка і гумова графіка (ТЕСТ)
Що таке CSS?(ТЕСТ)
Синтаксис CSS(ТЕСТ)
Знайомства id / class (ТЕСТ)
Hover / after / befor / active (ТЕСТ)
Каскад і наслідування (ТЕСТ)
Блокова модель (ТЕСТ)
Налагодження CSS(ТЕСТ)
Стилізація блоків(ТЕСТ)
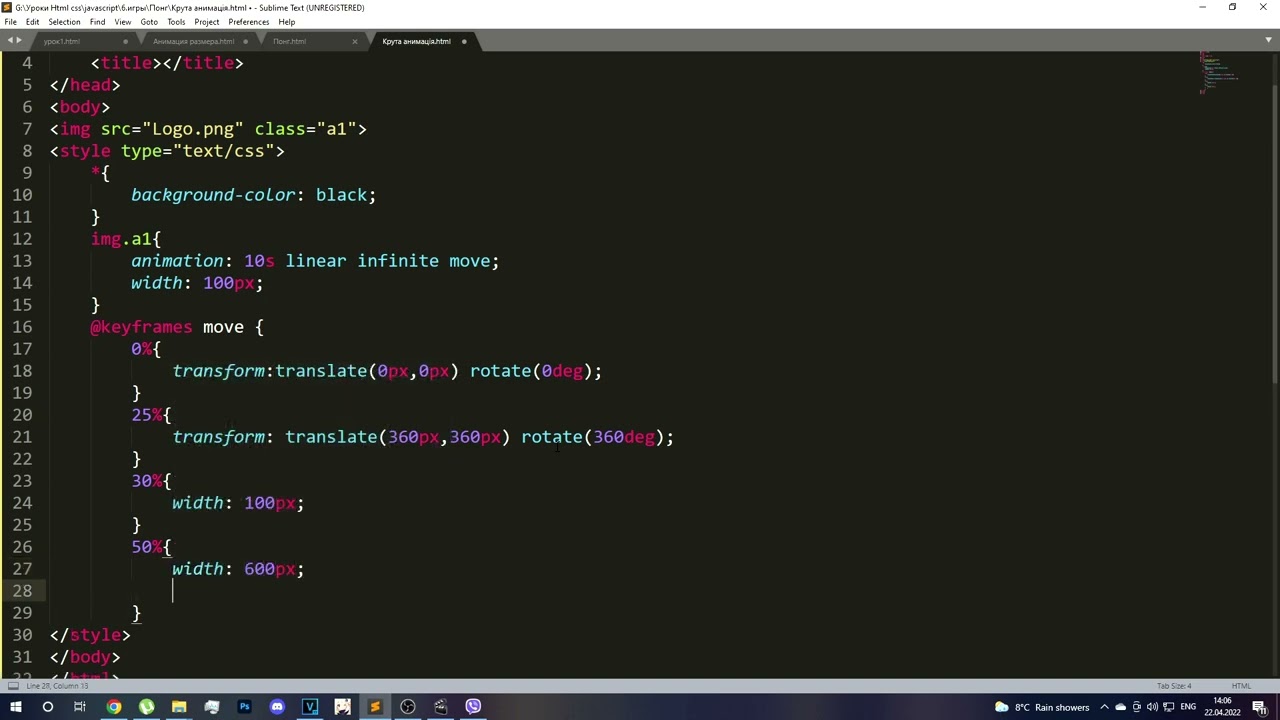
Keyframes (ТЕСТ)
Результат курсу програмування на HTML/CSS для дітей онлайн:
Ваша дитина зрозуміє принципи побудови будь-якого веб-ресурсу. Зможе створити свою сторінку та свою онлайн-гру. Зробить перші кроки в текстовому програмуванні. Зрозуміє стилізацію різними методами. Навчиться будувати каркас сторінки. Навчиться додавати аудіо, відео, анімувати зображення. Та створить власну онлайн-гру.
Ми пропонуємо курс HTML/CSS, як другу сходинку в програмуванні– це введення до текстового кодінгу за допомогою мов розмітки HTML та CSS. На цьому рівні учні створюють різноманітні маленькі ігри, анімації.
