filmov
tv
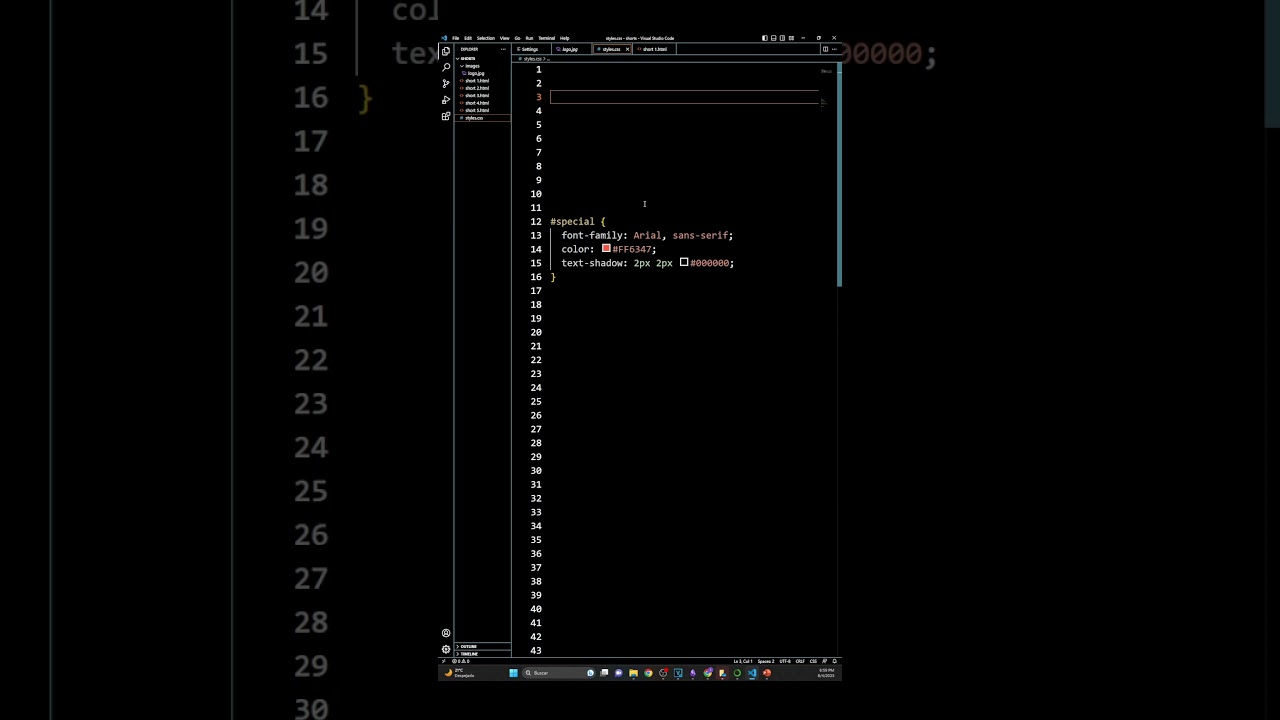
¿Cómo hacer que tu texto se destaque con sombras en CSS?

Показать описание
¿Quieres que tus palabras destaquen en tu sitio web? En este video, te enseñaremos cómo dominar el CSS para hacer que tu tipografía cobre vida. 💥
¿Regalame un Café?:
Curso de Python desde cero 2023:
Daremos un paseo por cómo puedes personalizar un titular utilizando CSS, comenzando con un simple fragmento de HTML. No te preocupes si eres principiante, vamos a hacer que este proceso sea fácil y divertido. 😊
Con solo unas pocas líneas de CSS, transformaremos un texto simple en un titular vibrante y llamativo. Verás cómo tu texto se destaca con un color brillante y una sombra para darle profundidad.
Este video no solo es sobre CSS y tipografía, sino también sobre cómo estas herramientas pueden ayudarte a expresarte y comunicar tus ideas de manera más efectiva en tu sitio web. No importa si estás diseñando un blog personal, una tienda en línea o un portafolio profesional, el dominio de la tipografía es una habilidad esencial para cualquier diseñador web. 🎨
Pero no termina ahí, te desafiamos a compartir tus propios estilos de tipografía favoritos con nosotros. Nos encanta ver cómo nuestra comunidad de genios del código se inspira y crea cosas increíbles.
Así que, ¿estás listo para darle vida a tus palabras? ¡Dale al video, dale 'Me gusta' y no olvides seguirnos para obtener más consejos y trucos de codificación! ¡Hasta la próxima!
Recuerda, aprender CSS y otras habilidades de codificación no tiene por qué ser abrumador. Con el enfoque correcto, puedes transformar tus ideas en realidad y abrir un mundo de posibilidades creativas. ¡Feliz codificación! 🚀
#CSS #Tipografía #DiseñoWeb #Codificación #Aprendizaje
 0:08:24
0:08:24
 0:00:28
0:00:28
 0:10:35
0:10:35
 0:18:35
0:18:35
 0:05:27
0:05:27
 0:00:30
0:00:30
 0:01:30
0:01:30
 0:03:40
0:03:40
 0:00:41
0:00:41
 0:03:34
0:03:34
 0:06:01
0:06:01
 0:11:46
0:11:46
 0:04:48
0:04:48
 0:04:13
0:04:13
 0:07:22
0:07:22
 0:02:35
0:02:35
 0:03:50
0:03:50
 0:06:49
0:06:49
 0:07:58
0:07:58
 0:09:51
0:09:51
 0:01:39
0:01:39
 0:07:19
0:07:19
 0:00:36
0:00:36
 0:07:49
0:07:49