filmov
tv
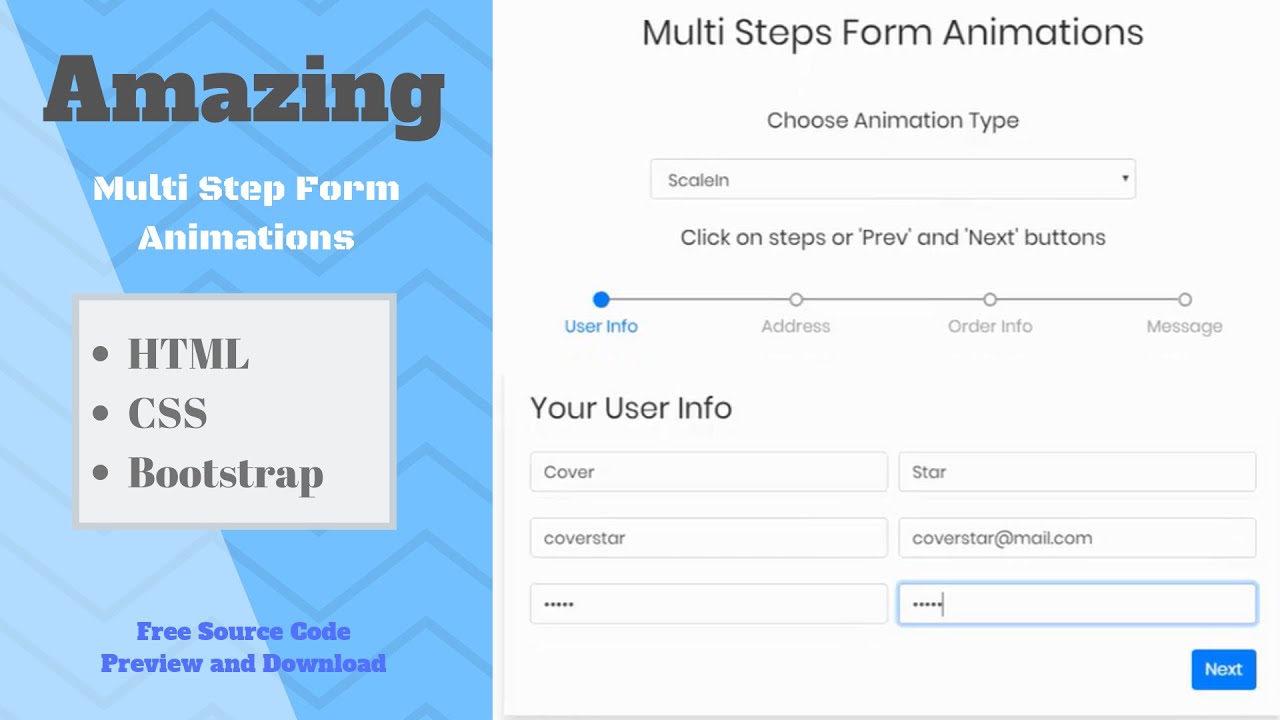
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation

Показать описание
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation
Basically, there is multi-step or step by step form and two buttons for next and previous steps.
When it goes next or previous there is an animation effect, which we can change or switch by
choosing the animation type which is given above the form. After selecting various animation types,
then the step’s animation will change according to that.
Visit:
Instagram: coverstarstory
#MultiStepForm
#MultiStepFormAnimations
#MultiStepFormAnimationsWithCSS
#MultiStepFormCSS
#BootstrapMultiStepForm
Basically, there is multi-step or step by step form and two buttons for next and previous steps.
When it goes next or previous there is an animation effect, which we can change or switch by
choosing the animation type which is given above the form. After selecting various animation types,
then the step’s animation will change according to that.
Visit:
Instagram: coverstarstory
#MultiStepForm
#MultiStepFormAnimations
#MultiStepFormAnimationsWithCSS
#MultiStepFormCSS
#BootstrapMultiStepForm
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation
Bootstrap Multi Step Form Animations With CSS | Switch Form’s Animation
Can I Create This Complex Animated Multistep Form?
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript [Part -1]
Create animated responsive multi step form with progress bar using jQuery HTML, CSS
multi step form with animation using HTML and CSS
How To Create Multi-Step Form | Using HTML, CSS and JavaScript
Awesome Responsive Multi Step Registration Form HTML CSS & JavaScript
Multi Step Progress Bar Pure CSS HTML |Step progress bar CSS
How To Make Form (Multi-Step) Using HTML CSS & JS | Create Form With HTML & CSS
Multi Step Form With Progress bar Using HTML, CSS & JavaScript [Project 32/100]
Multi Step Form Animation using Javascript
How To Create Step Progress bar in 4 steps? | Multi Step Progress Bar | Bootstrap Tutorial
Multi Step Form with Step Progress Bar in HTML CSS & JavaScript
Create Multi-Step Signup Form Using HTML, CSS & JavaScript | Multi Step Form | JavaScript Projec...
How To Make Angular Stepper | Multi Step Form
How to Create Multi Step Form With Step Progress Bar Design Using HTML CSS And JavaScript
Multi Step Form Tutorial via HTML CSS & JAVASCRIPT
Multi Step Form With React & Bootstrap
Responsive Step Progress Bar using Html, Css & JavaScript
🦶🏼Multi Step Form With Progress | HTML CSS & JavaScript
Script code multi step form with Ajax Submit
How to create the Multi Step Progressive Form Using HTML CSS and Javascript | Multi Step Form
Laravel Livewire Wizard: Multi-Step Form Package
Комментарии
 0:00:18
0:00:18
 0:04:40
0:04:40
 0:39:42
0:39:42
 0:19:09
0:19:09
 0:00:45
0:00:45
 0:00:10
0:00:10
 0:00:38
0:00:38
 0:42:12
0:42:12
 0:09:36
0:09:36
 0:15:30
0:15:30
 0:33:12
0:33:12
 0:14:20
0:14:20
 0:03:29
0:03:29
 0:06:27
0:06:27
 0:18:06
0:18:06
 0:29:22
0:29:22
 0:34:49
0:34:49
 0:02:07
0:02:07
 0:07:52
0:07:52
 0:24:24
0:24:24
 0:36:35
0:36:35
 0:01:33
0:01:33
 0:43:08
0:43:08
 0:05:25
0:05:25