filmov
tv
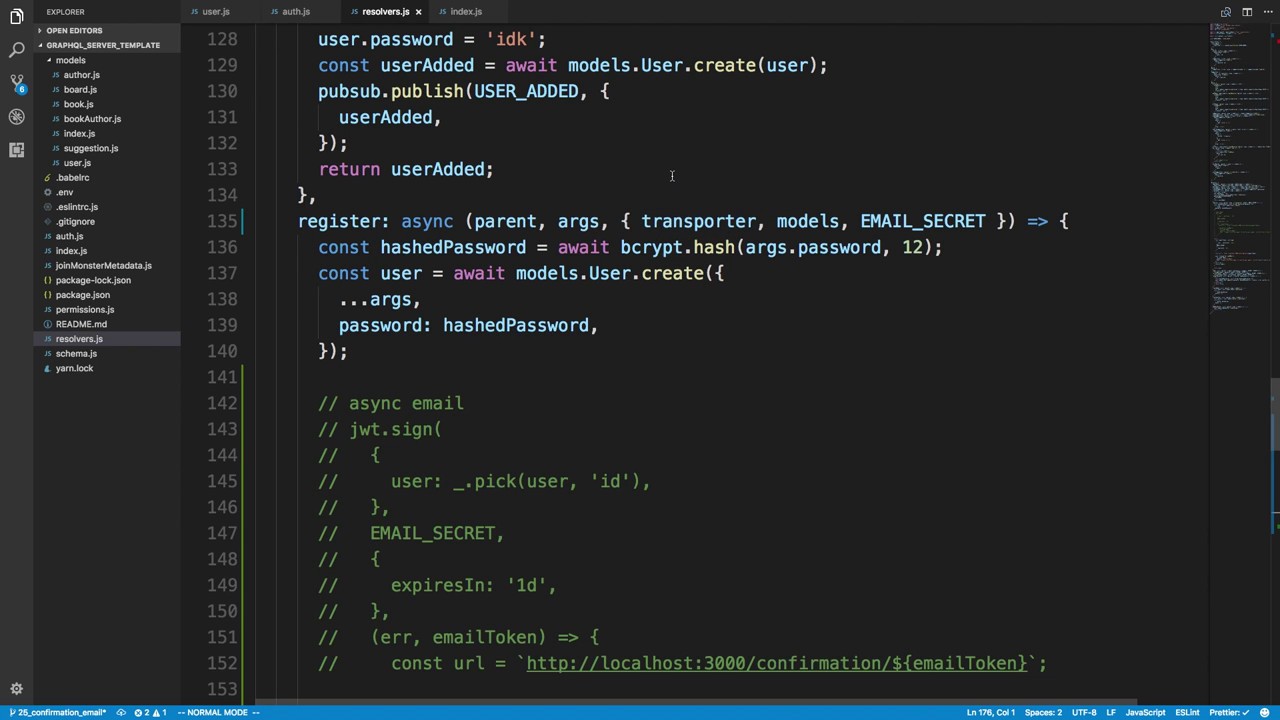
Confirmation Email with Node.js

Показать описание
----
Video Suggestions:
----
Follow Me Online Here:
----
#benawad
----
#benawad
Confirmation Email with Node.js
10 | Confirmation Email with Node.js How to verify #Email Send Verification Link #nodejs #express
Verify user email using OTP | Node.js |
How to Send Email Using Nodemailer in Node.js | Node.js Email Tutorial
How to Implement Email Verification in ExpressJS
Sending Emails with Node.js and Nodemailer: A Step-by-Step Guide
Two factor Authentication with Node Js and MongoDB (Email OTP Verification)
Email Account Verification In Node JS & React JS | MERN Stack Project
Authentication with Next.js 15 & Node.js
Advanced MERN Auth Course: Email Verification, Password Recovery, and Welcome Emails
User Email Verification using nodemailer Mern-Auth Node js Mongodb express
Sending Emails in Node.js with Nodemailer & Gmail | Step-by-Step Tutorial
Confirmation Email TypeGraphQL
Node js - Email format Validation
Email verification with OTP in MERN stack | Email Verification Using Node.js & Express
Send Emails in Node.js | NodeMailer Tutorial
Create a Signup Confirmation Email with Node.js, Express, Micromq, Sendgrid in Docker Microservice.
Email Account Verification - Node and Express
Email verification with node.js
Sending Verification Email Using Nodemailer in React and Node.js Tutorial 🤯
Simple Node Auth Backend #9 - OTP Email Verification II
[WEB DEVELOPMENT HACKS] Send Emails with Node.js and Nodemailer | Tutorial by Mailtrap
Email verification with Node.js
Node.js Express Project to Verify & Validate Bulk Emails Using AJAX in Browser Using Javascript
Комментарии
 0:09:49
0:09:49
 0:11:47
0:11:47
 0:07:26
0:07:26
 0:04:57
0:04:57
 0:01:00
0:01:00
 0:00:21
0:00:21
 0:11:15
0:11:15
 0:21:42
0:21:42
 0:52:50
0:52:50
 4:11:47
4:11:47
 0:13:35
0:13:35
 0:14:16
0:14:16
 0:18:44
0:18:44
 0:05:00
0:05:00
 0:39:17
0:39:17
 0:11:37
0:11:37
 0:07:02
0:07:02
 0:19:47
0:19:47
 0:00:19
0:00:19
 0:49:52
0:49:52
 0:03:36
0:03:36
![[WEB DEVELOPMENT HACKS]](https://i.ytimg.com/vi/dm1ZfeUFIYQ/hqdefault.jpg) 0:00:17
0:00:17
 0:00:18
0:00:18
 0:22:55
0:22:55