filmov
tv
How to use Figma’s “Neumorphism” plug-in

Показать описание
The expression of an element being pushed out or depressed from the background is called a "neumorphism" design.
It takes a lot of time and effort to create this effect by layering drop shadows, light colors, dark shadows, and blended neutral colors, but it is easy with the Neumorphism plug-in.
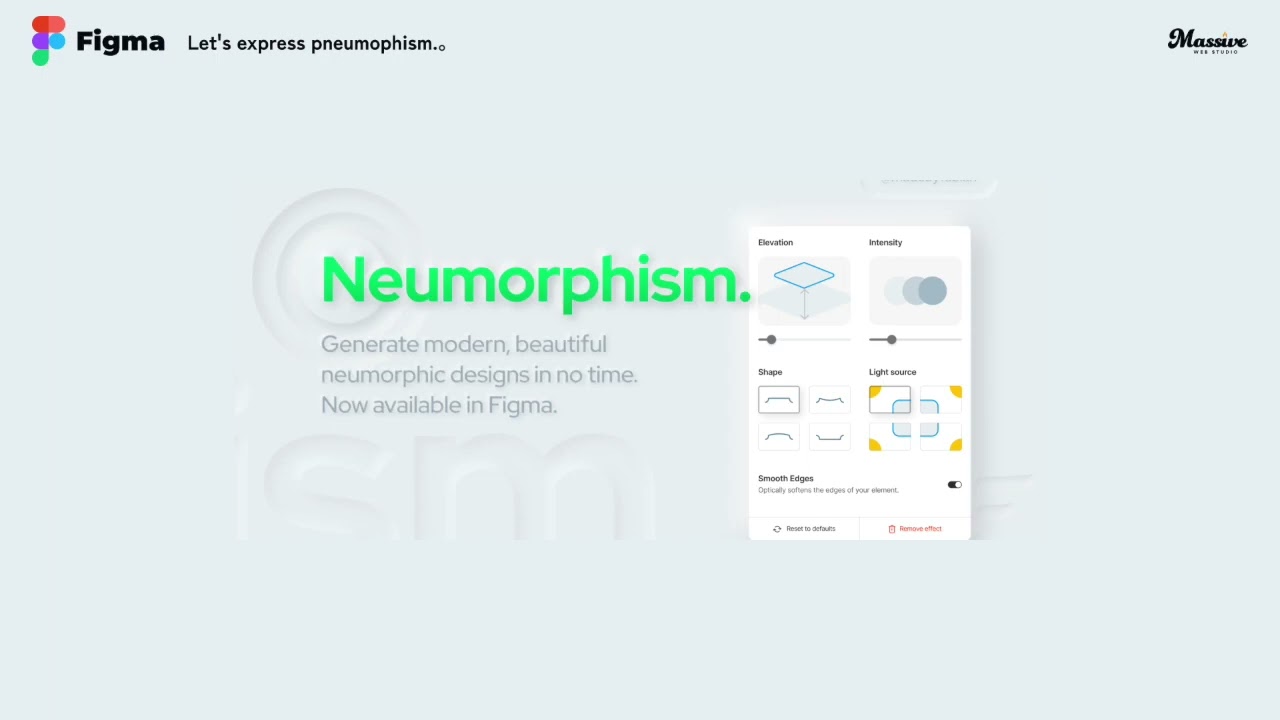
Neumorphism.
First, place the element in the frame.
Search for the Neumorphism plugin in Resources.
Adjust the distance from the background, the density of the shadow color, and the way the light hits the element as desired.
You can easily create not only the expression of being pushed out, but also the expression of being depressed, etc. by simply switching the "Shape" item.
The Effcts item shows that inner shadows and drop shadows are superimposed.
It takes a lot of time and effort to create this effect by layering drop shadows, light colors, dark shadows, and blended neutral colors, but it is easy with the Neumorphism plug-in.
Neumorphism.
First, place the element in the frame.
Search for the Neumorphism plugin in Resources.
Adjust the distance from the background, the density of the shadow color, and the way the light hits the element as desired.
You can easily create not only the expression of being pushed out, but also the expression of being depressed, etc. by simply switching the "Shape" item.
The Effcts item shows that inner shadows and drop shadows are superimposed.
 0:15:33
0:15:33
 0:38:11
0:38:11
 0:08:27
0:08:27
 0:08:46
0:08:46
 0:04:20
0:04:20
 0:12:24
0:12:24
 0:02:15
0:02:15
 0:17:39
0:17:39
 0:06:44
0:06:44
 0:04:23
0:04:23
 0:09:54
0:09:54
 0:02:44
0:02:44
 0:05:42
0:05:42
 0:11:44
0:11:44
 0:17:34
0:17:34
 0:12:39
0:12:39
 0:00:38
0:00:38
 0:12:26
0:12:26
 0:13:24
0:13:24
 0:00:34
0:00:34
 0:03:48
0:03:48
 0:39:25
0:39:25
 1:08:26
1:08:26
![What's Figma? [2019]](https://i.ytimg.com/vi/Cx2dkpBxst8/hqdefault.jpg) 0:01:35
0:01:35