filmov
tv
Best practices for using React Context with Typescript and NextJS: Part One

Показать описание
Welcome to the third episode of the series Dapps Simplified. In this episode, we'll learn the best practices around using React Context with Typescript and Next JS using a sample project.
The sample project creates a connection to the Solana Devnet and uses React Context and Provider to pass the connection object to the child components.
======================
The sample project creates a connection to the Solana Devnet and uses React Context and Provider to pass the connection object to the child components.
======================
10 React Antipatterns to Avoid - Code This, Not That!
4 React Best Practices That Will Make You A PRO
Senior ReactJS Dev Skills
Junior vs Senior React Folder Structure - How To Organize React Projects
7 better ways to create a React app
React Folder Structure Best Practices - For Large Projects
From Junior To Senior React Developer - Best Practices
React Architecture: Small vs. Mid vs. Large App Folder Structure
React JS Fun Project 🔥 | Create Your Own Emoji Translator App (Step-by-Step)
Understanding this React concept will make you a pro React developer!
10 Essential React Native Tips Every Developer Must Know
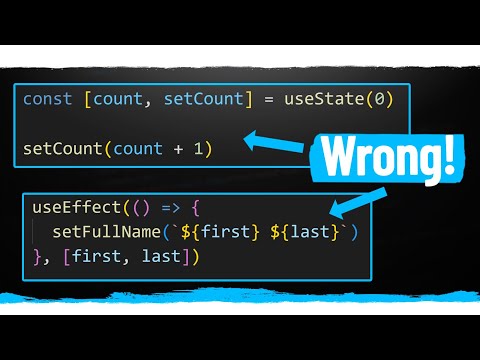
Mastering useEffect: Avoid Using useEffect!
How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #career
Pete Hunt: React: Rethinking best practices -- JSConf EU
Top 6 React Hook Mistakes Beginners Make
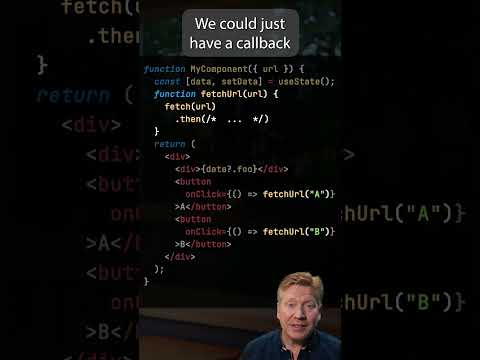
Why I Don’t Use useEffect In My React Components
React JS Explained In 10 Minutes
Redux in 100 Seconds
React Tutorial for Beginners
Top 3 reasons why you should learn React Native
Netflix JavaScript Talks - React plus X: Best Practices for Reusable UI Components
A cure for React useState hell
React Best Practices
Watch Out When Using A Framework Like Django
Комментарии
 0:08:55
0:08:55
 0:18:12
0:18:12
 0:00:34
0:00:34
 0:16:16
0:16:16
 0:07:08
0:07:08
 0:17:27
0:17:27
 0:13:33
0:13:33
 0:08:30
0:08:30
 0:17:58
0:17:58
 0:03:00
0:03:00
 0:12:07
0:12:07
 0:00:38
0:00:38
 0:00:32
0:00:32
 0:29:32
0:29:32
 0:21:18
0:21:18
 0:09:30
0:09:30
 0:10:00
0:10:00
 0:02:33
0:02:33
 1:20:04
1:20:04
 0:00:16
0:00:16
 0:22:00
0:22:00
 0:01:00
0:01:00
 0:18:12
0:18:12
 0:00:31
0:00:31