filmov
tv
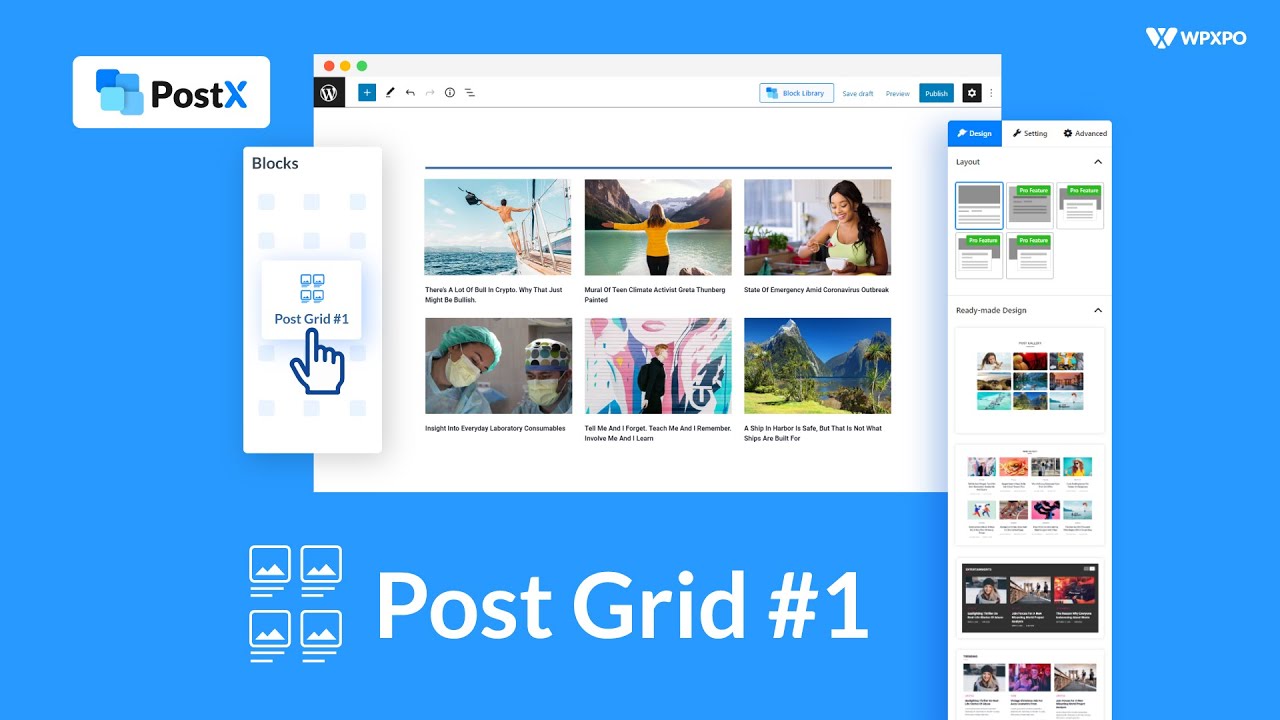
Post Grid #1: Customizations and Settings Overview [PostX Gutenberg Blocks]

Показать описание
Hello everyone, welcome to you all from WPXPO. In this video, I will show you an amazing PostX block feature for Gutenberg and that is our unique post grid style #1.
***If you want this amazing post grid style on your blog site, you just need to install the PostX plugin. Let’s go to the WordPress dashboard first, click on the plugin option and, search "PostX". Now, install it. Hooray! you are now one step ahead to make your block site a glowing look.***
Now, let's have a ride to our post grid #1 block.
So, first let’s check our unique advanced query builder where you can select your desired posts, pages, and other custom types if available. Here, You can also control the number of pages or posts as per your demand. In the taxonomy option, you can select the category or tag, or both of them together. Besides, You can easily show your latest posts, popular posts, most commented posts etcetera from the quick query option. Moreover, you can show different posts in different blocks by using the unique content group. In addition, the user can arrange the post order according to the title, date, comment count, meta value etcetera. You can also add the author's name as well. Last but not the least, the PostX query feature provides several options to exclude posts, exclude terms, etc. If you want to learn more about our query builder, check below in the description box. You will get the link for another video solely on the query builder.
Meta option allows you to add important information like author, date, reading time, and many more with your posts. Here, You can also adjust the meta position. In addition, You can customize the separator too. Suppose instead of a dot you can choose a slash as your separator. Moreover, You can customize typography, color, and hover too.
You can also show the category name on your post. You will find lots of setting options to edit how you want to show the category name on your post.
Next, In the image option, you can resize the preview as well as you can customize hover, spacing, width, height, animation, overlay background color, and many more.
