filmov
tv
Improve the UX of your Ionic 4 apps using Shell Components Tutorial DEMO

Показать описание
UI Skeletons, Ghost Elements, Shell Elements? They are all the same, and I bet you probably heard any of these concepts before. If you didn’t I’m sure you have seen this pattern in many of the apps you use daily.
At IonicThemes we have this new ionic 4 tutorial where we explain the benefits of adopting the App Shell (or skeleton) pattern and discuss how to implement it using Ionic 4 + Angular 7 and some advanced CSS techniques.
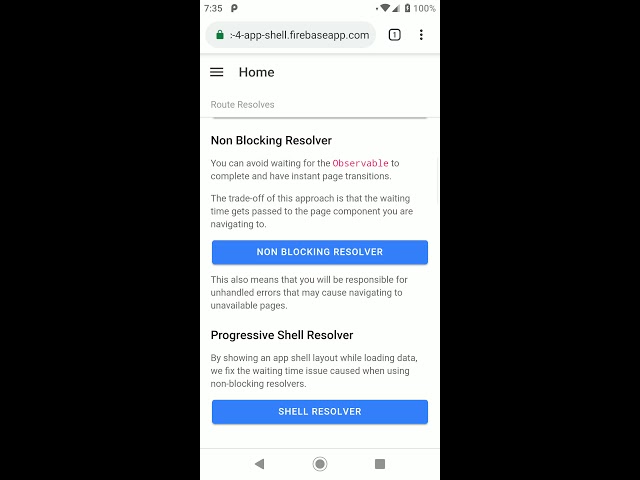
We start talking about the angular resolvers and the different ways of transitioning to a page and how we can improve the perceived performance of the app by using the app shell pattern. Then, we show how to create shells (or skeletons) for common components such as images, headers and text blocks and how to animate and customize them.
We built this demo app for the tutorial and all the code is available for free.
 0:03:58
0:03:58
 0:06:17
0:06:17
 0:13:41
0:13:41
 0:07:42
0:07:42
 0:14:18
0:14:18
 0:45:25
0:45:25
 0:12:59
0:12:59
 0:01:06
0:01:06
 0:00:40
0:00:40
 0:11:28
0:11:28
 0:06:53
0:06:53
 0:08:52
0:08:52
 0:10:32
0:10:32
 0:05:21
0:05:21
 0:07:53
0:07:53
 0:06:31
0:06:31
 0:06:27
0:06:27
 0:07:01
0:07:01
 0:11:38
0:11:38
 0:12:22
0:12:22
 0:11:07
0:11:07
 0:09:01
0:09:01
 0:07:02
0:07:02
 1:03:53
1:03:53