filmov
tv
Desarrolla responsive más rápido con esta extensión

Показать описание
¡Desarrolla o diseña tus webs mucho más rápido con esto!
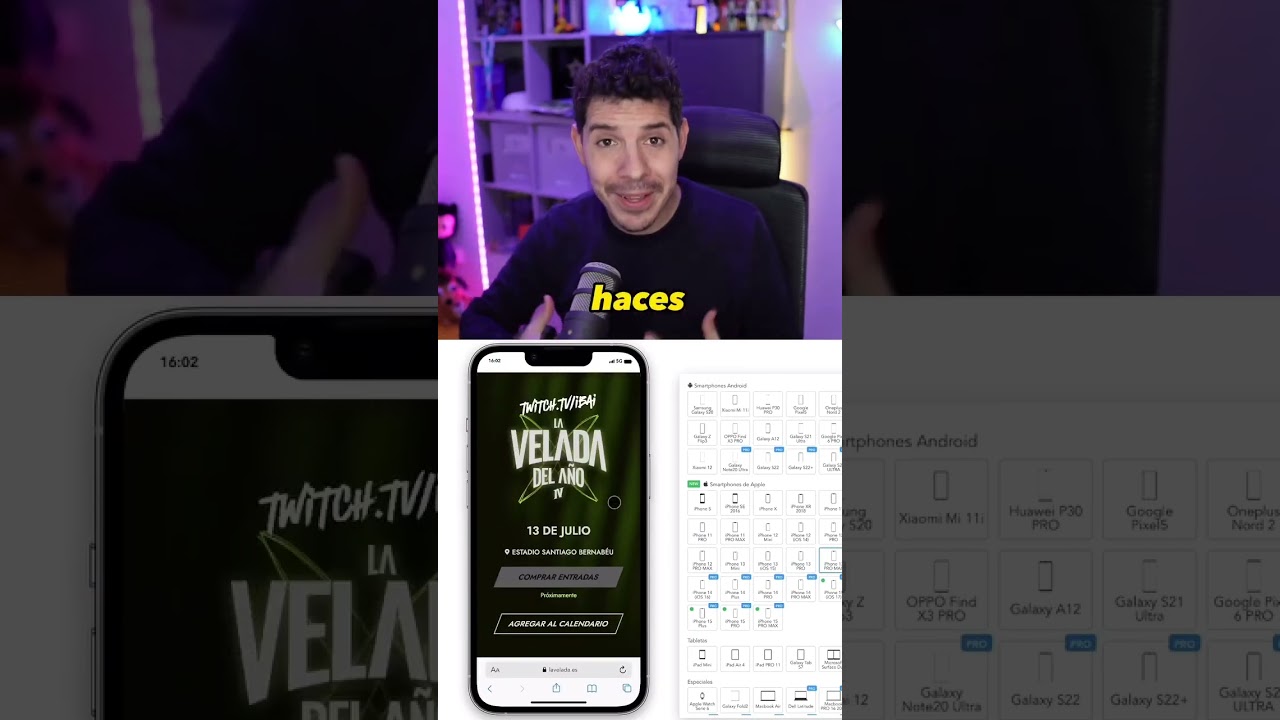
Te permite ver tu página en distintos dispositivos móviles y tablets.
El navegador tiene una funcionalidad similar muy útil...
Pero esta ofrece:
- Aparece el marco real del dispositivo
- La altura se ajusta al hacer scroll, como el real
- Puedes grabar vídeos de tus pruebas para compartir
Es una extensión de Chrome y se llama Simulador móvil.
Te recomiendo que la pruebes y veas el tiempo que ahorra.
#uxui #programador #programacion #desarrolloweb #software #short
Te permite ver tu página en distintos dispositivos móviles y tablets.
El navegador tiene una funcionalidad similar muy útil...
Pero esta ofrece:
- Aparece el marco real del dispositivo
- La altura se ajusta al hacer scroll, como el real
- Puedes grabar vídeos de tus pruebas para compartir
Es una extensión de Chrome y se llama Simulador móvil.
Te recomiendo que la pruebes y veas el tiempo que ahorra.
#uxui #programador #programacion #desarrolloweb #software #short
Desarrolla responsive más rápido con esta extensión
¡Diseños responsive más rápido con este truco de Chrome!
Diseño Web Responsive con 3 líneas de CSS y sin usar Media Queries
¿Cómo HACER un SITO WEB RESPONSIVE? Tutorial fácil y rápido
¿Cómo hacer tu sitio web responsive? #sitioweb #Coderhous#coderhouse
💕Trucos para que Responsive Design te resulte más FÁCIL | Eduardo Fierro Pro
Probar el responsive de tu web - #shortsvideo
Como hacer responsive una web fácil y rápido ! #desarrolloweb #html #css #javascript
Prueba las vistas responsive de tu proyecto en 5 vistas diferentes a la vez en 'responsively.ap...
¿Cómo hacer un sitio web responsive? | 7 claves para adaptar tu web a cualquier dispositivo
COMO HACER UN DISEÑO RESPONSIVE SOLO CON HTML Y CSS
RESPONSIVE Web Design VS Diseño ADAPTABLE 🔥
Aprende Media Queries en CSS | Responsive Design
Cómo comprobar que tu web funciona en todos los dispositivos · RESPONSIVE · ALCALINK
❌ CUIDADO con REVISAR tu RESPONSIVE en el ORDENADOR | Eduardo Fierro Pro
Crea una web Responsive con Figma, fácil y rápido. #diseñoweb #figma #webdesign #responsivewebsite...
¿Qué es el Responsive y para que sirve? | Diccionario de programación: RWD ⚡ Víctor Robles WEB
Truco de responsive design con CSS #shorts
6 Pasos para implementar un diseño responsive 👨🏻💻 #webdeveloper #programacion #html #css...
Utilizando Responsively - Responsive Design 5x más rápido
Qué es y cómo funciona el patrón de diseño Mostly Fluid – Responsive Design (Mobile First)
Cómo Hacer un Diseño en Figma en Autolayout (Responsive Design)
¿Cuando hacer un diseño responsive?
Qué es y cómo funciona el responsive web design
Комментарии
 0:00:18
0:00:18
 0:00:18
0:00:18
 0:00:43
0:00:43
 0:08:06
0:08:06
 0:01:00
0:01:00
 0:00:42
0:00:42
 0:00:39
0:00:39
 0:01:00
0:01:00
 0:00:18
0:00:18
 0:03:13
0:03:13
 0:06:46
0:06:46
 0:04:37
0:04:37
 0:14:13
0:14:13
 0:00:55
0:00:55
 0:00:30
0:00:30
 0:00:38
0:00:38
 0:00:46
0:00:46
 0:00:21
0:00:21
 0:01:01
0:01:01
 0:11:09
0:11:09
 0:22:43
0:22:43
 0:17:01
0:17:01
 0:00:41
0:00:41
 0:14:19
0:14:19