filmov
tv
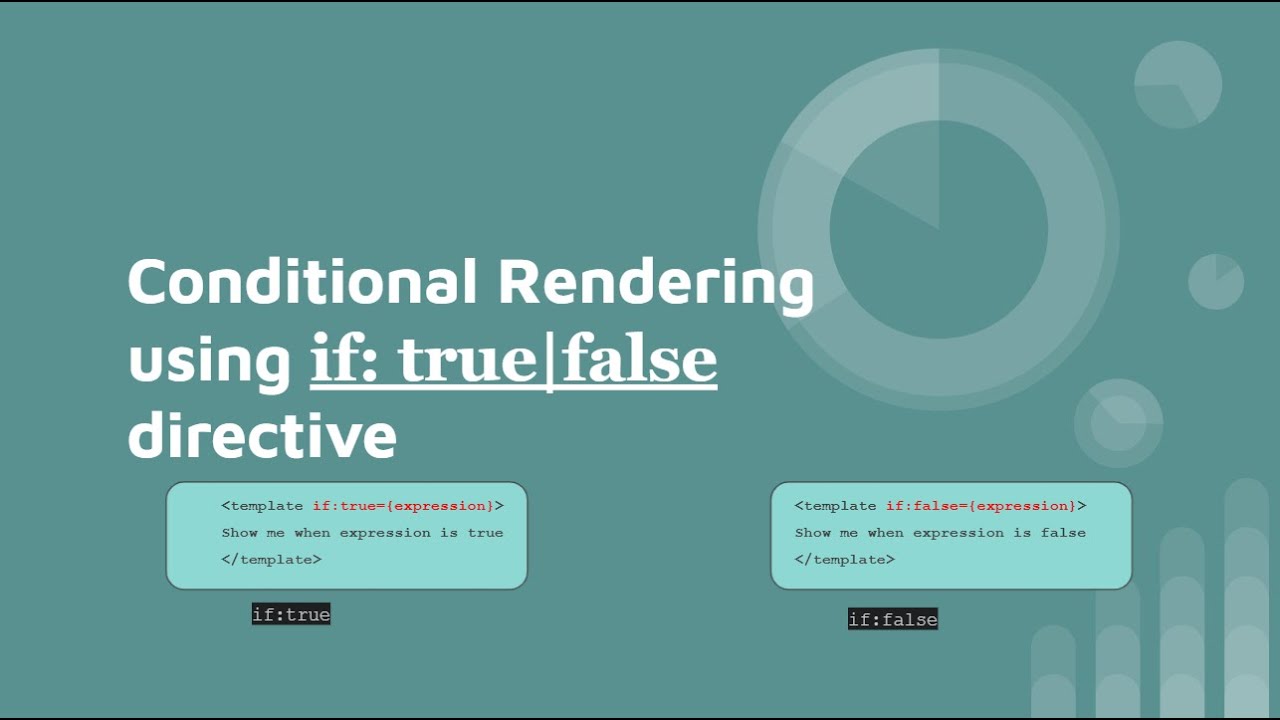
Conditional Rendering using if truefalse directive in Lightning Web Component in Salesforce

Показать описание
Conditional Rendering
If we want to hide some of the components from the HTML and show them based on conditions then we can use conditional rendering.
To render a DOM element in a template only when certain conditions are met, we use conditional rendering.
Like Aura Components Aura: if, apex (if, else) the same way we have a template if: true and template if: false in Lightning web component.
= If the value of the if:true expression changes and evaluates to false, all the components inside the template if: true= {} tag are destroyed. The components are created again if the if: true expression changes again and evaluates to true.
= If the value of the if: false expression changes and evaluates to true, all the components inside the template if:false= {} tag are destroyed. The components are created again if the if: false expression changes again and evaluates to false.
Thanks.
If we want to hide some of the components from the HTML and show them based on conditions then we can use conditional rendering.
To render a DOM element in a template only when certain conditions are met, we use conditional rendering.
Like Aura Components Aura: if, apex (if, else) the same way we have a template if: true and template if: false in Lightning web component.
= If the value of the if:true expression changes and evaluates to false, all the components inside the template if: true= {} tag are destroyed. The components are created again if the if: true expression changes again and evaluates to true.
= If the value of the if: false expression changes and evaluates to true, all the components inside the template if:false= {} tag are destroyed. The components are created again if the if: false expression changes again and evaluates to false.
Thanks.
Conditional Rendering using if truefalse directive in Lightning Web Component in Salesforce
How to CONDITIONAL RENDER in React ❓
Render DOM Elements Conditionally using if:true|false directive
🔥🔥 ReactJS Tutorial for Beginners #30 || Conditional Rendering True/False || Ujjwal Technical Tips...
CONDITIONAL RENDERING IN REACT | ReactJS Tutorial
Salesforce: Conditional rendering using IF in Visualforce Template (2 Solutions!!)
Stop Using “&&” for Conditional Rendering in React #shorts
Nesting 'If Statements' Is Bad. Do This Instead.
Conditional Rendering in React #8 React Course
Conditional Rendering In Lightning Web Components
If and True or False
Conditional Rendering in JavaScript and React
Conditional rendering to boost performances
09 - Conditional rendering in React JS | Inline conditional Rendering
Render with an If Else Condition - React - Free Code Camp
Understand the truthy value in the Conditional Rendering in React App - React18 #leelawebdev #react
#06 - Conditional Rendering - Svelte for Beginners
Using If then statement to change cell fill color (sort of)
Video#7- Conditional Rendering and Array Mapping
Conditional Rendering in LWC
HotDocs Getting Started Series: Conditional Text using 'IF' Field
Vue.js Tutorial From Scratch - e03 - Conditional Rendering with v-if and v-else
IF:True|False In Lightning Web Components (English) || Conditional Rendering In LWC | Salesforce LWC
LWC Conditional Rendering | If Else in Lightning Web Components | Basic to Advanced
Комментарии
 0:10:49
0:10:49
 0:10:15
0:10:15
 0:05:13
0:05:13
 0:01:43
0:01:43
 0:07:23
0:07:23
 0:02:02
0:02:02
 0:00:13
0:00:13
 0:01:00
0:01:00
 0:02:40
0:02:40
 0:12:20
0:12:20
 0:20:57
0:20:57
 0:10:58
0:10:58
 0:06:37
0:06:37
 0:12:12
0:12:12
 0:04:44
0:04:44
 0:00:59
0:00:59
 0:05:50
0:05:50
 0:04:24
0:04:24
 0:07:53
0:07:53
 0:07:47
0:07:47
 0:02:56
0:02:56
 0:04:45
0:04:45
 0:18:08
0:18:08
 0:09:26
0:09:26