filmov
tv
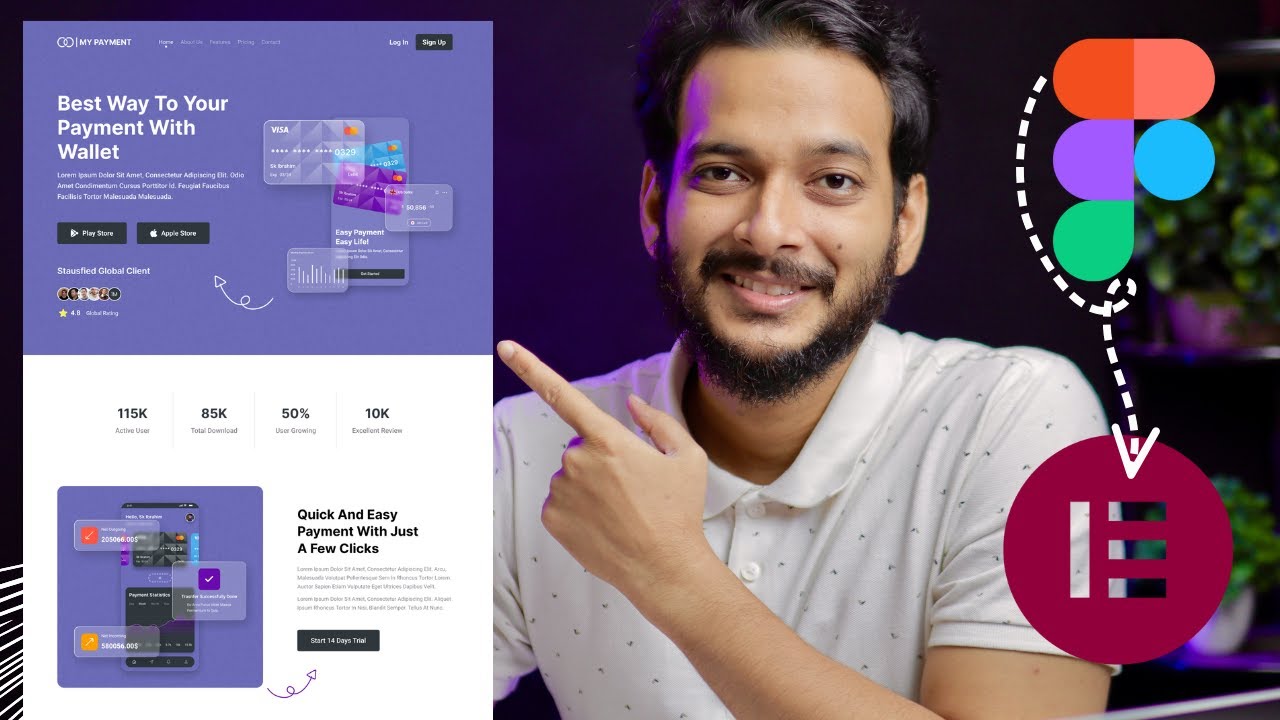
Convert Figma Design to Elementor WordPress Landing Page - No Quick Method!

Показать описание
In this tutorial, I'll show you how to Convert Figma Design to Elementor. After completing this video tutorial, you will have solid knowledge about How to convert a Figma Design to a Custom WordPress Website Project using Elementor and also How to convert Figma To WordPress Landing Page.
🔴 TOP WORDPRESS DEALS IN 2022 🔴
===============================
🔴 BEST WORDPRESS PAGE BUILDERS 🔴
=================================
🔴 BEST WORDPRESS HOSTING 🔴
============================
🔴 CONTACT WITH ME 🔴
=====================
🔴 Chapters: 🔴
0:00 Introduction
1:26 Preview of the project
3:39 Install Astra WordPress theme
4:23 Install elementor Free plugin
5:15 Start Creating Header and footer with Typography and Other Global Settings
6:22 Create Necessary pages
9:03 Create a Primary Menu
10:31 How to export logo or images from Figma design
12:24 Change the Global Color
15:27 Change the Global Typography
18:25 Build Header Using Astra Header Builder
41:07 Build Footer Using Astra Footer Builder
1:08:30 Start Creating Hero Area
1:28:08 Start Creating Achievement/analytics section
1:34:15 Start Creating Two Column info Section
1:40:30 Start Creating Feature Section
1:56:20 App Setup Process Section
2:08:00 Create Testimonial Section
2:17:17 FAQ's Section or Frequently Asked Question Section
2:31:50 Call To Action Section
2:38:34 Outro
2:38:42 Responsive Design Next Part
🔴 TOP WORDPRESS DEALS IN 2022 🔴
===============================
🔴 BEST WORDPRESS PAGE BUILDERS 🔴
=================================
🔴 BEST WORDPRESS HOSTING 🔴
============================
🔴 CONTACT WITH ME 🔴
=====================
🔴 Chapters: 🔴
0:00 Introduction
1:26 Preview of the project
3:39 Install Astra WordPress theme
4:23 Install elementor Free plugin
5:15 Start Creating Header and footer with Typography and Other Global Settings
6:22 Create Necessary pages
9:03 Create a Primary Menu
10:31 How to export logo or images from Figma design
12:24 Change the Global Color
15:27 Change the Global Typography
18:25 Build Header Using Astra Header Builder
41:07 Build Footer Using Astra Footer Builder
1:08:30 Start Creating Hero Area
1:28:08 Start Creating Achievement/analytics section
1:34:15 Start Creating Two Column info Section
1:40:30 Start Creating Feature Section
1:56:20 App Setup Process Section
2:08:00 Create Testimonial Section
2:17:17 FAQ's Section or Frequently Asked Question Section
2:31:50 Call To Action Section
2:38:34 Outro
2:38:42 Responsive Design Next Part
Комментарии
 0:14:25
0:14:25
 0:06:04
0:06:04
 0:10:47
0:10:47
 0:08:17
0:08:17
 2:40:30
2:40:30
 0:00:56
0:00:56
 0:46:41
0:46:41
 0:36:58
0:36:58
 0:03:52
0:03:52
 1:13:03
1:13:03
 0:08:35
0:08:35
 0:02:01
0:02:01
 0:03:02
0:03:02
 1:40:35
1:40:35
 0:35:56
0:35:56
 0:23:28
0:23:28
 0:00:43
0:00:43
 1:55:07
1:55:07
 0:39:25
0:39:25
 4:07:53
4:07:53
 0:05:00
0:05:00
 0:00:36
0:00:36
 0:15:12
0:15:12
 0:08:44
0:08:44