filmov
tv
How To Create 2 Unequal Responsive Columns Using HTML And CSS

Показать описание
How To Create 2 Unequal Responsive Columns Using HTML And CSS
This is a video tutorial on how to create two unequal responsive columns using html5 and CSS3. I will be using VS Code and the Google Chrome web browser.
Chapters
0:00 How 2 Unequal Responsive Columns Using HTML And CSS
0:18 Example Of Two Responsive Unequal Columns
0:50 Create Your Folder
1:25 Open VS Code And Locate Your Folder
1:50 Create Your html File
2:18 Create Your html Boilerplate
2:31 Create Your CSS File
3:04 Connect Your html And CSS Files
4:30 Code The html
9:15 Style The CSS File
13:15 Example Of Unequal Columns
14:15 Add Media Query To Make It Responsive
15:55 Example Of Responsive 2 Unequal Columns
#technicalwriting #webdevelopment #html5
This is a video tutorial on how to create two unequal responsive columns using html5 and CSS3. I will be using VS Code and the Google Chrome web browser.
Chapters
0:00 How 2 Unequal Responsive Columns Using HTML And CSS
0:18 Example Of Two Responsive Unequal Columns
0:50 Create Your Folder
1:25 Open VS Code And Locate Your Folder
1:50 Create Your html File
2:18 Create Your html Boilerplate
2:31 Create Your CSS File
3:04 Connect Your html And CSS Files
4:30 Code The html
9:15 Style The CSS File
13:15 Example Of Unequal Columns
14:15 Add Media Query To Make It Responsive
15:55 Example Of Responsive 2 Unequal Columns
#technicalwriting #webdevelopment #html5
How To Create 2 Unequal Responsive Columns Using HTML And CSS
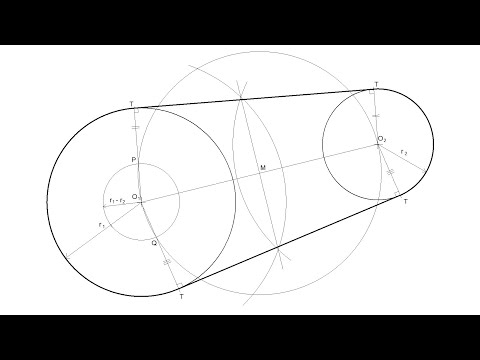
How to draw the external tangents to two unequal circles
Miter two different width boards
Flexbox Equal and Unequal Columns
CSS Grids with Unequal Columns
Create a rectangle with unequal adjacent sides! No.83 Brain Out
InDesign – How to Create unequal column widths? (ID H-019/EN)
These 5 Daily Habits Can Create Facial Asymmetry Over Time | All You Can Face #shorts #faceyoga
AutoCAD: How to create External & Internal Arcs to two unequal circles [Arcs & Tangents]
How to calculate Square feet?different measurements
Interior Tangent between 2 Unequal Circles
Exterior Tangents between 2 Unequal Circles
How to split text into columns. #excel #shorts
How to Build Cabinet Built-Ins from Scratch DIY How-To with @ComeStayAwhile
MS-Word Time saving Trick: Remove Extra Space between Words
Find duplicates from two separate lists in Excel with Conditional Formatting! #excel #exceltips
Easy Tip for Alignment of Rows and Columns in MS Excel
Change the size, height, width, split and merge TABLE CELLS in WORD
how to draw a hexagon
How to Create a DataFrame from Two Unequal Lists in Python Using numpy and pandas
Remove Extra Spaces in MS Word in Seconds! 🚀 [Quick Tutorial]
Create a rectangle with unequal adjacent sides
Create a rectangle with unequal adjacent sides! | Brain Out
Brain Out Level No.83 Create a rectangle with unequal adjacent sides!
Комментарии
 0:18:10
0:18:10
 0:04:01
0:04:01
 0:00:25
0:00:25
 0:10:12
0:10:12
 0:05:27
0:05:27
 0:00:09
0:00:09
 0:02:02
0:02:02
 0:00:21
0:00:21
 0:14:39
0:14:39
 0:00:16
0:00:16
 0:06:21
0:06:21
 0:07:31
0:07:31
 0:00:19
0:00:19
 0:00:31
0:00:31
 0:00:33
0:00:33
 0:00:27
0:00:27
 0:00:15
0:00:15
 0:03:46
0:03:46
 0:00:20
0:00:20
 0:01:45
0:01:45
 0:00:39
0:00:39
 0:00:09
0:00:09
 0:00:15
0:00:15
 0:00:12
0:00:12