filmov
tv
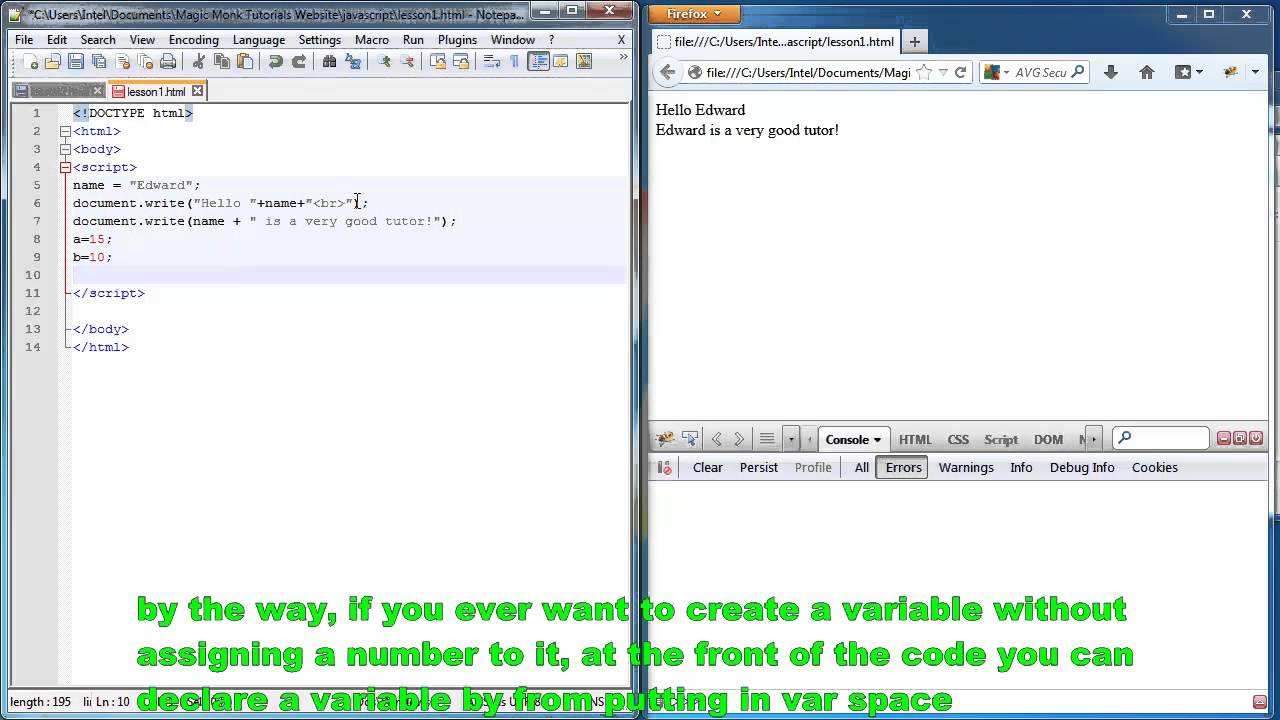
Javascript lesson 2 - variables, appending strings, adding numbers

Показать описание
Today we talk about the use of variables - we show you how to append string variables together and how to add numerical variables, then output the result to the screen.
JavaScript Tutorial #2 - The Basics & Variables
JavaScript for Beginners Lesson #2 Values and Variables
JavaScript Variables & JavaScript Data Types explained | JavaScript Tutorial #2
Variables and Datatypes in JavaScript | JavaScript Tutorial #2 #javascript #webdevelopment
Javascript lesson 2 - variables, appending strings, adding numbers
JavaScript Lesson #2: Declaring a Variable in JavaScript
Variables: Learning JavaScript Using Coding with Chrome, Lesson 2
JavaScript Tutorial #2 - Working with Variables
JavaScript Basics: Variables, Data Types, and More – First Lecture with Code Examples & Homework...
Syntax & Variables - JavaScript Basics Tutorial 2
Javascript Basics Tutorial #2 - Variables, Data Types & Naming Conventions
JavaScript for Beginners in 2020 - Episode 2 - Variables
Let’s play… Does your code suck? JavaScript Variables Edition
Variables in JavaScript | JavaScript Tutorial in Hindi #2
Learn JavaScript on the Now Platform: Lesson 2 - Statements and syntax
JavaScript Tutorial for Beginners: Learn JavaScript in 1 Hour
Lesson 2: Variables
Lecture 2 : Operators and Conditional Statements | JavaScript Full Course
JavaScript Tutorial for Beginners - 03 - Variables
Modern JavaScript Tutorial #2 - Syntax Basics & Types
#2 VARIABLES, DATA TYPES & ARITHMETIC OPERATORS | SERVICENOW JAVASCRIPT TUTORIAL | LEARN JAVASCR...
JavaScript Tutorial for Beginners - 04 - Variables Part 2
Javascript Variables Tutorial | Javascript Variables Explained | Javascript Tutorial for Beginners
7: How to Create Variables in JavaScript | JavaScript Tutorial | Learn JavaScript | mmtuts
Комментарии
 0:10:07
0:10:07
 0:10:42
0:10:42
 0:18:54
0:18:54
 0:23:19
0:23:19
 0:10:06
0:10:06
 0:13:03
0:13:03
 0:13:22
0:13:22
 0:08:43
0:08:43
 1:18:55
1:18:55
 0:09:25
0:09:25
 0:27:14
0:27:14
 0:19:20
0:19:20
 0:00:38
0:00:38
 0:13:34
0:13:34
 0:05:56
0:05:56
 0:48:17
0:48:17
 0:02:29
0:02:29
 1:16:47
1:16:47
 0:05:14
0:05:14
 1:24:18
1:24:18
 0:29:36
0:29:36
 0:02:37
0:02:37
 0:08:26
0:08:26
 0:08:58
0:08:58