filmov
tv
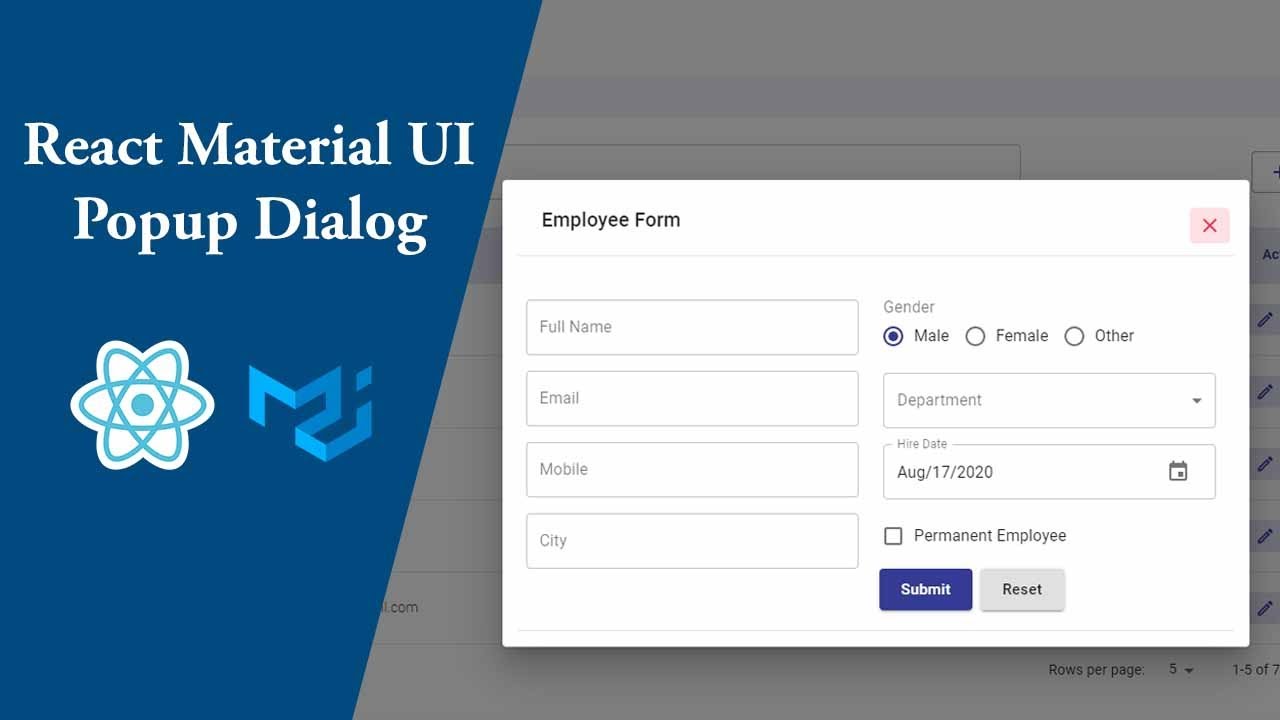
React Material UI Popup Dialog

Показать описание
React Material UI Popup Dialog
✨ Premium Course on React Hook Form with Material UI
In this video, we will discuss how to create popup/ dialog in react material-ui. to demonstrate how the topic we have opened a form in a material-ui dialog for insert and update operation.
📂 GitHub Repository
💖 Buy me a Coffee
🌀 Related Videos
🔗 Find me in
#MaterialUI #Reactjs #CodAffection
✨ Premium Course on React Hook Form with Material UI
In this video, we will discuss how to create popup/ dialog in react material-ui. to demonstrate how the topic we have opened a form in a material-ui dialog for insert and update operation.
📂 GitHub Repository
💖 Buy me a Coffee
🌀 Related Videos
🔗 Find me in
#MaterialUI #Reactjs #CodAffection
React Material UI Popup Dialog
Material UI Popup Dialog with React Form || React
MUI Dialog in React JS | create modal popup with form control | React JS - MUI Tutorial
How to Create Dialog / Modal Popup Using React - Material UI ?
Material UI Dialog Component | Material UI 5 Tutorial | Material UI Dialog | React Dialog Box #14
React Material UI Tutorial - 36 - Dialog
Create a modal with React (Pop-up)
Master React's Reusable Modals with Material UI
Material UI Dialog with React Hooks
React material UI tutorial 32: Popover component in Material UI
46. React Material UI Modal | Nested Modal in Material UI | Dr Vipin Classes
Modal in ReactJS - Code a React Modal Tutorial using Hooks
Easy Material UI Popover & Dialog Popup State Handling and Creation 👩💻 #mui #react #webdevelopm...
Material UI Modal Component | Material UI 5 Tutorial | Material UI Modals | React Modal #15
Build Your Own Confirm Dialog & Notification Material UI
Display Selected Row records in Model Box using React | Display Records in Material UI Dialog Box
Create Modal Popup with React JS and Material UI - Easy Tutorial for Beginners
MAT-DIALOG | Modal popup in angular material UI (Data transfer + Reactive forms) | Nihira Techiees
How to Perfectly Size and Position the Material UI Dialog Component (MUI v5)
React Material UI Tutorial - 34 - Alert
Material UI v5 - Creating a reusable dialog (modal) component
🔴 Create a Modal in React JS in Hindi
Cómo crear una Ventana Modal con Material UI en React JS | Tutorial en Español (2020) | Pop-Up
I Never Want to Create React Tables Any Other Way
Комментарии
 0:33:35
0:33:35
 0:13:45
0:13:45
 0:13:26
0:13:26
 0:12:32
0:12:32
 0:07:36
0:07:36
 0:06:55
0:06:55
 0:06:39
0:06:39
 0:15:02
0:15:02
 0:06:55
0:06:55
 0:06:55
0:06:55
 0:13:05
0:13:05
 0:18:26
0:18:26
 0:01:00
0:01:00
 0:05:39
0:05:39
 0:25:19
0:25:19
 0:16:35
0:16:35
 0:06:14
0:06:14
 0:27:53
0:27:53
 0:13:43
0:13:43
 0:06:18
0:06:18
 0:18:51
0:18:51
 0:24:24
0:24:24
 0:09:23
0:09:23
 0:05:40
0:05:40