filmov
tv
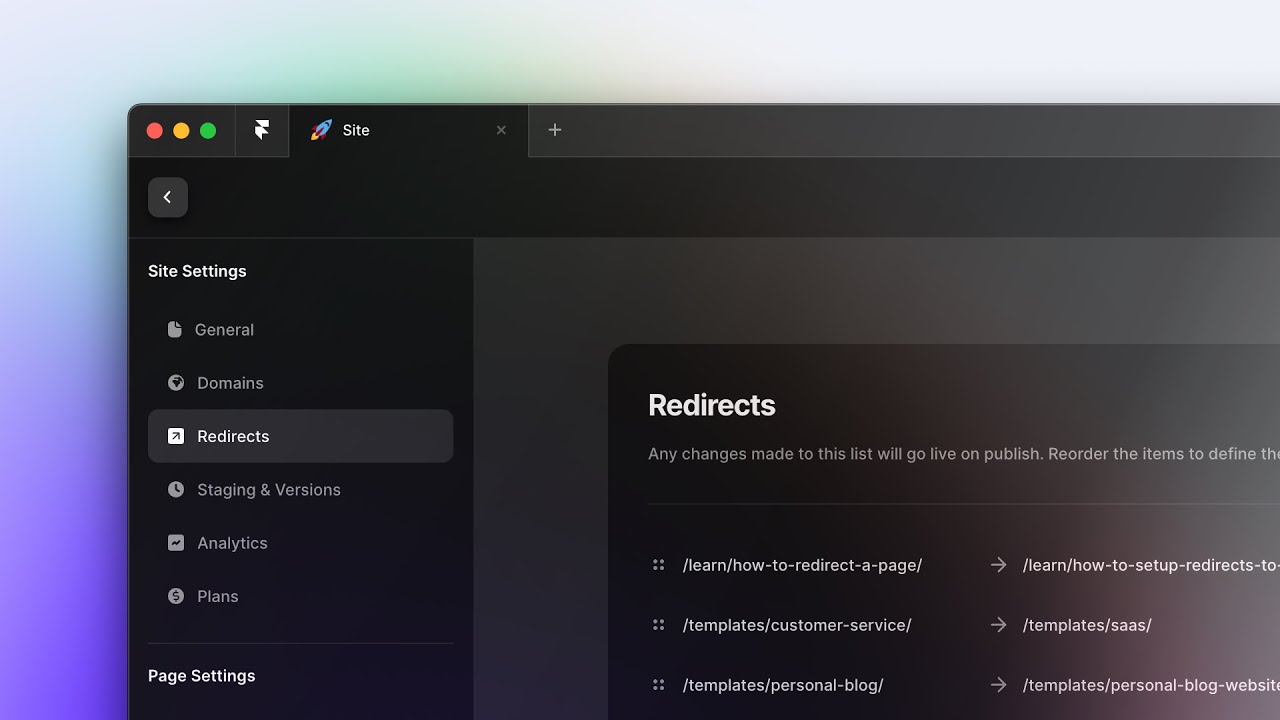
Adding Redirects to your Framer Website

Показать описание
Learn how to set up redirects in Framer to efficiently direct users from one page to another. In this tutorial, we demonstrate how to redirect traffic from a deleted FAQ page to a new support page. Redirects are a valuable tool when you want to ensure users can easily find the information they need. Watch this tutorial to learn how to manage redirects and create seamless navigation in Framer.
0:00 - Introduction
0:02 - Setting up redirects in Framer
0:06 - Example use case: Redirecting users from a certain page
0:16 - Moving content from FAQ page to support page
0:23 - Deleting the FAQ page
0:28 - The problem of previously shared FAQ page links
0:38 - Adding a redirect from FAQ page to support page
0:43 - Accessing project settings
0:46 - Navigating to the redirects tab
0:49 - Managing and creating redirects
0:55 - Setting the old URL (/FAQ) and the new destination URL
1:03 - Selecting the support page for redirection
1:09 - Confirming and saving the redirect
1:16 - Publishing the website and opening it in a browser
1:24 - Testing the redirect by typing "/FAQ" in the browser
1:30 - Successful redirection to the support page
0:00 - Introduction
0:02 - Setting up redirects in Framer
0:06 - Example use case: Redirecting users from a certain page
0:16 - Moving content from FAQ page to support page
0:23 - Deleting the FAQ page
0:28 - The problem of previously shared FAQ page links
0:38 - Adding a redirect from FAQ page to support page
0:43 - Accessing project settings
0:46 - Navigating to the redirects tab
0:49 - Managing and creating redirects
0:55 - Setting the old URL (/FAQ) and the new destination URL
1:03 - Selecting the support page for redirection
1:09 - Confirming and saving the redirect
1:16 - Publishing the website and opening it in a browser
1:24 - Testing the redirect by typing "/FAQ" in the browser
1:30 - Successful redirection to the support page
Комментарии
 0:01:43
0:01:43
 0:03:36
0:03:36
 0:01:56
0:01:56
 0:02:39
0:02:39
 0:01:59
0:01:59
 0:01:49
0:01:49
 0:01:46
0:01:46
 0:01:15
0:01:15
 0:00:23
0:00:23
 0:01:59
0:01:59
 0:02:00
0:02:00
 0:03:58
0:03:58
 0:00:18
0:00:18
 0:00:14
0:00:14
 0:03:56
0:03:56
 0:00:56
0:00:56
 0:03:10
0:03:10
 0:04:59
0:04:59
 0:00:33
0:00:33
 0:03:20
0:03:20
 0:00:23
0:00:23
 0:01:30
0:01:30
 0:01:50
0:01:50
 0:02:57
0:02:57