filmov
tv
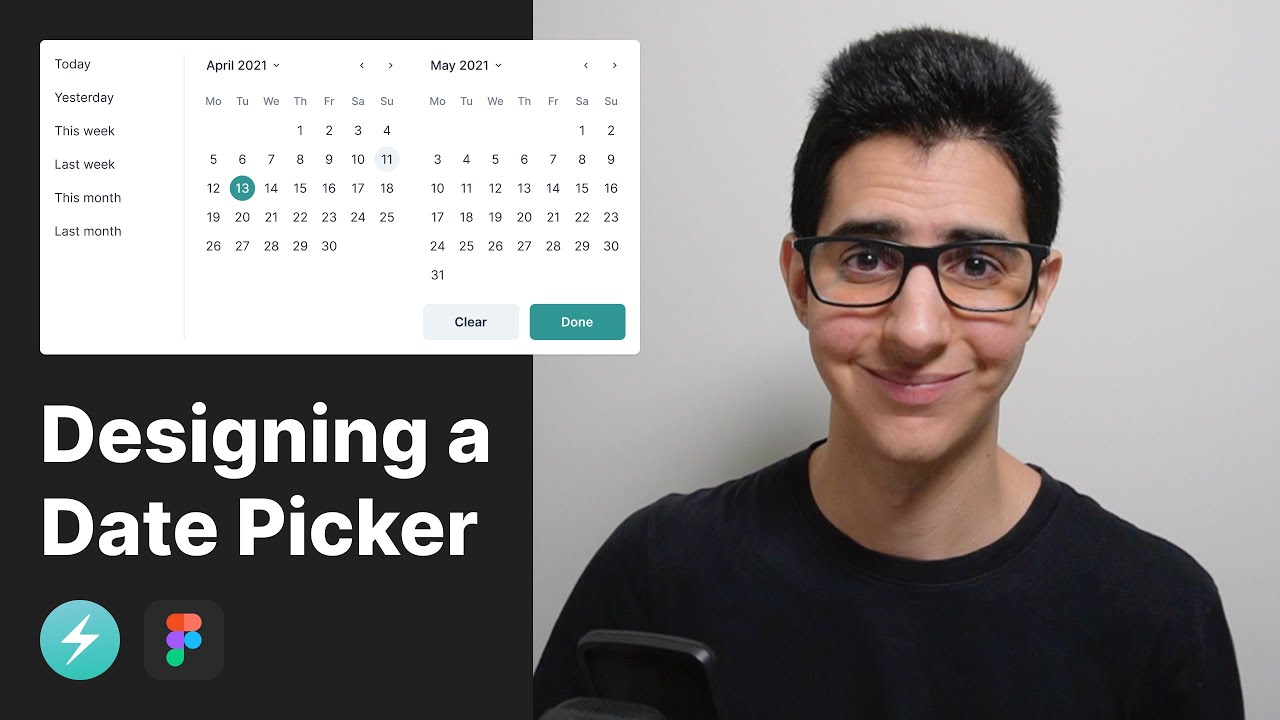
Designing a Date Picker Component for Chakra UI

Показать описание
Discover my design process behind designing a date picker component for Chakra UI in Figma, including defining component specifications, evaluating design principles, as well as every detail behind crafting the visual design ⚡️
This is the first video where I'm openly sharing some of my design process principles, in this case slightly more detail-oriented since we're talking about a very specific component within the context of design systems, but many of these still apply in my day-to-day as I reason through broader product design and user experience. I'm really glad that it's finally out!
I will be publishing this component as an open source design in the Figma Community later this week. Until then, connect with me on Twitter to receive an update once it's ready! I will also be updating this description with the Figma Community link, and if I haven't, please ping me in the comments section below and I'll get right to it.
I will also be publishing the full Chakra UI Kit soon with all the styles and components. At this point, we're just waiting on Figma to grant us (as Chakra) full community access to publish files. Once that's done, I'll provide a link to that resource below as well!
Was this video helpful? Do you have any questions about the design process that you'd like me to cover in future videos? Any suggestions for improvement? Please let me know in the comments section below 💬
If you are new to my channel, welcome! Don't forget to hit subscribe if you'd like to keep up with my weekly dose of product design videos and tutorials to help you build great products and bring your ideas to life.
Don't be a stranger and connect with me here 👋
Chapters:
0:00 - Welcome
0:29 - Design specs
1:59 - Inspiration & principles
4:12 - Visual exploration
7:04 - Date component
15:22 - Date range design
21:50 - Calendar design
35:30 - Prototyping
36:38 - Conclusion
This is the first video where I'm openly sharing some of my design process principles, in this case slightly more detail-oriented since we're talking about a very specific component within the context of design systems, but many of these still apply in my day-to-day as I reason through broader product design and user experience. I'm really glad that it's finally out!
I will be publishing this component as an open source design in the Figma Community later this week. Until then, connect with me on Twitter to receive an update once it's ready! I will also be updating this description with the Figma Community link, and if I haven't, please ping me in the comments section below and I'll get right to it.
I will also be publishing the full Chakra UI Kit soon with all the styles and components. At this point, we're just waiting on Figma to grant us (as Chakra) full community access to publish files. Once that's done, I'll provide a link to that resource below as well!
Was this video helpful? Do you have any questions about the design process that you'd like me to cover in future videos? Any suggestions for improvement? Please let me know in the comments section below 💬
If you are new to my channel, welcome! Don't forget to hit subscribe if you'd like to keep up with my weekly dose of product design videos and tutorials to help you build great products and bring your ideas to life.
Don't be a stranger and connect with me here 👋
Chapters:
0:00 - Welcome
0:29 - Design specs
1:59 - Inspiration & principles
4:12 - Visual exploration
7:04 - Date component
15:22 - Date range design
21:50 - Calendar design
35:30 - Prototyping
36:38 - Conclusion
Комментарии
 0:03:10
0:03:10
 0:08:47
0:08:47
 0:09:54
0:09:54
 0:37:06
0:37:06
 0:00:18
0:00:18
 0:00:17
0:00:17
 0:18:04
0:18:04
 0:12:55
0:12:55
 3:04:37
3:04:37
 0:00:14
0:00:14
 0:00:16
0:00:16
 0:00:39
0:00:39
 0:18:13
0:18:13
 0:23:48
0:23:48
 0:13:48
0:13:48
 0:00:13
0:00:13
 0:24:58
0:24:58
 0:01:10
0:01:10
 0:14:08
0:14:08
 0:11:53
0:11:53
 0:12:02
0:12:02
 0:09:20
0:09:20
 0:14:50
0:14:50
 0:06:40
0:06:40