filmov
tv
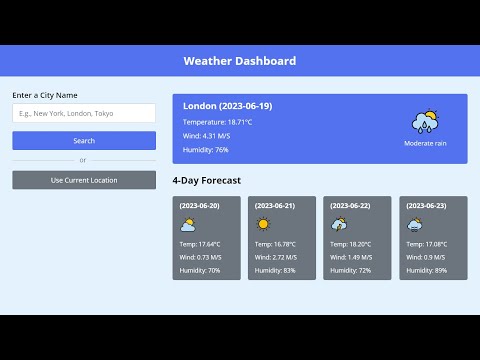
Build a Live Weather App using HTML, CSS & JavaScript | OpenWeatherMap API Project

Показать описание
In this video, I’ll show you how to create a live weather application using HTML, CSS, and JavaScript, powered by the OpenWeatherMap API. This project is beginner-friendly and helps you understand how APIs work in real-time web apps.
🚀 Features Covered:
1. Responsive UI design with HTML & CSS
2. Fetching live weather data via JavaScript
3. Weather icons and city-based search
4. Error handling for invalid city names
5. Smooth user experience
🔗 Source Code on GitHub:
💡 Great project to add to your portfolio or practice your JavaScript skills.
📌 Subscribe to explore more cool frontend projects and web development tips!
🚀 Features Covered:
1. Responsive UI design with HTML & CSS
2. Fetching live weather data via JavaScript
3. Weather icons and city-based search
4. Error handling for invalid city names
5. Smooth user experience
🔗 Source Code on GitHub:
💡 Great project to add to your portfolio or practice your JavaScript skills.
📌 Subscribe to explore more cool frontend projects and web development tips!
 0:41:59
0:41:59
 0:54:14
0:54:14
 0:00:12
0:00:12
![[Tutorial] - How](https://i.ytimg.com/vi/MdIfZJ08g2I/hqdefault.jpg) 0:02:44
0:02:44
 0:55:23
0:55:23
 0:09:02
0:09:02
 0:20:30
0:20:30
 0:10:34
0:10:34
 0:01:43
0:01:43
 1:54:24
1:54:24
 0:08:36
0:08:36
 0:21:38
0:21:38
 0:37:52
0:37:52
 0:00:15
0:00:15
 0:00:16
0:00:16
 0:00:21
0:00:21
 0:13:22
0:13:22
 1:07:33
1:07:33
 0:00:08
0:00:08
 0:00:39
0:00:39
 0:00:20
0:00:20
 0:00:11
0:00:11
 2:40:19
2:40:19
 0:36:52
0:36:52