filmov
tv
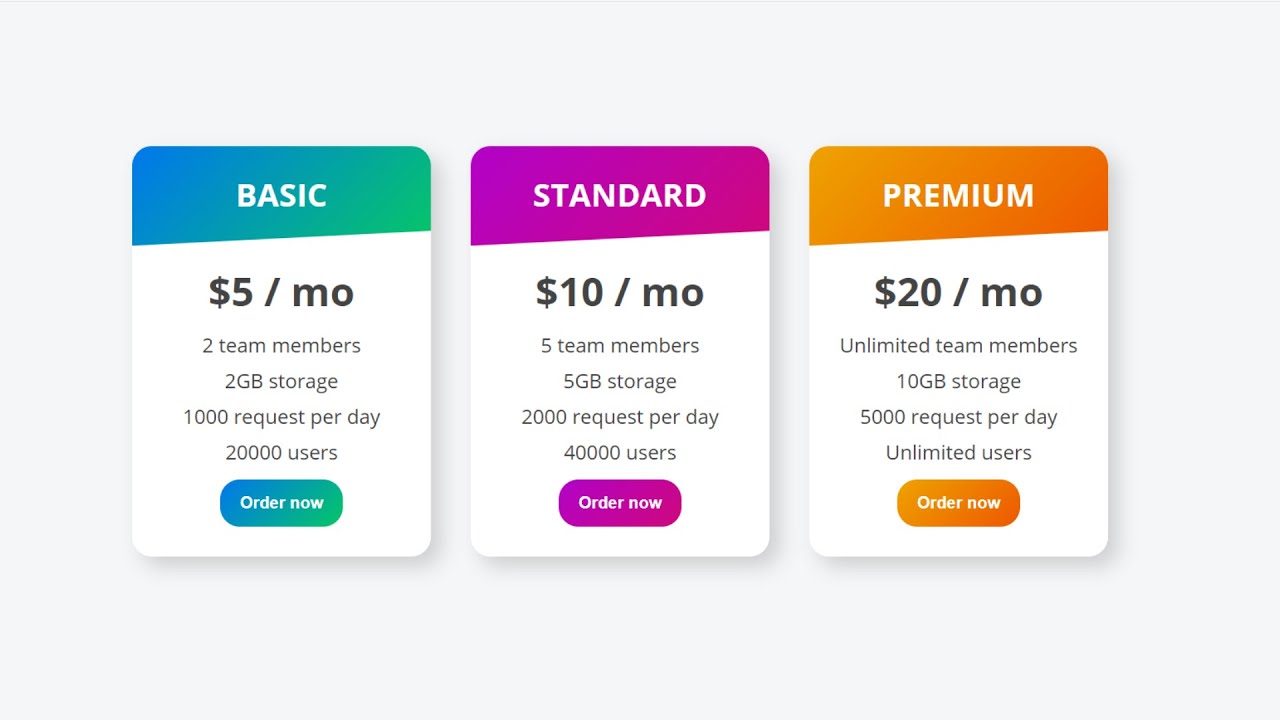
How To Create Responsive Pricing Table Using HTML & CSS | Pricing Card Design Tutorial

Показать описание
In this video I walk you through the steps to create a responsive price card page. In this tutorial we talk about many CSS concepts such as flexbox and absolute vs relative position which you can apply to your own personal projects. Because of the popularity of price comparison pages, you will almost certainly have to build one in the future which is why this practice is perfect for preparing you for a web development job.
❤️Concepts Covered:
- CSS flexbox
- Absolute vs relative position
- Rem vs em
- CSS transitions
-CSS transform
-CSS linear gradient
❤️Like - Follow & Subscribe us:
DON'T FORGET TO SUBSCRIBE❤️
#CSSDesign #html #CSS
#html tutorials
❤️Concepts Covered:
- CSS flexbox
- Absolute vs relative position
- Rem vs em
- CSS transitions
-CSS transform
-CSS linear gradient
❤️Like - Follow & Subscribe us:
DON'T FORGET TO SUBSCRIBE❤️
#CSSDesign #html #CSS
#html tutorials
Create Responsive Pricing Table Using HTML & CSS
How to create a Responsive Pricing Plan Table using HTML CSS and Flexbox | Step by Step Tutorial
Create a Responsive Pricing Table in HTML and CSS
Create Responsive Pricing Table | Tutorials Tuts | HTML & CSS
Easy Responsive CSS3 Pricing Tables
How To Create Responsive Pricing table Using Only HTML & CSS
How to create a responsive Pricing table in wordpress
How to build the Responsive Pricing Table Section Using HTML and CSS
Shopify Pricing Plans Explained: Find the Best Plan for Your Business
Responsive Pricing Table using html & css
How To Create Responsive Pricing Cards Using HTML & CSS
How to make Responsive Pricing Table Template Using HTML and CSS only | Price List
Responsive Pricing Table Using Pure HTML And CSS Only
How to- Create A Responsive Pricing Table With CSS.
How to create Responsive pricing table using HTML and CSS?
How to create Responsive pricing tables with HTML AND CSS
How To Create Responsive Pricing Table Using HTML & CSS | Web Development Series | Newton School
Responsive Pricing Tables using only HTML & CSS | Price Cards in HTML & CSS
Awesome Pricing table for Beginners using html css | Responsive
How to create a responsive pricing table using Tailwind CSS
How To Create a Responsive Pricing Table using HTML CSS & Bootstrap | CoderRishad
How To Create a Responsive Pricing Table Using HTML and CSS
Pricing Cards using HTML and CSS #shorts
How to create responsive pricing table using html and css?
Комментарии
 0:20:34
0:20:34
 0:22:30
0:22:30
 0:15:19
0:15:19
 0:13:22
0:13:22
 0:17:21
0:17:21
 0:14:54
0:14:54
 0:03:36
0:03:36
 0:12:17
0:12:17
 0:03:40
0:03:40
 0:06:57
0:06:57
 0:10:55
0:10:55
 0:38:14
0:38:14
 0:12:10
0:12:10
 0:09:06
0:09:06
 0:17:12
0:17:12
 0:22:17
0:22:17
 0:18:17
0:18:17
 0:22:56
0:22:56
 0:15:09
0:15:09
 0:12:14
0:12:14
 0:10:21
0:10:21
 0:27:08
0:27:08
 0:00:18
0:00:18
 0:18:16
0:18:16