filmov
tv
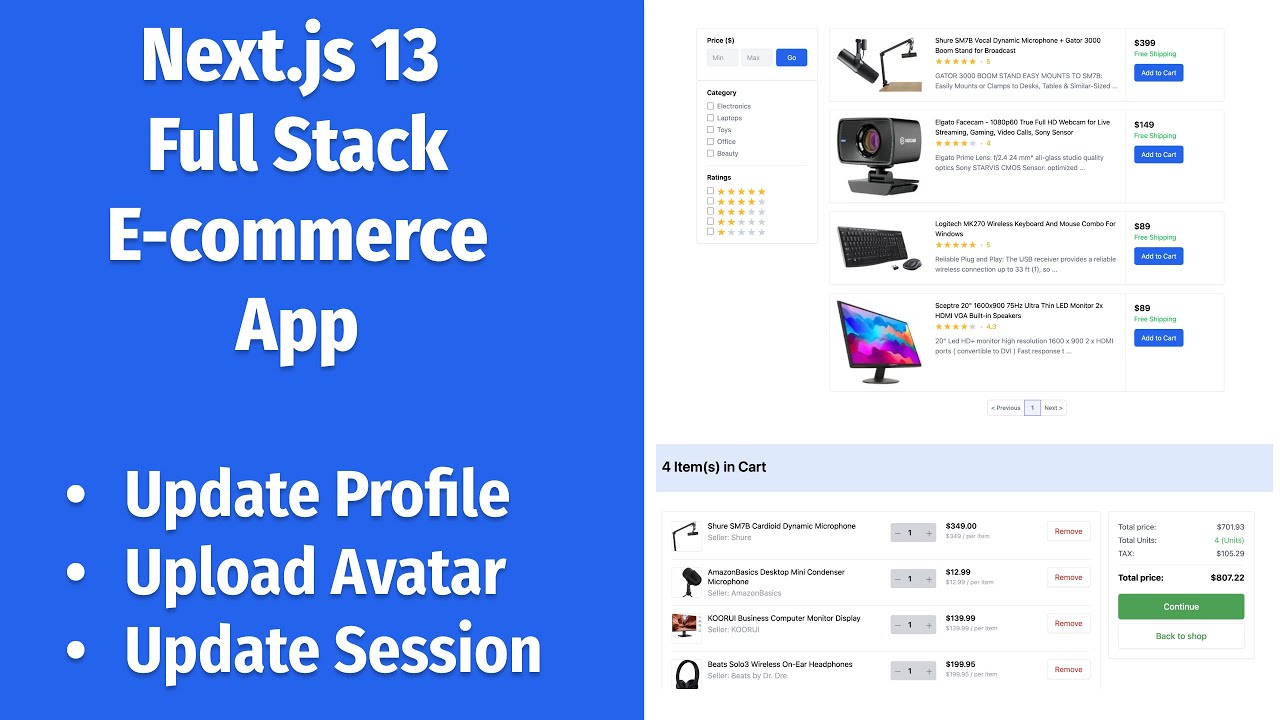
Next.js 13 Full Stack E-commerce App #18 | Update Profile, Upload Avatar, Update next-auth Session

Показать описание
Git Repo Link:
================================================================
⚙️ Gadgets I use for Recording:
💻 Laptop - Macbook PRO M1 - 16/512
🎤 MIC - Samson Technologies Q2U USB/XLR Dynamic Microphone
🖱️Mouse - Logitech G402 Gaming Mouse Hyperion Fury USB, Black
⌨️ Keyboard - Logitech K380 Multi-Device Bluetooth Keyboard
🖥️ Monitor - UltraSharp 24-Inch Screen Led-Lit Monitor (U2419H)
================================================================
================================================================
⚙️ Gadgets I use for Recording:
💻 Laptop - Macbook PRO M1 - 16/512
🎤 MIC - Samson Technologies Q2U USB/XLR Dynamic Microphone
🖱️Mouse - Logitech G402 Gaming Mouse Hyperion Fury USB, Black
⌨️ Keyboard - Logitech K380 Multi-Device Bluetooth Keyboard
🖥️ Monitor - UltraSharp 24-Inch Screen Led-Lit Monitor (U2419H)
================================================================
Full Stack E-Commerce + Dashboard & CMS: Next.js 13 App Router, React, Tailwind, Prisma, MySQL, ...
Build and Deploy a Full-Stack E-Commerce: Next.js 13, React.js, Typescript, Tailwind, Prisma, Stripe
Build a Fullstack E-commerce using Next.js (react.js, mongo, tailwind, styled components)
Build a Fullstack E-Commerce App using Next.js 13, MongoDB, Firebase, Strapi, Tailwind CSS [2023]
How I Create Modern E-Commerce Stores with Next.js
Full Stack Ecommerce Store With Admin Dashboard From Scratch - Next.js, Prisma, Stripe, Tailwind
Build and Deploy a Full Stack E-Commerce App with an Admin Dashboard & CMS in 2024 | Next 14, St...
Next.js 13 E-Commerce Tutorial (App Router, TypeScript, Deployment, TailwindCSS, Prisma, DaisyUI)
Full Stack E-commerce website : Next.js 13 App Router, React, Stripe, Tailwind || part 1
Next.js 14 Full Course 2024 | Build and Deploy a Full Stack App Using the Official React Framework
Full Stack Ecommerce Website Using NextJs 13.4 | Next Js Project
Next.js 13 Full Stack E-commerce App with MongoDB, Stripe and more - Part 1
Learn NextJS 13: Build a Modern Full-Stack E-commerce App with TailwindCSS + Stripe + Zustand
Build & Deploy Full Stack E-Commerce App using Next.js 13 and Payloadcms in 45 Minutes
Full Stack E-Commerce App | Next Js - Typescript & TailwindCSS
Build & Deploy a Full Stack E-Commerce Website with Next.js 13, Strapi Headless CMS & Tailwi...
Building an Ecommerce Website with Next.js 13 and Stripe Payment Integration
Build an E-commerce Website With next.JS 13 👀
Full Stack Airbnb Clone with Next.js 13 App Router: React, Tailwind, Prisma, MongoDB, NextAuth 2023
Learn NextJS 13 Intercepting Routes and Server Components by Building a Full-Stack Ecommerce App
Build and Deploy a Modern Next.js 14 Application | React, Next JS 14, TypeScript, Tailwind CSS
Next.js E-Commerce App Full Tutorial with the Best Headless Solution
Build Next.js ECommerce Website Like Amazon [Nextjs, Mongodb, Tailwind]
Next.js 13 Full Stack E-commerce App #26 | Upload Multiple Product Images on Cloudinary
Комментарии
 10:41:33
10:41:33
 13:26:58
13:26:58
 11:49:45
11:49:45
 11:37:10
11:37:10
 0:05:28
0:05:28
 3:42:33
3:42:33
 3:52:17
3:52:17
 5:55:35
5:55:35
 2:48:43
2:48:43
 3:26:29
3:26:29
 6:31:03
6:31:03
 0:14:32
0:14:32
 1:27:24
1:27:24
 0:46:05
0:46:05
 0:00:19
0:00:19
 2:55:46
2:55:46
 5:30:47
5:30:47
 0:00:33
0:00:33
 8:40:34
8:40:34
 2:27:20
2:27:20
 3:26:10
3:26:10
 6:00:03
6:00:03
 3:54:48
3:54:48
 0:21:42
0:21:42