filmov
tv
Creating a static website with Nuxt.js and Vuetify

Показать описание
Hugo in 100 Seconds
Deploy Website in Just 30 Seconds Using Netlify | HTML, CSS, JS
Building a static website in Markdown with Hugo
AWS Project: How to Create a Static Website for Free Using Amazon S3, Step by Step
Challenge lab Creating a Static Website for the Cafe | Module 4 Adding Storage Layer with Amazon S3
The Easiest Way to Build Websites
The Best Way to Deploy Your Static Website
Build A Static Website With WordPress - Landing Page Example
How To Deploy GitHub Project on Vercel in 2025 Easily
Cloudflare Pages: Build a Static Website in Minutes (Free)
Static vs Dynamic Websites - What's the Difference?
How to host a static website on AWS S3 | Host your static website on AWS S3 in 5 minutes
10 Rendering Patterns for Web Apps
Static vs Dynamic Websites: Which One is RIGHT for You?
Create entire websites in seconds with this AI tool
Create a Free Static Website with AWS Amplify and Amazon S3 | AWS Tutorials for Beginners
AWS S3 Tutorial: Static Website with S3 Hosting
How to Create a Static Homepage on a WordPress Website
Create a Static Website - Google Cloud Platform Tutorial
How to Host a Website on GitHub Pages Free (Custom Domain Setup Included)
How To Build A Landing Page With HTML And CSS | HTML & CSS Landing Page
How to host your website for free 🔥🔥 #coding #github #webhosting #valentinespecial #css #html
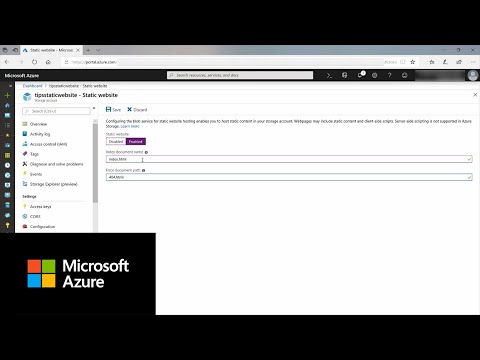
How to host a static website with Azure Storage | Azure Tips and Tricks
Step-by-Step Guide to Deploying a Static Website #aws #s3 #staticwebsite #interview
Комментарии
 0:02:33
0:02:33
 0:00:35
0:00:35
 0:33:24
0:33:24
 0:06:18
0:06:18
 0:14:57
0:14:57
 0:10:56
0:10:56
 0:10:07
0:10:07
 0:08:25
0:08:25
 0:03:54
0:03:54
 0:08:46
0:08:46
 0:11:25
0:11:25
 0:05:08
0:05:08
 0:06:55
0:06:55
 0:00:05
0:00:05
 0:00:43
0:00:43
 0:08:39
0:08:39
 0:03:25
0:03:25
 0:02:08
0:02:08
 0:09:52
0:09:52
 0:05:32
0:05:32
 0:00:15
0:00:15
 0:00:23
0:00:23
 0:02:51
0:02:51
 0:01:00
0:01:00