filmov
tv
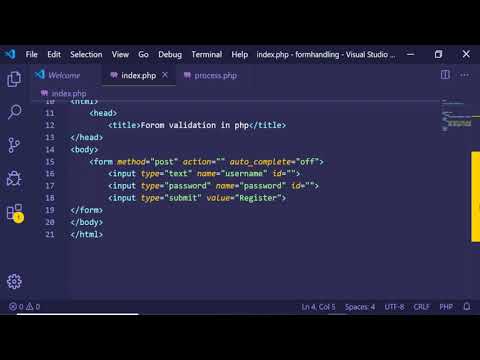
How To Create Form Validation Using Just HTML CSS Only | Website Email Validation CSS #validation

Показать описание
Hello Friends,
Please Subscribe our channel Friends its free of cost channel to grow.👍 🙏
Please share and like our videos💗 💗 💗
IF YOU HAVE ANY DOUBT PLEASE COMMENT 🙏 🙏
In this video we're going to see about how to create Website Form Validation using just HTML and CSS only. We are not using any JavaScript and its libraries its pure CSS based form Validation. In this video we are validating simple email with just CSS :valid and :invalid properties using this we can validate any kind of emails just HTML and CSS.
👉 Responsive Navigation Design CSS😀
---------------------------------------------
👉 Limit Card Text Read More Using Only CSS😁
-------------------------------------------------
👉 VS Code Tips and Tricks 2022
-------------------------------------------
👉 Rarer But Useful Tips to Become PRO
-----------------------------------------
👉 Responsive Login Form Design HTML & CSS
-----------------------------------------
👉 Making my own Color Picker HTML & CSS
----------------------------------
👉 Learn CSS Grid In One Video
---------------------------------------------
👉 CSS3 Responsive Grid Cards No Media Query
-------------------------------------
#css-validation
#css-valid
#css-invalid
#html-required
#form-validation
#email-validation
#email-validation-css
#email-validation-html
#website-user-validation
#user-email-validation
#email-valid
#required-input
#input-validation-css
#css-forms
#html-form-validation
#css-form-validation
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing.Non-profit, educational or personal use tips the balance in favor of fair use
Please Subscribe our channel Friends its free of cost channel to grow.👍 🙏
Please share and like our videos💗 💗 💗
IF YOU HAVE ANY DOUBT PLEASE COMMENT 🙏 🙏
In this video we're going to see about how to create Website Form Validation using just HTML and CSS only. We are not using any JavaScript and its libraries its pure CSS based form Validation. In this video we are validating simple email with just CSS :valid and :invalid properties using this we can validate any kind of emails just HTML and CSS.
👉 Responsive Navigation Design CSS😀
---------------------------------------------
👉 Limit Card Text Read More Using Only CSS😁
-------------------------------------------------
👉 VS Code Tips and Tricks 2022
-------------------------------------------
👉 Rarer But Useful Tips to Become PRO
-----------------------------------------
👉 Responsive Login Form Design HTML & CSS
-----------------------------------------
👉 Making my own Color Picker HTML & CSS
----------------------------------
👉 Learn CSS Grid In One Video
---------------------------------------------
👉 CSS3 Responsive Grid Cards No Media Query
-------------------------------------
#css-validation
#css-valid
#css-invalid
#html-required
#form-validation
#email-validation
#email-validation-css
#email-validation-html
#website-user-validation
#user-email-validation
#email-valid
#required-input
#input-validation-css
#css-forms
#html-form-validation
#css-form-validation
Disclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for "fair use" for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing.Non-profit, educational or personal use tips the balance in favor of fair use
 0:06:39
0:06:39
 0:09:35
0:09:35
 0:33:11
0:33:11
 0:12:46
0:12:46
 0:29:07
0:29:07
 0:09:57
0:09:57
 0:42:38
0:42:38
 0:16:37
0:16:37
 0:10:35
0:10:35
 0:07:57
0:07:57
 0:28:37
0:28:37
 0:09:22
0:09:22
 0:29:53
0:29:53
 0:53:42
0:53:42
 0:59:45
0:59:45
 0:17:50
0:17:50
 0:10:31
0:10:31
 0:21:22
0:21:22
 0:12:51
0:12:51
 0:30:49
0:30:49
 0:13:09
0:13:09
 0:26:43
0:26:43
 0:14:22
0:14:22
 0:16:39
0:16:39