filmov
tv
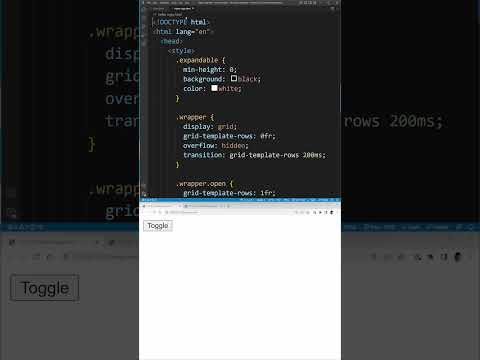
CSS Tricks That Will Save You Hours of Time #shorts

Показать описание
In this video I'm going to show you a Trick that you must know and will help you code fast in your next project. So, if you're interested in this video, you should definitely check out my channel 😉
If you want to ask a question you can ask me in comment box
If You like this video hit the subscribe button
🔔 Subscribe Now!
Thanks for watching, I appreciate it 🙏
Made with 💗 by S5 SAJID
__
My Social media links
• TikTok : @s5sajid
#s5sajid #cssanimation
design search form, brackets css tutorial, css input type, html and css tutorial, css search box, fullscreen search form design, html5 and css3, coding addict, css pseudo selectors, stylish search box design, webflow, css, css tricks, css tutorial, html, tutorial, css tips, web design, css3, lesson, webdev, css tutorial for beginners, tricks, css aspect ratio, css animation, web development, webdevsimplified, css grid, css top 10, bootstrap, css effects, cascading style sheets, css effect, app development, css 3, modern html, css project, css new, future css, new css, css features, cool css, how to write css, cool css features, complex css, new css features, modern css properties, js, new css properties, important css, css4, css 4, css three, modern css, modern css features, css four, css top 5, wds, css resize, expert css, css advanced, css project tutorial, javascript, responsive css, bootstrap 5, tips, mdbootstrap, css pseudo classes, fancy css, front-end, design, css tips and tricks, kevin powell, css trick, how to, pseudo classes, css-tricks, code, horizontal line after text css, w3schools, css positioning tutorial, css pseudo selectors, latest css animation effects, css pseudo classes before, css hover effects, top css animation effects, pro, advanced css tricks, cool css tricks, horizontal line with text in middle word, css pseudo classes before after, css tricks for beginners, css tricks animation, css line behind text, css animation effects, material design, how-to, guide, ui kit, development, top 10, code this not that, explained, frontend, wordpress, css shcss, css tricks, html, tutorial, css tips, css3, css tutorial, web design, css grid, css effects, css aspect ratio, webdev, css animation, css top 10, lesson, css top 5, css effect, web development, webdevsimplified, app development, cool css, modern css features, cascading style sheets, bootstrap, css tutorial for beginners, tricks, online tutorials, css four, complex css, new css features, css features, future css, css animation effects, modern css, css three, latest css animation effects, css 4, css 3, new css properties, css project, css resize, css project tutorial, wds, new css, css new, important css, modern css properties, expert css, css advanced, css4, how to write css, css tricks 2021, css shadow effects, kevin powell, mdbootstrap, tips, css tricks for beginners, front-end, frontend, how to, css tricks animation, design, bootstrap 5, responsive css, cool css features, css tips and tricks, modern html, css flexbox, fancy css, javascript, js, css tricks and tips, best css tricks, effect, css tutorials, advanced css tricks, the best css tricks, top css animation effects, css pseudo selectors, css tips and tricks for responsive design, css tips and tricks for beginners, css grid tutorial, horizontal line after text css, css line behind text, css pseudo classes, horizontal line with text in middle word, css pseudo classes before, css pseudo classes before after, css tips for beginner, useful css tips, responsive website, responsive design, responsive web design, pro, css responsive,css, css tutorial, html, tutorial, css3, css for beginners, kevin powell, css tutorial for beginners, html tutorial, html css, webdevsimplified, frontend, css course, front-end, css beginners, html and css, cascading style sheets, html tutorial for beginners, learn to code, css crash course, css grid, learn css, lesson, app development, css tips, cansei de ser sexy, css full course, html css tutorial, webdev, designcourse, html5, gary simon, web development, pop, css position, sub, subpop, sub pop records, sub pop, records, sa, ana rezende, adriano cintra, carolina parra, lovefoxxx, donkey, subpop records, off the hook, seattle, css3 for beginners, what is css, style,
If you want to ask a question you can ask me in comment box
If You like this video hit the subscribe button
🔔 Subscribe Now!
