filmov
tv
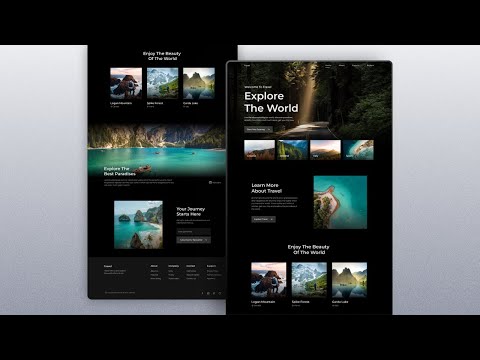
Responsive Travel Website Design || HTML, CSS & JS

Показать описание
Welcome to our latest tutorial on creating a stunning and responsive travel website using HTML, CSS, and JavaScript! In this video, we’ll guide you step-by-step through the entire design process, perfect for beginners and experienced developers alike.
🗺️ What You Will Learn:
HTML Structure: Build a solid foundation for your website with semantic HTML.
CSS Styling: Learn how to use modern CSS techniques to create beautiful layouts and responsive designs that look great on any device.
feature of this website:
✔ responsive header / navbar section using flexbox.
✔ responsive home section using flexbox.
✔ responsive travel section using flexbox.
✔ responsive destinations section using flexbox.
✔ responsive featured section using flexbox.
✔ responsive feedback section using flexbox.
✔ responsive article section using flexbox.
✔ responsive and dynamic gallery using flexbox.
✔ responsive footer section using flexbox.
...........................................................
Download Starter Files:
....................................................
Source Code:
.......................................................
Intro (0:00)
Header (0:17)
Variable (10:14)
Footer (1:03:37)
Responsive (28:34)
JS File (47:48)
................................................................
Join WhatsApp Chanel:
.....................................
Facebook:
......................................
Instagram:
......................................
Like - Follow & Subscribe us :)
🗺️ What You Will Learn:
HTML Structure: Build a solid foundation for your website with semantic HTML.
CSS Styling: Learn how to use modern CSS techniques to create beautiful layouts and responsive designs that look great on any device.
feature of this website:
✔ responsive header / navbar section using flexbox.
✔ responsive home section using flexbox.
✔ responsive travel section using flexbox.
✔ responsive destinations section using flexbox.
✔ responsive featured section using flexbox.
✔ responsive feedback section using flexbox.
✔ responsive article section using flexbox.
✔ responsive and dynamic gallery using flexbox.
✔ responsive footer section using flexbox.
...........................................................
Download Starter Files:
....................................................
Source Code:
.......................................................
Intro (0:00)
Header (0:17)
Variable (10:14)
Footer (1:03:37)
Responsive (28:34)
JS File (47:48)
................................................................
Join WhatsApp Chanel:
.....................................
Facebook:
......................................
Instagram:
......................................
Like - Follow & Subscribe us :)
 1:35:05
1:35:05
 2:11:24
2:11:24
 0:00:19
0:00:19
 0:51:02
0:51:02
 0:31:12
0:31:12
 0:00:12
0:00:12
 1:05:31
1:05:31
 0:50:38
0:50:38
 0:02:03
0:02:03
 0:24:24
0:24:24
 0:45:12
0:45:12
 0:47:37
0:47:37
 1:12:33
1:12:33
 0:49:35
0:49:35
 1:04:26
1:04:26
 0:00:35
0:00:35
 1:16:02
1:16:02
 1:15:38
1:15:38
 1:30:40
1:30:40
 2:13:46
2:13:46
 0:05:35
0:05:35
 3:44:33
3:44:33
 1:03:54
1:03:54
 1:51:01
1:51:01