In the PostX excerpt option, you can control the world limits as well as customize the typography, color, and padding.
From the filter option, you can add category/tag. As well as, you can also customize typography, color, background, border, padding, margin, etc.
In pagination, you also get different pagination types. Here, you can also customize pagination by using arrows or text, or both together. Further, you can adjust color, box-shadow, border, margin, padding etcetera.
PostX also provides a “read more option’’ where you can stimulate your readers to read the rest of the parts of your post. Here, you can customize, icon style, color, border, etc.
So, what are you waiting for! Install our PostX plugin and display your posts with full freedom.
Time Codes:
0:00 - Intro
0:47 - Design Tab
0:59 - General Settings
1:38 - Advanced Query Builder
2:58 - Heading option
3:11 - Title
3:23 - Meta
3:53 - Category
4:05 - Image
4:19 - Excerpt
4:30 - Filter
4:51 - Pagination
5.15 - Read More
5.30 -Thank you
★ ----- Important Links ----- ★
★ ----- Social Links ----- ★
Hashtags:
#postgridwordpressplugin
#postgridinwordpress
#customizepostgrid
#postgridplugin
#postgrid
#wordpress
#postx
#gutenberg
#gutenbergpostblocks
#postfilter
***If you want this amazing post grid style on your blog site, you just need to install the PostX plugin. Let’s go to the WordPress dashboard first, click on the plugin option and, search "PostX". Now, install it. Hooray! you are now one step ahead to make your block site a glowing look.***
Now, let's have a ride to our post grid #1 block.
So, first let’s check our unique advanced query builder where you can select your desired posts, pages, and other custom types if available. Here, You can also control the number of pages or posts as per your demand. In the taxonomy option, you can select the category or tag, or both of them together. Besides, You can easily show your latest posts, popular posts, most commented posts etcetera from the quick query option. Moreover, you can show different posts in different blocks by using the unique content group. In addition, the user can arrange the post order according to the title, date, comment count, meta value etcetera. You can also add the author's name as well. Last but not the least, the PostX query feature provides several options to exclude posts, exclude terms, etc. If you want to learn more about our query builder, check below in the description box. You will get the link for another video solely on the query builder.
Meta option allows you to add important information like author, date, reading time, and many more with your posts. Here, You can also adjust the meta position. In addition, You can customize the separator too. Suppose instead of a dot you can choose a slash as your separator. Moreover, You can customize typography, color, and hover too.
You can also show the category name on your post. You will find lots of setting options to edit how you want to show the category name on your post.
Next, In the image option, you can resize the preview as well as you can customize hover, spacing, width, height, animation, overlay background color, and many more.
In the PostX excerpt option, you can control the world limits as well as customize the typography, color, and padding.
From the filter option, you can add category/tag. As well as, you can also customize typography, color, background, border, padding, margin, etc.
In pagination, you also get different pagination types. Here, you can also customize pagination by using arrows or text, or both together. Further, you can adjust color, box-shadow, border, margin, padding etcetera.
PostX also provides a “read more option’’ where you can stimulate your readers to read the rest of the parts of your post. Here, you can customize, icon style, color, border, etc.
So, what are you waiting for! Install our PostX plugin and display your posts with full freedom.
Time Codes:
0:00 - Intro
0:47 - Design Tab
0:59 - General Settings
1:38 - Advanced Query Builder
2:58 - Heading option
3:11 - Title
3:23 - Meta
3:53 - Category
4:05 - Image
4:19 - Excerpt
4:30 - Filter
4:51 - Pagination
5.15 - Read More
5.30 -Thank you
★ ----- Important Links ----- ★
★ ----- Social Links ----- ★
Hashtags:
#postgridwordpressplugin
#postgridinwordpress
#customizepostgrid
#postgridplugin
#postgrid
#wordpress
#postx
#gutenberg
#gutenbergpostblocks
#postfilter
Комментарии
 0:05:43
0:05:43
 0:05:25
0:05:25
 0:05:14
0:05:14
 0:05:22
0:05:22
 0:04:26
0:04:26
 0:17:24
0:17:24
 0:04:32
0:04:32
 0:05:03
0:05:03
 0:25:31
0:25:31
 0:05:15
0:05:15
 0:04:21
0:04:21
 0:05:11
0:05:11
 0:13:59
0:13:59
 0:03:05
0:03:05
 0:32:12
0:32:12
 0:08:45
0:08:45
 0:08:23
0:08:23
 0:07:10
0:07:10
 0:02:06
0:02:06
 0:04:22
0:04:22
 0:03:48
0:03:48
 0:01:47
0:01:47
 0:04:44
0:04:44
 0:01:37
0:01:37