filmov
tv
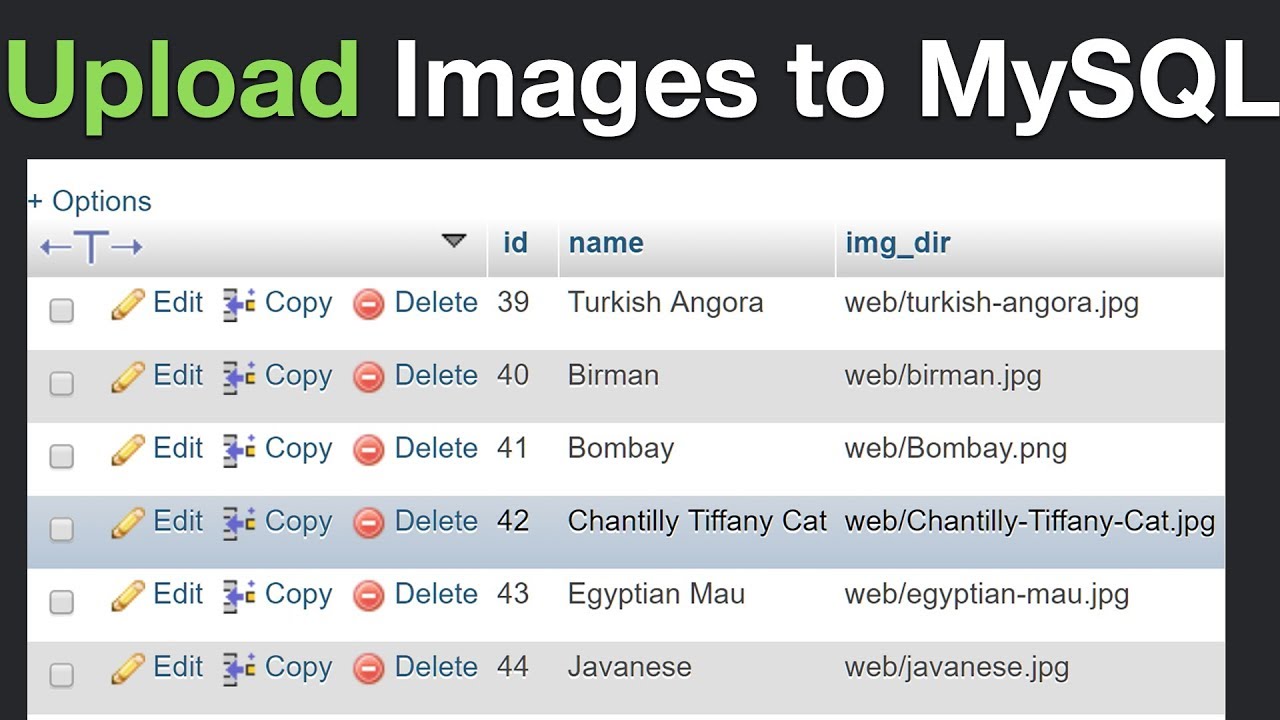
How to Insert Images to MySQL and Display Them Using PHP

Показать описание
Upgrade your Clever Techie learning experience:
UPDATE! (9/13/19) New features and improvements for Clever Techie Patreons:
1. Download full source code with detailed comments - easy to learn and understand code
2. Weekly source code file updates by Clever Techie - every time I learn new things about a topic I will add it to the source file and let you know about the update - keep up with the latest coding technologies
3. Library of custom Clever Techie functions with descriptive, easy to understand comments - skyrocket coding productivity, code more efficiently by using Clever library of custom re-usable functions
4. Syntax code summary - memorize and review previously learned code faster
4. Organized file structure - access all Clever Techie lessons, source code, graphics, diagrams and cheat sheet from a single workspace - no more searching around for previously covered material and source code - save enormous amount of time and effort
5. Outline of topics the source file covers - fast review of all previously learned coding lessons
6. Access to all full HD 1080p videos with no ads
7. Console input examples - interactive examples that make it easier to understand and learn coding
8. Access to updated PHP Programming Book by Clever Techie
9. Early access to Clever Techie videos
Subscribe to Clever Techie patreon:
In this video we're going to learn how to insert images to MySQL database and then display them in a browser. We re-use the code from the multiple upload file video because we're still going to be uploading images to a web site, and then pulling the directory names from that folder to display the images from MySQL table.
``````````````````````````````````````````````````````````````````````````````````````````````
Hey guys, I'm now using Patreon to share improved and updated video content and source files. For a small fee you can access all the downloadable files from this lesson (source code, icons & graphics, cheat sheets, OneNote notes) and everything else included in the video from the Patreon page. Additionally, you will get access to ALL Clever Techie videos in HD format with no ads. Thank you so much for supporting Clever Techie :)
Download this video's files here:
( You also get access to ALL source code and any downloadable content of ALL Clever Techie videos, as well as access to ALL videos in HD 1080p quality format with all video ads removed! )
``````````````````````````````````````````````````````````````````````````````````````````````
UPDATE! (9/13/19) New features and improvements for Clever Techie Patreons:
1. Download full source code with detailed comments - easy to learn and understand code
2. Weekly source code file updates by Clever Techie - every time I learn new things about a topic I will add it to the source file and let you know about the update - keep up with the latest coding technologies
3. Library of custom Clever Techie functions with descriptive, easy to understand comments - skyrocket coding productivity, code more efficiently by using Clever library of custom re-usable functions
4. Syntax code summary - memorize and review previously learned code faster
4. Organized file structure - access all Clever Techie lessons, source code, graphics, diagrams and cheat sheet from a single workspace - no more searching around for previously covered material and source code - save enormous amount of time and effort
5. Outline of topics the source file covers - fast review of all previously learned coding lessons
6. Access to all full HD 1080p videos with no ads
7. Console input examples - interactive examples that make it easier to understand and learn coding
8. Access to updated PHP Programming Book by Clever Techie
9. Early access to Clever Techie videos
Subscribe to Clever Techie patreon:
In this video we're going to learn how to insert images to MySQL database and then display them in a browser. We re-use the code from the multiple upload file video because we're still going to be uploading images to a web site, and then pulling the directory names from that folder to display the images from MySQL table.
``````````````````````````````````````````````````````````````````````````````````````````````
Hey guys, I'm now using Patreon to share improved and updated video content and source files. For a small fee you can access all the downloadable files from this lesson (source code, icons & graphics, cheat sheets, OneNote notes) and everything else included in the video from the Patreon page. Additionally, you will get access to ALL Clever Techie videos in HD format with no ads. Thank you so much for supporting Clever Techie :)
Download this video's files here:
( You also get access to ALL source code and any downloadable content of ALL Clever Techie videos, as well as access to ALL videos in HD 1080p quality format with all video ads removed! )
``````````````````````````````````````````````````````````````````````````````````````````````
Комментарии
 0:01:42
0:01:42
 0:12:34
0:12:34
 0:01:02
0:01:02
 0:01:04
0:01:04
 0:03:20
0:03:20
 0:20:17
0:20:17
 0:01:17
0:01:17
 0:04:53
0:04:53
 0:02:01
0:02:01
 0:10:02
0:10:02
 0:02:15
0:02:15
 0:02:41
0:02:41
 0:01:07
0:01:07
 0:01:46
0:01:46
 0:06:59
0:06:59
 0:06:38
0:06:38
 0:00:38
0:00:38
 0:04:49
0:04:49
 0:04:56
0:04:56
 0:03:15
0:03:15
 0:04:46
0:04:46
 0:00:27
0:00:27
 0:05:10
0:05:10
 0:04:17
0:04:17