filmov
tv
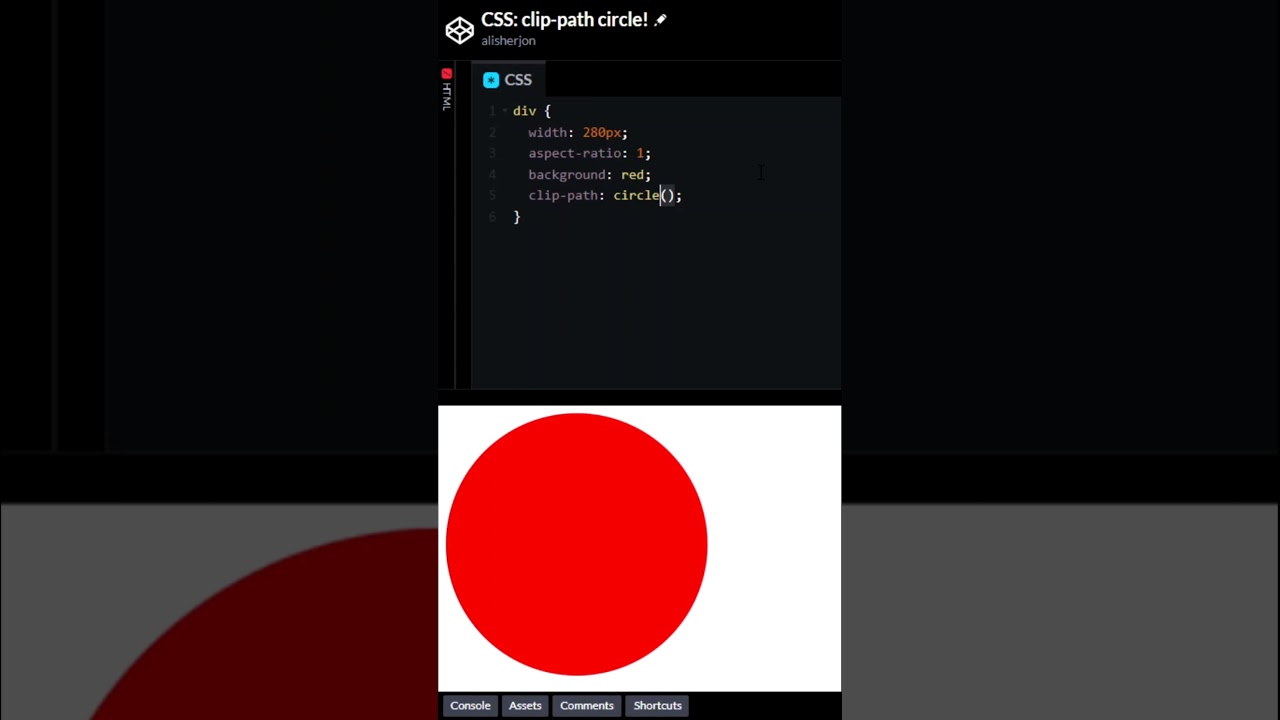
CSS: Clip-path: circle() !

Показать описание
Clip Path Circle CSS | CSS Tutorial
CSS: Clip-path: circle() !
css clip path polygon adding border #cssclippathborder #clippath #html #html5 #css3 #figma
CSS clip path circle
CSS clip-path is magic #webdevelopment #javascript #programming #vscode #css #softwareengineer
CSS Tips and Tricks: Clip-path / Crop Image into Circle #css #coding #webdesign #shorts #cssshorts
CSS Clip Path Tutorial
CSS Clip Path Hover Circle Hover Effects | Html & CSS
Creating unique shapes & animations using CSS clip-path
CSS Clip Path Hover Circle Hover Effects | Html CSS
Mystic Tips #12: Creating Unique Shapes with #css clip-path 📌🧙🏻♂️
Awesome UI Interactions with the CSS Clip Path Property
Learn CSS Clip-path in five minutes | CSS Tutorial | Five-minute Fridays
CSS3 clip-path circle() and Scrolling Text Animation Effects | Quick CSS Tutorial
css clip path polygon rounded corners #html #css #figma #svg #cssclippath
Clip-path Transform Effect on Scrolling | HTML, CSS & Vanilla JavaScript
How To Make Semi-Circle Shape Using HTML And CSS || Clip-Path || Smartcode India
#Clip #Path in #CSS
Create interesting blob shapes with CSS
2/100 Tricks: CSS Clip-path | HTML CSS JS Animation and Effects #webdevelopment #html #css #js #code
Curved/Custom DIV Shape Tutorial - CSS & SVG
clip path circle CSS #shorts
Using the CSS clip path Property
CSS Clip-Path Circle: Create Awesome Effects with CSS #tutorial #beginners #learncss
Комментарии
 0:06:39
0:06:39
 0:00:16
0:00:16
 0:00:16
0:00:16
 0:00:13
0:00:13
 0:00:22
0:00:22
 0:00:05
0:00:05
 0:08:05
0:08:05
 0:00:39
0:00:39
 0:10:58
0:10:58
 0:03:10
0:03:10
 0:00:30
0:00:30
 0:16:15
0:16:15
 0:05:25
0:05:25
 0:03:00
0:03:00
 0:00:16
0:00:16
 0:03:17
0:03:17
 0:01:34
0:01:34
 0:00:41
0:00:41
 0:05:15
0:05:15
 0:00:46
0:00:46
 0:04:35
0:04:35
 0:00:15
0:00:15
 0:11:37
0:11:37
 0:05:42
0:05:42