filmov
tv
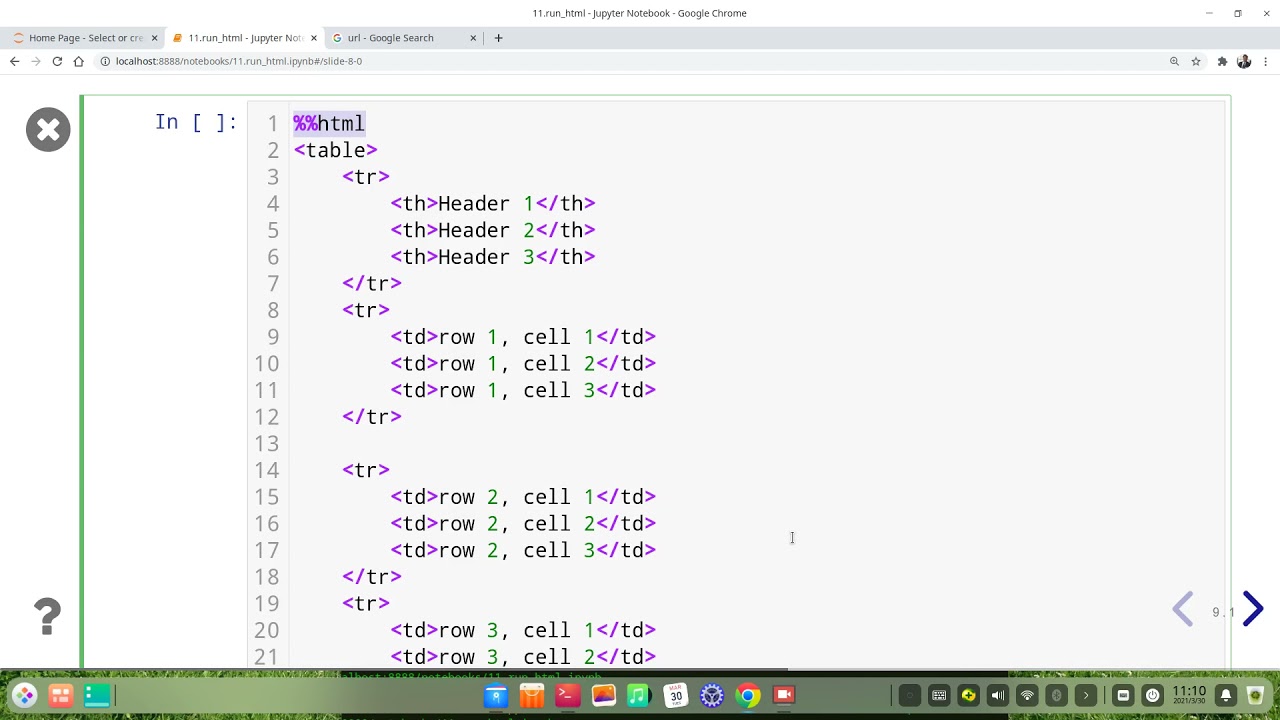
How to Run HTML Code in Jupyter Notebook

Показать описание
This video talks about three methods to run html codes inside Jupyter notebook using concrete examples.
This tutorial is part of the tutorial series of “22 Pretty Handy Features of Jupyter Notebook”. It includes 23 videos with 22 features. The rest can be reached by the following linkages:
This tutorial is part of the tutorial series of “22 Pretty Handy Features of Jupyter Notebook”. It includes 23 videos with 22 features. The rest can be reached by the following linkages:
How to run html code in Visual Studio | Write First HTML code | html beginner tutorial
Run HTML Code Using Notepad & Chrome (2025)
Learn HTML First time with Notepad || #shorts
HOW TO SAVE AND RUN HTML IN NOTEPAD-2022 #shorts #html #htmlnotepad #html5 #htmltutorial
Run HTML Files using Visual Studio Code 2022
How to run HTML file on Visual Studio Code
HOW TO SAVE HTML FILE AND RUN IN WEBSITE -basics #2 #shorts #htmltutorial #coding
How to Run HTML Code using Notepad on Google Chrome | HTML | Notepad
How to link css to html in vscode | How to link css to html | html beginner tutorial
HTML in 5 minutes
How to Run HTML File in Visual Studio Code Live Server
Run HTML code in VS Code
How to Open HTML File in Chrome | HTML File Open in Browser
HTML Tutorial for Beginners
How to create your first website💻 #coding #website #webdev #code #shorts #html
How to run html code in Notepad | Windows 11 | html beginner tutorial
How to Run Html code in vs code | First html code | #viralvideo #tranding #shots #like
How to run html code in android phone #html #shorts
How to run Html code from notepad++ in browser
#HTMLTutorial: Learn How to Create an HTML File in Visual Studio Code | Beginner's Guide
Maybe the easiest way to share HTML, CSS, and JS?
How to save html file in notepad in 10 seconds
How to Link JavaScript to HTML in Visual Studio Code 2023
How to Run HTML in Sublime Text | Quick Tutorial
Комментарии
 0:00:31
0:00:31
 0:01:33
0:01:33
 0:00:49
0:00:49
 0:00:35
0:00:35
 0:02:07
0:02:07
 0:06:45
0:06:45
 0:00:32
0:00:32
 0:03:27
0:03:27
 0:00:23
0:00:23
 0:05:12
0:05:12
 0:02:32
0:02:32
 0:00:52
0:00:52
 0:00:51
0:00:51
 0:39:06
0:39:06
 0:00:30
0:00:30
 0:00:25
0:00:25
 0:00:17
0:00:17
 0:00:37
0:00:37
 0:00:40
0:00:40
 0:00:29
0:00:29
 0:00:32
0:00:32
 0:00:16
0:00:16
 0:00:41
0:00:41
 0:02:19
0:02:19