filmov
tv
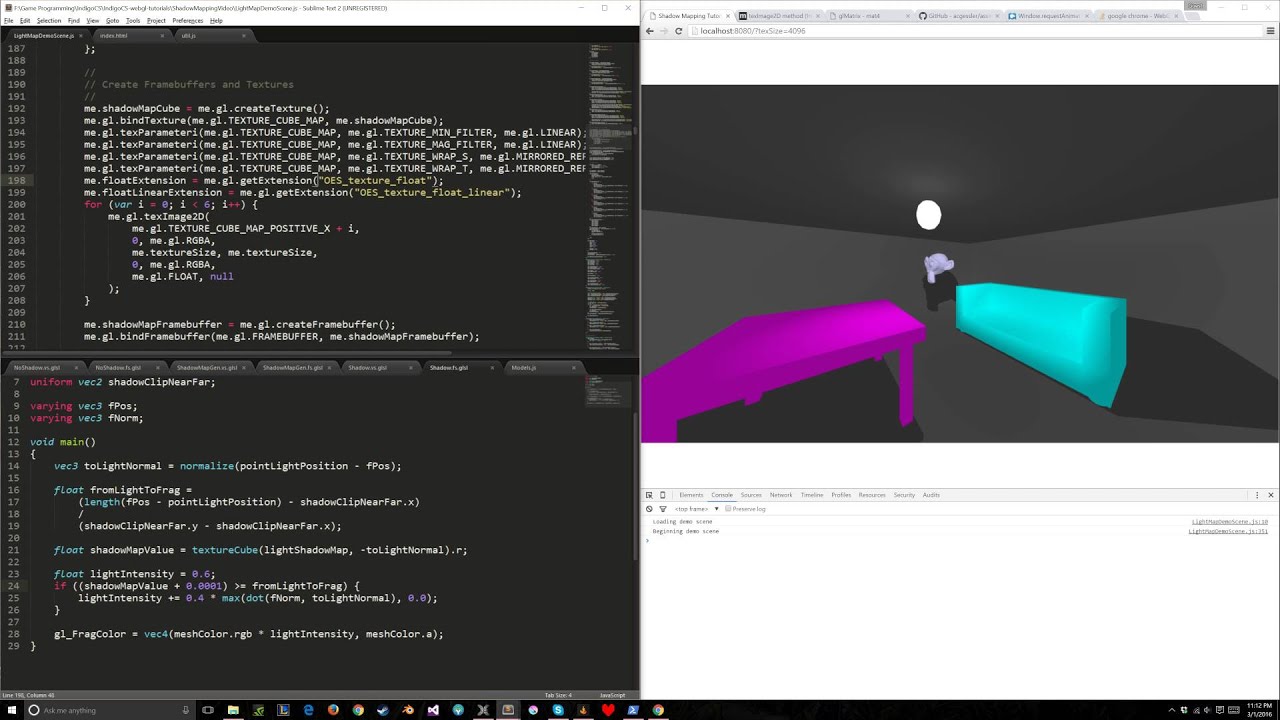
WebGL Shadow Mapping Tutorial - 3 - Using 32-bit floats

Показать описание
In this three-part video series, I explain how shadow mapping can be implemented in WebGL. Similar concepts may be easily applied to OpenGL programming in general, and an experienced DirectX programmer can probably learn how to use shadow mapping from these videos as well.
In this video, I modify the scene in the last created video to include shadows cast on every object in the scene.
(Change the texSize= to 512, 256, 128 to improve performance or 2048 to improve quality)
In this video, I modify the scene in the last created video to include shadows cast on every object in the scene.
(Change the texSize= to 512, 256, 128 to improve performance or 2048 to improve quality)
WebGL Shadow Mapping Tutorial - 1 - Set Up a Scene
Tutorial WebGL Shadow Mapping
How I Implemented Shadows in my Game Engine
WebGL Shadow Mapping Tutorial - 2 - Implement Shadow Mapping
Learn WebGPU #8 Shadow Mapping
Real-time 2D shadows with WebGL
Variance Shadow Maps in WebGL
WebGL2 : 094 : Shadow Maps with Directional Light
WebGL & WebGPU Meetup - November 2024
WebGL Shadow Mapping Tutorial - 3 - Using 32-bit floats
OpenGL Game Rendering Tutorial: Shadow Mapping Preparations
Improved shadow map with WebGL light pre-pass deferred rendering
'Basic Shadow Mapping' by Shardul Karkhile
OpenGL Game Rendering Tutorial: Shadow Mapping Implementation
WebGL Ray Traced shadows on a phone!
PCSS ( Soft Shadows ) with JavaScript and WebGL
WebGL .OBJ loader with shadow mapping
How to reproduce MagicaVoxel's soft shadows on WebGL by baking with Blender 2.8+
WebGL Blend4Web Get Your Shadows Working
OpenGL 3D Game Tutorial 38: Shadow Mapping (1/2)
WebGL my engine md2 Quake 2 loader & shadow mapping
OpenGL - shadow maps (for directional lights)
webgl shadowmaps
Shadow Mapping, Spot light with BRDF
Комментарии
 1:39:11
1:39:11
 1:39:11
1:39:11
 0:07:45
0:07:45
 1:16:22
1:16:22
 0:19:10
0:19:10
 0:11:57
0:11:57
 0:00:33
0:00:33
 1:11:25
1:11:25
 1:23:52
1:23:52
 0:10:24
0:10:24
 0:36:43
0:36:43
 0:00:16
0:00:16
 0:00:13
0:00:13
 0:46:40
0:46:40
 0:00:52
0:00:52
 0:01:33
0:01:33
 0:04:31
0:04:31
 0:15:37
0:15:37
 0:05:51
0:05:51
 0:20:00
0:20:00
 0:00:16
0:00:16
 0:17:32
0:17:32
 0:00:27
0:00:27
 0:00:37
0:00:37