filmov
tv
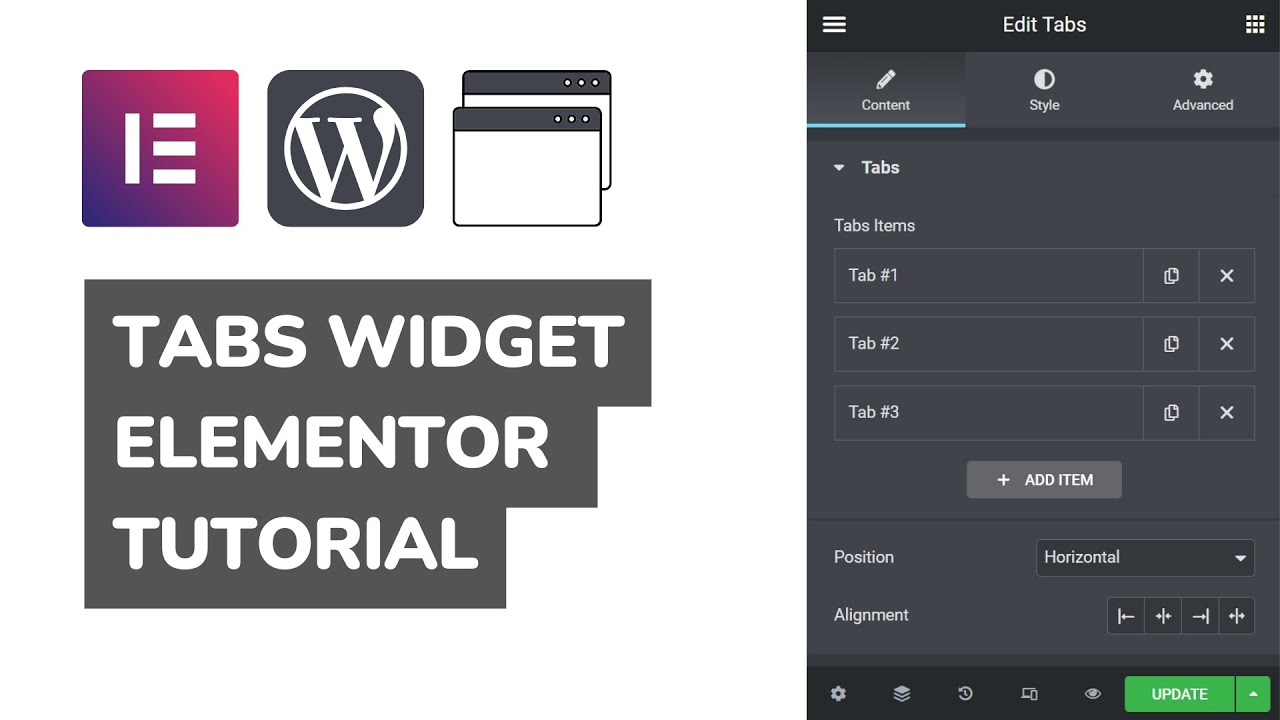
How To Use Tab Widget In Elementor WordPress Plugin? FREE

Показать описание
In today's Elementor WordPress plugin video tutorial we'll learn a simple, fast and effective methods to use Tabs widget.
Tab widgets allow you to divide content into horizontal or vertical tabs. content. Tab Elements: Enter a title and content for each tab. Add Item: Click the Add Item button to add another tab. Type: Select Horizontal or Vertical Tab. Position: Select Start, Center, End, or Justify.
Tab Style: Border Width: Sets the thickness of the border around the tab. Border Color: Select a border color. Background Color: Select the background color for the label title: Title Color: Select the color for the label title. Active Color: Choose the color of the title of the currently selected tab Typography: Set the typography options for the title. Content Color: Select the color of the content. Typography: Set the typography options for the content. #WordPress #elementor #tabs
Adding a widget to a tab widget You can add another item to a tab by creating the item you want to add to the tab and saving it as a global widget. Go to your template gallery and copy the relevant global widget's shortcode. In the tab widget, click the Add item button to create a new tab. In the text area of the tab, paste the shortcode you copied earlier.
I hope you guys enjoy this video, feel free to use the comments section below in case you have any questions, and don't forget to check out that Visualmodo website and subscribe to our channel for more web design and development training videos. Please check the links below for more content.
Tab widgets allow you to divide content into horizontal or vertical tabs. content. Tab Elements: Enter a title and content for each tab. Add Item: Click the Add Item button to add another tab. Type: Select Horizontal or Vertical Tab. Position: Select Start, Center, End, or Justify.
Tab Style: Border Width: Sets the thickness of the border around the tab. Border Color: Select a border color. Background Color: Select the background color for the label title: Title Color: Select the color for the label title. Active Color: Choose the color of the title of the currently selected tab Typography: Set the typography options for the title. Content Color: Select the color of the content. Typography: Set the typography options for the content. #WordPress #elementor #tabs
Adding a widget to a tab widget You can add another item to a tab by creating the item you want to add to the tab and saving it as a global widget. Go to your template gallery and copy the relevant global widget's shortcode. In the tab widget, click the Add item button to create a new tab. In the text area of the tab, paste the shortcode you copied earlier.
I hope you guys enjoy this video, feel free to use the comments section below in case you have any questions, and don't forget to check out that Visualmodo website and subscribe to our channel for more web design and development training videos. Please check the links below for more content.
Комментарии
 0:08:38
0:08:38
 0:03:29
0:03:29
 0:17:45
0:17:45
 0:00:50
0:00:50
 0:03:56
0:03:56
 0:08:54
0:08:54
 0:03:15
0:03:15
 0:06:30
0:06:30
 0:03:12
0:03:12
 0:13:47
0:13:47
 0:02:13
0:02:13
 0:01:18
0:01:18
 0:16:39
0:16:39
 0:01:40
0:01:40
 0:11:26
0:11:26
 0:18:03
0:18:03
 0:06:41
0:06:41
 0:03:50
0:03:50
 0:03:15
0:03:15
 0:01:45
0:01:45
 0:21:04
0:21:04
 0:01:08
0:01:08
 0:04:55
0:04:55
 0:25:32
0:25:32