filmov
tv
JavaScript Array Method Exercises 03

Показать описание
In this video, you'll get another chance to go through some practice exercises with JavaScript Array Methods.
Jump to any of the exercises:
01:17 Exercise One (02:17 Final Solution)
02:33 Exercise Two (03:07 Final Solution)
03:24 Exercise Three (04:03 Final Solution)
04:44 Exercise Four (05:55 Final Solution)
06:14 Exercise Five (07:23 Final Solution)
In the tutorial, you'll learn about various different array method available in JavaScript by completing some simple exercises on an array of data i'll provide you with.
Don't worry if you get stuck - i've provided example solutions but feel free to post your own if you come up with something different.
#JavaScript #Practice #Exercises Channel Handle @codebubb
Jump to any of the exercises:
01:17 Exercise One (02:17 Final Solution)
02:33 Exercise Two (03:07 Final Solution)
03:24 Exercise Three (04:03 Final Solution)
04:44 Exercise Four (05:55 Final Solution)
06:14 Exercise Five (07:23 Final Solution)
In the tutorial, you'll learn about various different array method available in JavaScript by completing some simple exercises on an array of data i'll provide you with.
Don't worry if you get stuck - i've provided example solutions but feel free to post your own if you come up with something different.
#JavaScript #Practice #Exercises Channel Handle @codebubb
JavaScript Array Method Exercises 03
JavaScript Array Method Exercises 04
JavaScript Array Method Exercises 05
JavaScript Array Method Exercises 01
JavaScript Array Method Exercises 02
JavaScript Array Cardio Practice - Day 1 — #JavaScript30 4/30
Write a function that finds the average of an array of numbers | JS Exercise 3
All 33 JavaScript Array Methods In One Video
JavaScript Array Methods That You Only Need Of.
JavaScript Programming Tutorial 43 - Array Methods Part 3
Exercises: Array Reduce - Javascript In Depth
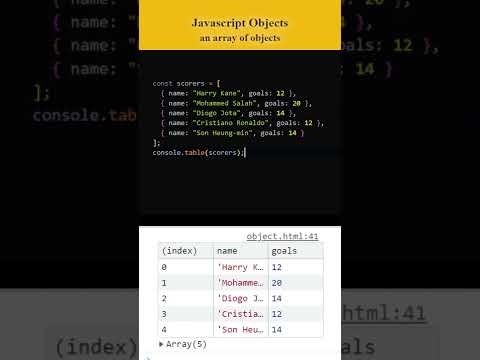
JAVASCRIPT OBJECTS: An array of objects
5 Years of Coding in under a Minute #shorts
JavaScript | Callback & Array methods | 3 - exercise
Javascript Coding Interview Question #3 - Flatten nested array using recursion
How to Shuffle a JavaScript Array
12 - JavaScript Class 3 | Array and Its Methods | Loops | Muhammad Umair Ahmad
Programming Language Tier List
3) Entries - JS Array Methods Under A Minute #Shorts
Intro to Array map in JavaScript (with Exercises)
10 Array Methods in JavaScript | Explained in 3 Minutes
8- Array Exercise 3: Dynamic Arrays
19 Javascript Array Methods
JavaScript Array Mastery: Tips, Tricks & Best Practices
Комментарии
 0:07:51
0:07:51
 0:11:44
0:11:44
 0:11:44
0:11:44
 0:09:10
0:09:10
 0:08:20
0:08:20
 0:23:27
0:23:27
 0:00:57
0:00:57
 0:51:11
0:51:11
 0:26:38
0:26:38
 0:08:09
0:08:09
 0:35:22
0:35:22
 0:00:38
0:00:38
 0:00:56
0:00:56
 0:01:22
0:01:22
 0:18:05
0:18:05
 0:06:11
0:06:11
 0:45:11
0:45:11
 0:00:55
0:00:55
 0:00:38
0:00:38
 0:12:48
0:12:48
 0:03:53
0:03:53
 0:03:31
0:03:31
 0:17:53
0:17:53
 1:02:49
1:02:49