Після вивчення основ і придбання навичок текстового програмування, учні за допомогою JAVASCRIPT створюють інтерактивні сторінки. За допомою мов розмітки HTML/CSS та мови програмування JAVASCRIPT ствоюють “живі” сторінки.
Курси проходять online або на локаціях: м. Академмістечко, м. Житомирська, с. Святопетрівське.
Для онлайн уроків використовуються зручна для учня програма. Ми пропонуємо hangouts і discord або залишаємо вибір за учнем. Графік відвідування занять також обирається відповідно до зручності для учня. Школа пряцює сім днів на тиждень. Тому легко обрати зручний час та день відвідувань.
Школа програмування для дітей пропонує курси програмування HTML/CSS – це введення до текстового веб-програмування.
Школа програмування для дітей, та курс програмування HTML/CSS базується на поняттях побудові веб-сторінки на основі мові розмітки HTML та стилізації CSS. Вивчення основ програмування для дітей слід починати з самих базових понять. HTML та CSS одні з найпростіших мов для розмітки, за допомогою їх закладається «скелет» майбутнього веб-порталу. Мова HTML простий для розуміння початківцям і тому школяр зможе швидко в ньому розібратися.
Програма курсу програмування на HTML/CSS для дітей онлайн:
Початок роботи з HTML. Метадані в HTML (ТЕСТ)
Основи редагування тексту в HTML (ТЕСТ)
Створення гіперпосилань (ТЕСТ)
Структура документа і веб-сайту (ТЕСТ)
Налагодження HTML (ТЕСТ)
Зображення в HTML (ТЕСТ)
Відео та аудіо контент (ТЕСТ)
Векторна графіка і гумова графіка (ТЕСТ)
Що таке CSS?(ТЕСТ)
Синтаксис CSS(ТЕСТ)
Знайомства id / class (ТЕСТ)
Hover / after / befor / active (ТЕСТ)
Каскад і наслідування (ТЕСТ)
Блокова модель (ТЕСТ)
Налагодження CSS(ТЕСТ)
Стилізація блоків(ТЕСТ)
Keyframes (ТЕСТ)
Результат курсу програмування на HTML/CSS для дітей онлайн:
Ваша дитина зрозуміє принципи побудови будь-якого веб-ресурсу. Зможе створити свою сторінку та свою онлайн-гру. Зробить перші кроки в текстовому програмуванні. Зрозуміє стилізацію різними методами. Навчиться будувати каркас сторінки. Навчиться додавати аудіо, відео, анімувати зображення. Та створить власну онлайн-гру.
Ми пропонуємо курс HTML/CSS, як другу сходинку в програмуванні– це введення до текстового кодінгу за допомогою мов розмітки HTML та CSS. На цьому рівні учні створюють різноманітні маленькі ігри, анімації.
Після вивчення основ і придбання навичок текстового програмування, учні за допомогою JAVASCRIPT створюють інтерактивні сторінки. За допомою мов розмітки HTML/CSS та мови програмування JAVASCRIPT ствоюють “живі” сторінки.
Курси проходять online або на локаціях: м. Академмістечко, м. Житомирська, с. Святопетрівське.
Для онлайн уроків використовуються зручна для учня програма. Ми пропонуємо hangouts і discord або залишаємо вибір за учнем. Графік відвідування занять також обирається відповідно до зручності для учня. Школа пряцює сім днів на тиждень. Тому легко обрати зручний час та день відвідувань.
 0:01:25
0:01:25
 0:07:06
0:07:06
 0:05:42
0:05:42
 2:22:17
2:22:17
 0:08:53
0:08:53
 0:06:29
0:06:29
 0:10:40
0:10:40
 0:36:57
0:36:57
 1:16:06
1:16:06
 0:06:26
0:06:26
 1:10:47
1:10:47
 0:28:17
0:28:17
 0:16:12
0:16:12
 1:18:45
1:18:45
 1:02:55
1:02:55
 2:40:31
2:40:31
 1:00:00
1:00:00
 2:20:36
2:20:36
 0:40:51
0:40:51
 11:44:20
11:44:20
 0:53:26
0:53:26
 1:26:19
1:26:19
 1:43:19
1:43:19
 0:24:12
0:24:12