filmov
tv
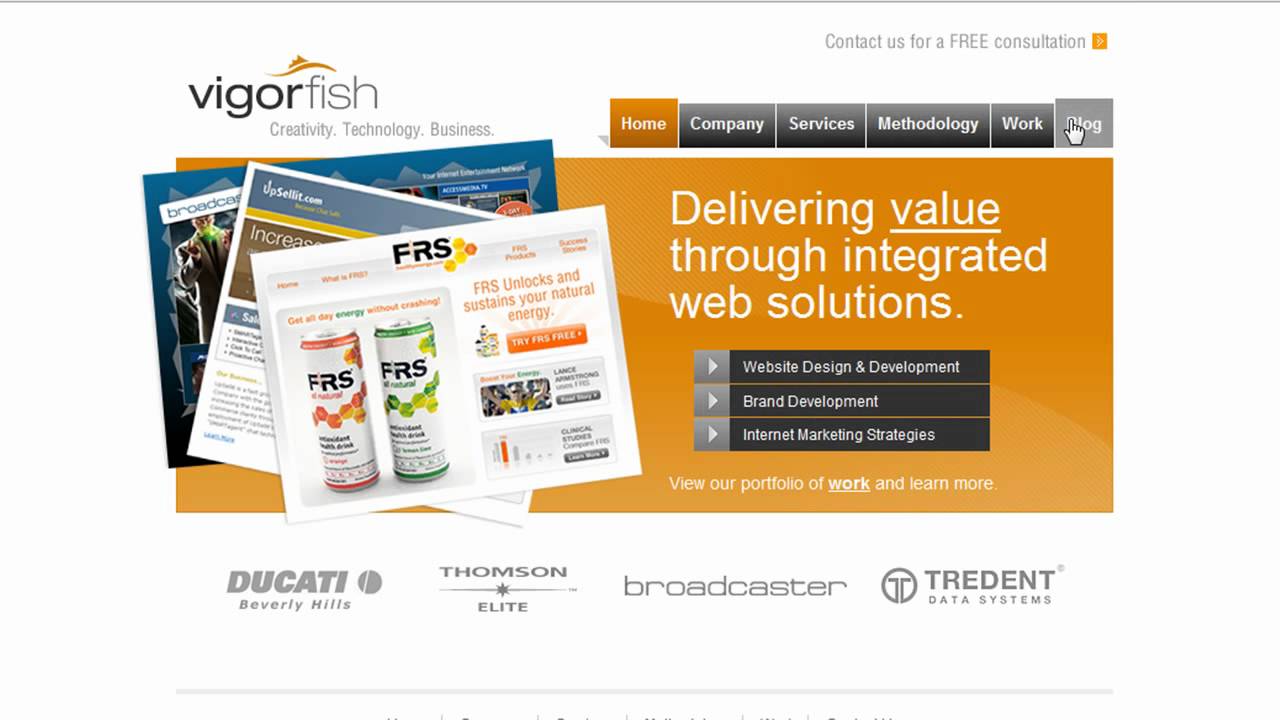
Website Design Tips: The Standard Website Layout

Показать описание
Website Design Tips: The Standard Website Layout
30 Web Design Tips in 11 Minutes
How to Properly Layout A Website (For Beginners)
50 Website Design Mistakes (And Why)
The 5 Design Principles (But in Web Design)
Complete Layout Guide
PRO Vs AMATEUR Website Layouts (With Examples)
Why is THIS the Perfect Homepage?
Design a Basic Website #diy #diycrafts #webdevelopment #webdesign #website #webseries #websitedesign
Build The PERFECT Homepage with High Conversion Web Design
The Only CSS Layout Guide You'll Ever Need
10 Layout Tips I Wish I Knew When Starting in Web Design
Perfect Homepage Design Explained (in 15 minutes)
Easily Improve Your Web Design (With Example)
60-30-10 Color Rule
11 Section layouts to make your website ultra UNIQUE
The 7 laws of good Web Design
Everything About Website Navigations
10 CSS Pro Tips - Code this, NOT that!
Web Design Tips (The Top 8 Elements to an Effective Website)
The 4 Most Important Laws of UX Design
5 Rules for Perfect UI Design - Web Design Tips
6 UI Hacks I Wish I Knew As A Beginner
The Scientific Reason Simple Websites Are Better
Комментарии
 0:07:53
0:07:53
 0:11:16
0:11:16
 0:14:50
0:14:50
 0:08:24
0:08:24
 0:11:07
0:11:07
 0:11:59
0:11:59
 0:23:05
0:23:05
 0:14:21
0:14:21
 2:22:33
2:22:33
 0:07:47
0:07:47
 0:24:22
0:24:22
 0:09:00
0:09:00
 0:16:02
0:16:02
 0:17:59
0:17:59
 0:06:18
0:06:18
 0:13:42
0:13:42
 0:14:17
0:14:17
 0:16:20
0:16:20
 0:09:39
0:09:39
 0:06:03
0:06:03
 0:06:17
0:06:17
 0:00:53
0:00:53
 0:11:11
0:11:11
 0:08:00
0:08:00