Thanks for watching, I appreciate it 🙏
Made with 💗 by S5 SAJID
__
My Social media links
• TikTok : @s5sajid
#s5sajid #cssanimation
design search form, brackets css tutorial, css input type, html and css tutorial, css search box, fullscreen search form design, html5 and css3, coding addict, css pseudo selectors, stylish search box design, webflow, css, css tricks, css tutorial, html, tutorial, css tips, web design, css3, lesson, webdev, css tutorial for beginners, tricks, css aspect ratio, css animation, web development, webdevsimplified, css grid, css top 10, bootstrap, css effects, cascading style sheets, css effect, app development, css 3, modern html, css project, css new, future css, new css, css features, cool css, how to write css, cool css features, complex css, new css features, modern css properties, js, new css properties, important css, css4, css 4, css three, modern css, modern css features, css four, css top 5, wds, css resize, expert css, css advanced, css project tutorial, javascript, responsive css, bootstrap 5, tips, mdbootstrap, css pseudo classes, fancy css, front-end, design, css tips and tricks, kevin powell, css trick, how to, pseudo classes, css-tricks, code, horizontal line after text css, w3schools, css positioning tutorial, css pseudo selectors, latest css animation effects, css pseudo classes before, css hover effects, top css animation effects, pro, advanced css tricks, cool css tricks, horizontal line with text in middle word, css pseudo classes before after, css tricks for beginners, css tricks animation, css line behind text, css animation effects, material design, how-to, guide, ui kit, development, top 10, code this not that, explained, frontend, wordpress, css shcss, css tricks, html, tutorial, css tips, css3, css tutorial, web design, css grid, css effects, css aspect ratio, webdev, css animation, css top 10, lesson, css top 5, css effect, web development, webdevsimplified, app development, cool css, modern css features, cascading style sheets, bootstrap, css tutorial for beginners, tricks, online tutorials, css four, complex css, new css features, css features, future css, css animation effects, modern css, css three, latest css animation effects, css 4, css 3, new css properties, css project, css resize, css project tutorial, wds, new css, css new, important css, modern css properties, expert css, css advanced, css4, how to write css, css tricks 2021, css shadow effects, kevin powell, mdbootstrap, tips, css tricks for beginners, front-end, frontend, how to, css tricks animation, design, bootstrap 5, responsive css, cool css features, css tips and tricks, modern html, css flexbox, fancy css, javascript, js, css tricks and tips, best css tricks, effect, css tutorials, advanced css tricks, the best css tricks, top css animation effects, css pseudo selectors, css tips and tricks for responsive design, css tips and tricks for beginners, css grid tutorial, horizontal line after text css, css line behind text, css pseudo classes, horizontal line with text in middle word, css pseudo classes before, css pseudo classes before after, css tips for beginner, useful css tips, responsive website, responsive design, responsive web design, pro, css responsive,css, css tutorial, html, tutorial, css3, css for beginners, kevin powell, css tutorial for beginners, html tutorial, html css, webdevsimplified, frontend, css course, front-end, css beginners, html and css, cascading style sheets, html tutorial for beginners, learn to code, css crash course, css grid, learn css, lesson, app development, css tips, cansei de ser sexy, css full course, html css tutorial, webdev, designcourse, html5, gary simon, web development, pop, css position, sub, subpop, sub pop records, sub pop, records, sa, ana rezende, adriano cintra, carolina parra, lovefoxxx, donkey, subpop records, off the hook, seattle, css3 for beginners, what is css, style,
Комментарии
 0:00:45
0:00:45
 0:05:03
0:05:03
 0:00:48
0:00:48
 0:00:55
0:00:55
 0:09:39
0:09:39
 0:04:20
0:04:20
 0:00:18
0:00:18
 0:12:12
0:12:12
 0:00:19
0:00:19
 0:00:59
0:00:59
 0:06:22
0:06:22
 0:09:15
0:09:15
 0:04:48
0:04:48
 0:01:19
0:01:19
 0:00:40
0:00:40
 0:10:55
0:10:55
 0:00:32
0:00:32
 0:00:11
0:00:11
 0:10:45
0:10:45
 0:00:57
0:00:57
 0:00:09
0:00:09
 0:02:51
0:02:51
 0:03:53
0:03:53
 0:00:32
0:00:32