filmov
tv
Write E2E Tests in Cypress for Angular, React and Vue applications

Показать описание
An #E2E tests allow you to verify if you applications work from the user perspective.
You can easily create an #Angular, #React or #Vue project using vite.
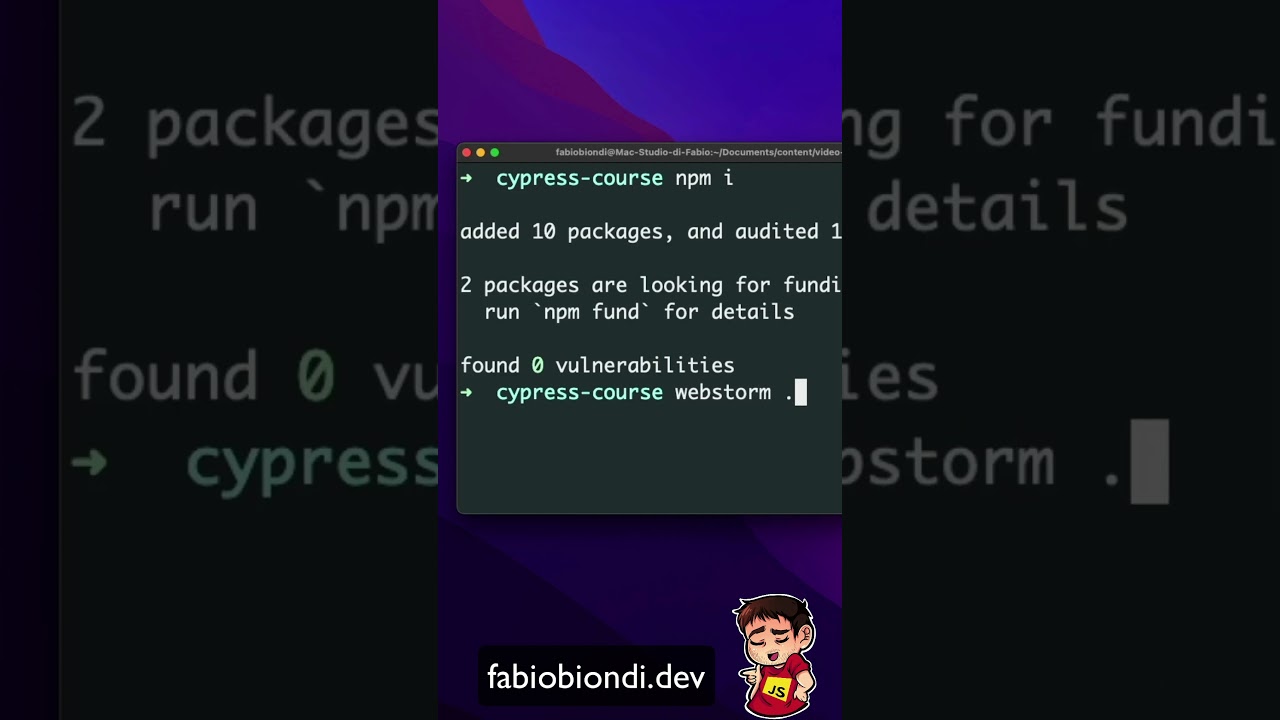
➡️ Now install all dependencies and open the project in your editor
➡️ Install Cypress as dev dependency and you can run it adding "npx cypress open" to your package json.
➡️ Run the command, select E2E tests and choose the browser you want to use to run the project.
Choose a test and as you can see all cases are verified one after another
-----
👍 Don't forget to subscribe my YouTube channel for more tips and front-end tutorials
#frontend #development #programming #test #e2e #shorts #cypress
You can easily create an #Angular, #React or #Vue project using vite.
➡️ Now install all dependencies and open the project in your editor
➡️ Install Cypress as dev dependency and you can run it adding "npx cypress open" to your package json.
➡️ Run the command, select E2E tests and choose the browser you want to use to run the project.
Choose a test and as you can see all cases are verified one after another
-----
👍 Don't forget to subscribe my YouTube channel for more tips and front-end tutorials
#frontend #development #programming #test #e2e #shorts #cypress
How to use Cypress to write E2E Tests over a Registration Page
Write E2E tests for Angular (v.16) with Cypress (v.13)
Cypress in 100 Seconds
Part 3: Cypress E2E Web Automation | How To Write & Run Tests in Cypress
Cypress End-to-End Testing
Cypress Tutorial - Writing E2E Tests For Your Apps
How to write an E2E test in Cypress
E2E Tests in Ionic with Cypress (Angular Quickstart Guide)
Pruebas Automatizadas de Accesibilidad con Cypress + WickAlly
Write E2E Tests in Cypress for Angular, React and Vue applications
Write E2E Tests Using Cypress And Run Them On GitHub Actions
Ionic E2E Tests with Cypress.io
Writing e2e tests isn’t hard, so do it
Overview of E2E Testing with Cypress
How I use E2E tests to drive my Angular testing approach
Cypress how to install and run an e2e test
Angular Cypress: Learn How To Install And Run E2E Tests
How to Write & Run a E2E test in Cypress | Google Maps
Vue.js Testing Guide: Unit Tests and E2E Testing (Cypress)
Cypress: Adding our Cypress E2E tests to our Github Actions CI/CD pipeline
Part 21: Cypress E2E Web Automation | Page Object Model Pattern in Cypress
How Userlane dramatically reduced flaky E2E tests with Cypress
Design Patterns for sustainable automatic E2E Tests with cypress - Christian Dangl
💥 Angular E2E (End To End) Testing - Hello World with Cypress
Комментарии
 0:12:53
0:12:53
 0:06:12
0:06:12
 0:02:31
0:02:31
 0:32:25
0:32:25
 0:09:34
0:09:34
 0:46:05
0:46:05
 0:00:38
0:00:38
 0:21:10
0:21:10
 0:13:02
0:13:02
 0:00:35
0:00:35
 0:13:12
0:13:12
 0:31:07
0:31:07
 0:06:41
0:06:41
 0:45:39
0:45:39
 0:09:09
0:09:09
 0:01:01
0:01:01
 0:21:38
0:21:38
 0:23:49
0:23:49
 0:15:40
0:15:40
 0:18:18
0:18:18
 0:29:56
0:29:56
 0:56:15
0:56:15
 0:42:51
0:42:51
 0:08:51
0:08:51