filmov
tv
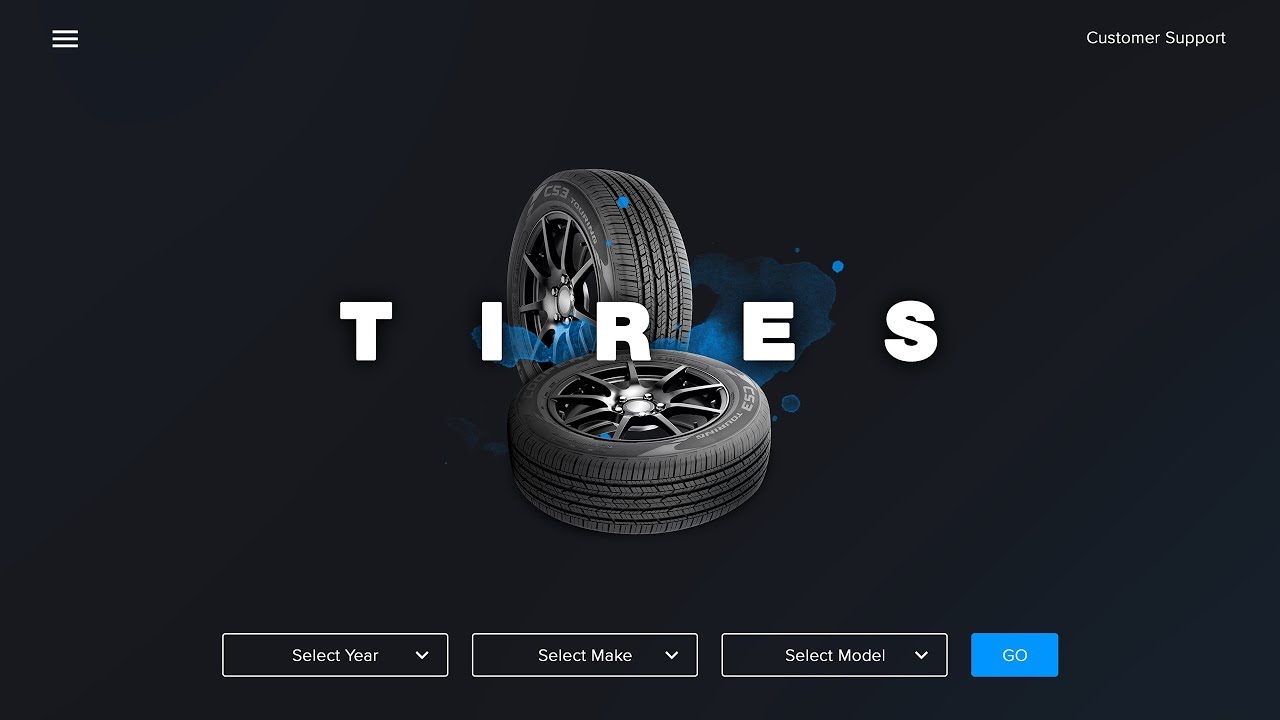
Web Design Speed Art + Speed Code - Tire Company Landing Page (Xd/Brackets)

Показать описание
Web Design Speed Art + Speed Code - Tire Company Landing Page (Xd/Brackets)
Todays video is a speed art to speed code for company that sales and repairs tires. This is an image focused design with a lot of lighting adjustments to the tires in the center of the design. At the top of the page is the navigation and the customer support link. At the bottom there is a filtered car search to ensure you find the best tire for your cars year make and model. Enjoy the video :D
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Used:
Adobe Experience Design CC
Brackets
Previous Video:
Music:
Aero Chord & Anuka - Incomplete (Muzzy Remix):
Kisma - We Are:
Aero Chord & Anuka - Incomplete:
My Links:
Todays video is a speed art to speed code for company that sales and repairs tires. This is an image focused design with a lot of lighting adjustments to the tires in the center of the design. At the top of the page is the navigation and the customer support link. At the bottom there is a filtered car search to ensure you find the best tire for your cars year make and model. Enjoy the video :D
Have a great day and don’t forget to Like,Share the video and Subscribe for NEW VIDEOS every Week!
Used:
Adobe Experience Design CC
Brackets
Previous Video:
Music:
Aero Chord & Anuka - Incomplete (Muzzy Remix):
Kisma - We Are:
Aero Chord & Anuka - Incomplete:
My Links:
WEBSITE SPEED DESIGN | Web Design Speed Art Walkthrough
Web Design Speed Art - How We Built Our Landing Page Using Motion Effects
Web Design Speed Art - Studio Website (#Elementor, #Photoshop)
Web Design Speed Art #2 - Homepage (#Elementor, #Photoshop)
Website Web Design Speed Art
Web Design — Star Wars Design — Speed Art + Speed Code
Web design Speed art | FIGMA | UI design | 2023
Minimal Web Design Speed Art With Figma
Top 7 Free AI Website Generators to Create Stunning Site Designs | AI Tools & Website Builders
'Modern' Web Design Speed Art - Design Firm Portfolio Site
Adobe XD Modern Web Design - Speed Art
Web Design Speed Art #6 - Easy Road [Adobe XD]
Web Design Speed art + Speed Code - Dashboard App Landing Page
Web Design Speed art + Speed Code - Shirt Store Website (Part 1 of 2)
Web Design Speed Art | Restaurant
Web Design Speed Art - Sales UI Design
Web Design Speed Art #5 - Travel website [Adobe XD]
Web Design Speed Art #22 – Travel Guide website [Adobe XD]
Designing an e-Bike Landing Page UI Design in Figma - Speed Art Tutorial
GIMP : Web Design - Lemon Tea | Speed Art
Web Design // Retro Flat Design // Speed Art + Speed Code
Web Design Speed Art - Gaming Statistics in Adobe Xd
Web Design Speed Art - Creative Solutions
Full web design food restaurant | Figma | Speed Art #10
Комментарии
 0:27:13
0:27:13
 0:09:43
0:09:43
 0:09:58
0:09:58
 0:08:27
0:08:27
 0:01:36
0:01:36
 0:18:58
0:18:58
 0:10:25
0:10:25
 0:02:50
0:02:50
 0:10:41
0:10:41
 0:04:59
0:04:59
 0:09:11
0:09:11
 0:02:52
0:02:52
 0:10:55
0:10:55
 0:04:06
0:04:06
 0:24:30
0:24:30
 0:06:02
0:06:02
 0:04:15
0:04:15
 0:03:09
0:03:09
 0:07:11
0:07:11
 0:06:48
0:06:48
 0:06:30
0:06:30
 0:04:17
0:04:17
 0:04:23
0:04:23
 0:10:53
0:10:53