filmov
tv
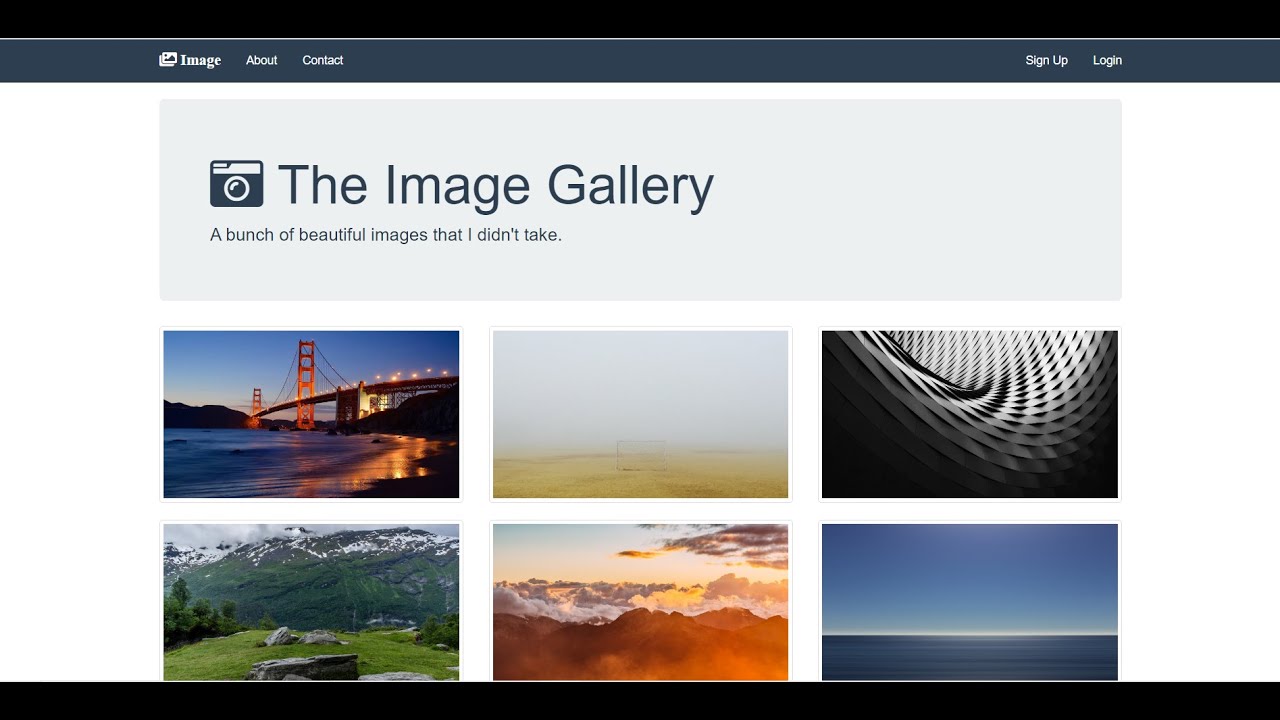
How To Create Image Gallery Web Page Using Bootstrap

Показать описание
Earphone required
In this tutorial we are going to build one project, It will include lots of components including Navbar, Jumbotron, Grid System, Icons. We'll also see how to fix navbar, how to add Hamburger, We'll also see how to change Color of different Bootstrap components.
All Images are used from the Website Unsplash
Bootstrap
------------------------------------
Image Links
-------------------------------------
You can also see this video for:
Responsive image gallery
Bootstrap image gallery
Responsive Bootstrap 4 image gallery
bootstrap image gallery example
bootstrap photo gallery
bootstrap 3 thumbnail image gallery
bootstrap thumbnail photo gallery
bootstrap thumbnail gallery example
bootstrap image grid different sizes
bootstrap photo grid
bootstrap image grid example
bootstrap gallery grid
bootstrap picture gallery
bootstrap image classes
bootstrap image class thumbnail
bootstrap class image center
working with images in bootstrap
#html #css #htmlCss #imageGallary #project #WebDeveloper #Developer #bootstrap #bootstrap4
In this tutorial we are going to build one project, It will include lots of components including Navbar, Jumbotron, Grid System, Icons. We'll also see how to fix navbar, how to add Hamburger, We'll also see how to change Color of different Bootstrap components.
