filmov
tv
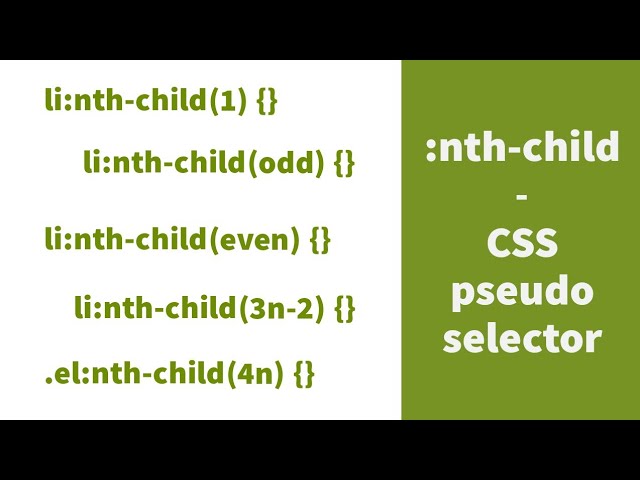
:nth-child - CSS Pseudo Selector Explained !

Показать описание
The :nth-child selector allows you to select one or more elements based on their source order, according to a formula.
It is defined as a “structural pseudo-class”, meaning it is used to style content based on its relationship with parent and sibling elements.
#css #css3 #csstricks
It is defined as a “structural pseudo-class”, meaning it is used to style content based on its relationship with parent and sibling elements.
#css #css3 #csstricks
 0:08:12
0:08:12
 0:03:19
0:03:19
 0:03:18
0:03:18
 0:15:56
0:15:56
 0:05:49
0:05:49
 0:03:10
0:03:10
 0:00:59
0:00:59
 0:13:52
0:13:52
 0:06:45
0:06:45
 0:18:47
0:18:47
 0:06:36
0:06:36
 0:00:59
0:00:59
 0:00:56
0:00:56
 0:00:14
0:00:14
 0:13:49
0:13:49
 0:07:14
0:07:14
 0:12:38
0:12:38
 0:00:18
0:00:18
 0:03:00
0:03:00
 0:17:46
0:17:46
 0:09:12
0:09:12
 0:06:53
0:06:53
 0:02:06
0:02:06
 0:09:18
0:09:18