filmov
tv
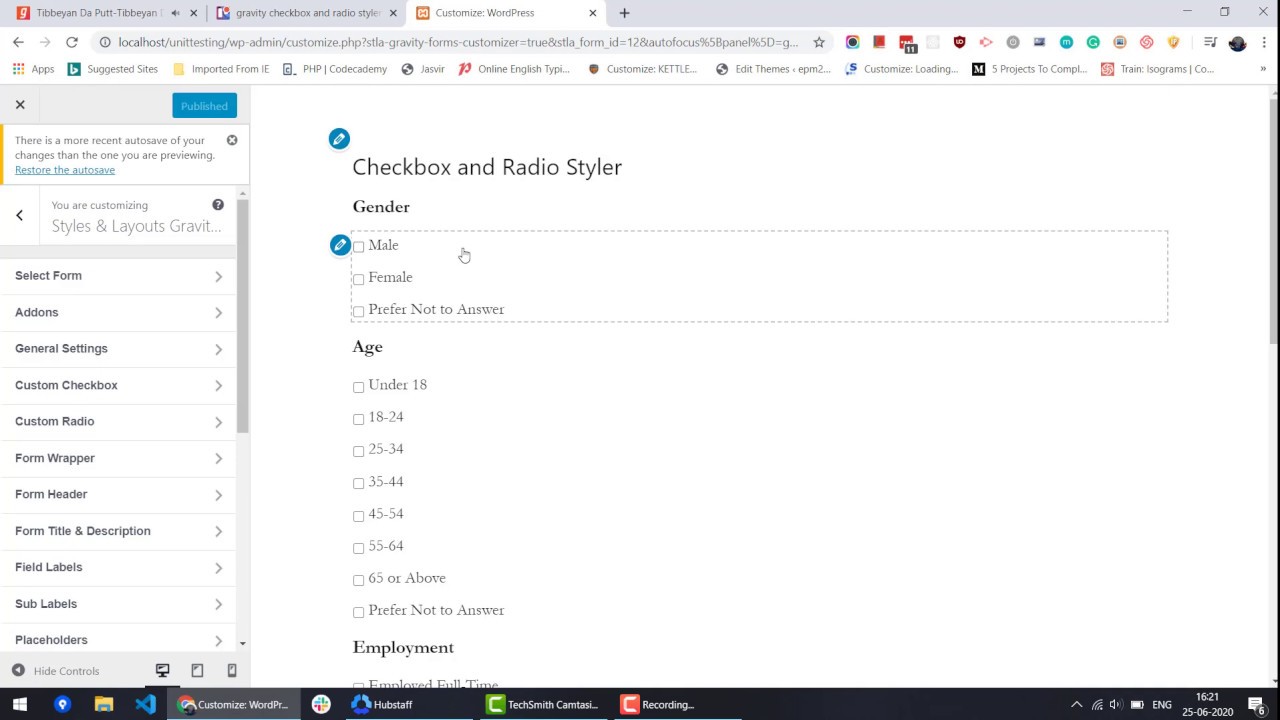
How to style checkbox and radio buttons in Gravity Forms

Показать описание
----About Plugin----
Checkbox and Radio styler for Gravity Forms lets you add images, fontawesome icons, animations and change colors. It gives you full control of design the checkbox and radio inputs without coding.
---- Plugin Download links----
---- Author ----
Sushil Kumar
---- Follow us for more updates ----
Thanks for Watching.
- Team WpMonks
Checkbox and Radio styler for Gravity Forms lets you add images, fontawesome icons, animations and change colors. It gives you full control of design the checkbox and radio inputs without coding.
---- Plugin Download links----
---- Author ----
Sushil Kumar
---- Follow us for more updates ----
Thanks for Watching.
- Team WpMonks
Custom Checkbox CSS | Styling Checkbox | Pure CSS Tutorial
How To Make Custom Checkbox Using HTML And CSS | Animated Check Box For Website
Custom Checkbox Tutorial
How to Style an HTML Checkbox (Tailwind & CSS) #tailwindcss #css #csstips #csstutorial #frontend
Checkbox CSS : Style Gradient Checkbox with pure CSS. Custom Input CSS
Custom Checkbox CSS | CSS Input Tutorial
CSS Custom Checkbox List Design | Html CSS
Styling Checkbox | Custom Checkbox CSS
Dynamic & Custom Checkboxes in Toddle!
CSS Custom Checkbox Styled As Tiles | CSS Tutorial
Custom Checkbox Pure CSS Tutorial
CSS - Simple Checkbox Styling
CSS Custom Checkbox List Design | Html and CSS
Custom Checkbox Toggle | CSS Tutorial
How to Create Custom Checkbox Animation with HTML and CSS
Custom Checkbox Using CSS
Custom Checkbox HTML CSS | Animated Checkbox using HTML and CSS
How to style checkbox in CSS | Make custom toggle buttons | Pure CSS | Modern Web
How to Style Checkbox in CSS - CSS Checkbox
Custom Animated Checkbox with CSS and SVG | Custom Checkbox CSS | No Javascript
How To Create a Custom Input Checkbox With CSS | EASY
html css checkbox #shorts
Custom Checkbox CSS | Styling Checkbox | Pure CSS Tutorial
Awesome Checkbox Using CSS #css #shorts
Комментарии
 0:07:36
0:07:36
 0:07:29
0:07:29
 0:14:49
0:14:49
 0:00:28
0:00:28
 0:05:32
0:05:32
 0:04:20
0:04:20
 0:07:04
0:07:04
 0:00:21
0:00:21
 0:18:14
0:18:14
 0:12:21
0:12:21
 0:11:24
0:11:24
 0:08:21
0:08:21
 0:09:24
0:09:24
 0:09:19
0:09:19
 0:06:45
0:06:45
 0:06:06
0:06:06
 0:05:47
0:05:47
 0:04:26
0:04:26
 0:04:42
0:04:42
 0:05:53
0:05:53
 0:04:48
0:04:48
 0:00:56
0:00:56
 0:04:08
0:04:08
 0:00:06
0:00:06