All Images are used from the Website Unsplash
Bootstrap
------------------------------------
Image Links
-------------------------------------
You can also see this video for:
Responsive image gallery
Bootstrap image gallery
Responsive Bootstrap 4 image gallery
bootstrap image gallery example
bootstrap photo gallery
bootstrap 3 thumbnail image gallery
bootstrap thumbnail photo gallery
bootstrap thumbnail gallery example
bootstrap image grid different sizes
bootstrap photo grid
bootstrap image grid example
bootstrap gallery grid
bootstrap picture gallery
bootstrap image classes
bootstrap image class thumbnail
bootstrap class image center
working with images in bootstrap
#html #css #htmlCss #imageGallary #project #WebDeveloper #Developer #bootstrap #bootstrap4
How To Make Image Gallery Using HTML, CSS & JavaScript | Create Image Gallery Step by Step
How to create a CSS image gallery in 5 minutes! 📷
Create Responsive Image Gallery Using HTML and CSS
How To Create An Image Gallery In WordPress 2024 (Step-By-Step)
How To Create Image Gallery Using HTML, CSS and Javascript | Lightbox Gallery
How To Create Image Gallery In HTML, CSS and Javascript | Lightbox Gallery
How To Create Image Gallery In JavaScript | Horizontal Scrolling Using JavaScript
How To Create Image Gallery In HTML, CSS and Javascript | Lightbox Gallery
How to Create a Sliding 3D Image Gallery #HTML #CSS #javascript
Image Gallery in HTML/CSS #shorts #youtubeshorts #viral #html
how to create responsive image gallery using html and css
Create Image Search Engine in HTML CSS & JavaScript | Functional Image Gallery HTML CSS & Ja...
Responsive Image Gallery with HTML & CSS (Flexbox)
Unleashing the Rotating Gallery: Creating an Interactive Image Gallery with HTML, CSS, & JavaScr...
How To Make Image Gallery Using HTML And CSS | Animated Image Gallery Design For HTML Website
How To Create Responsive Image Gallery Using HTML And CSS | Web Development Tutorial
Create A Responsive Popup Image Gallery Using HTML CSS And Vanilla Javascript
How To Make Image Gallery In HTML CSS JavaScript | Create Image Gallery In HTML Website
How to create an image gallery on Medium.com
How To Create Expanding Image Gallery Using HTML CSS & JS | Expandable Card on Hover | @codebro...
W3Schools CSS Image Gallery Tutorial
How To Create Expanding Image Gallery Using HTML And CSS | Expandable Card on Hover
How to Add an Image Gallery in WordPress
How To Make Responsive Image Gallery With HTML CSS JS | Lightbox Image Gallery Design
Комментарии
 0:18:35
0:18:35
 0:05:38
0:05:38
 0:20:28
0:20:28
 0:08:12
0:08:12
 0:10:39
0:10:39
 0:12:24
0:12:24
 0:11:25
0:11:25
 0:13:18
0:13:18
 0:05:43
0:05:43
 0:00:25
0:00:25
 0:11:13
0:11:13
 0:40:59
0:40:59
 0:05:26
0:05:26
 0:12:16
0:12:16
 0:09:12
0:09:12
 0:13:01
0:13:01
 0:08:05
0:08:05
 0:06:31
0:06:31
 0:01:02
0:01:02
 0:07:27
0:07:27
 0:04:05
0:04:05
 0:09:05
0:09:05
 0:06:37
0:06:37
 0:11:21
0:11:21